
vue的实例化会把全局注册的组件注册到当前实例中
实例化完成你再全局注册组件是对这个实例不起作用的
就相当于局部组件的直接注入
var child={
template: '<div>局部注册组件的内容</div>'
}
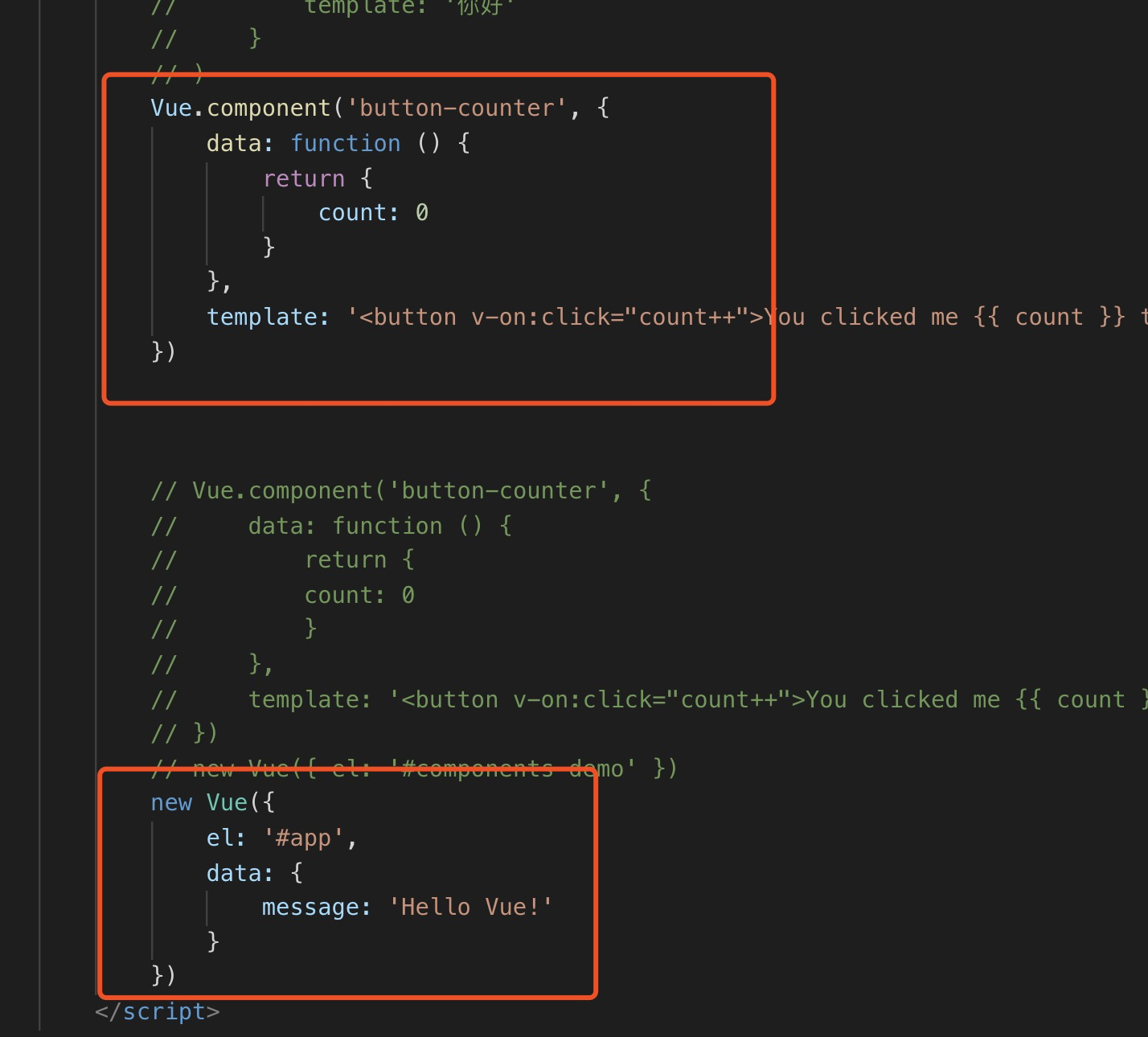
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
components: {
'my-text' : child
}
})