先学个新技能:添加图片控件Image View
iOS的图片控件是ImageView,ImageView通过提前载入用户指定的图片资源来显示相应的图片。
所以图片控件的关键信息有3个:
1. ImageView
2. 图片资源
3. ImageView加载图片资源。
1. 添加ImageView
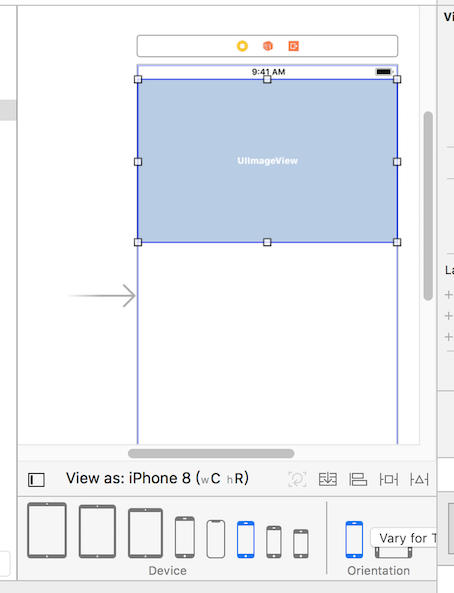
选中Main.storyboard,然后左键长按将ImageView拖入storyboard。

为了方便接下来说明问题,我们调整ImageView的大小使其紧靠屏幕左上右3边。

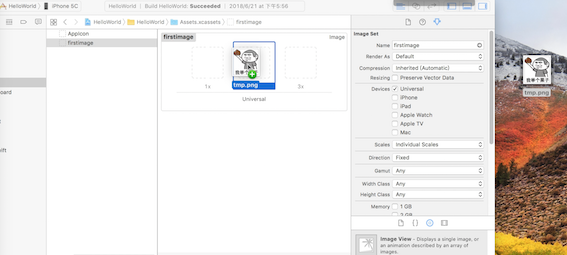
2.添加图片资源
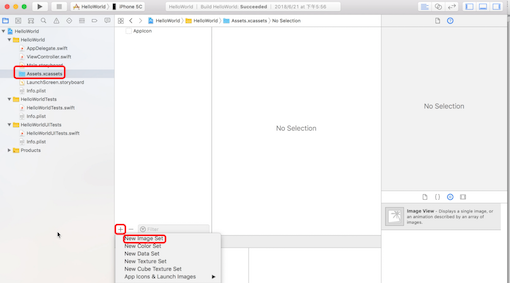
选中Asserts.xcassets,然后点击“+”和“New Image Set”

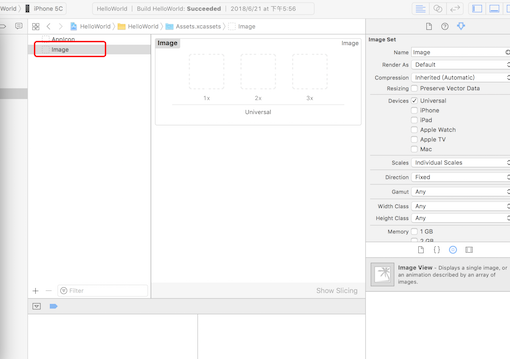
这时我们可以看到多出1个“Image”,选中后单击可以重命名,我们不妨将其改为“firstimage”

将我们提前准备好的图片拖入“2x”的框框中

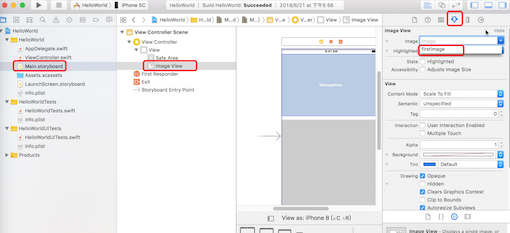
3. ImageView加载图片资源
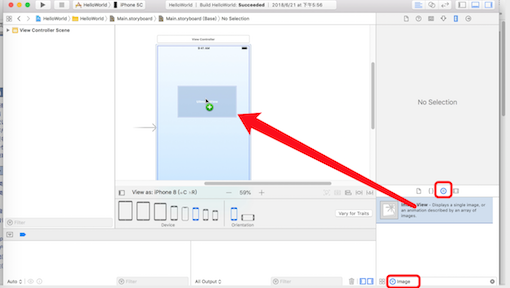
在storyboard中选中Image View,然后点击漏斗形状的“控件属性”,在Image的下拉框中选中我们刚刚添加的“firstimage”

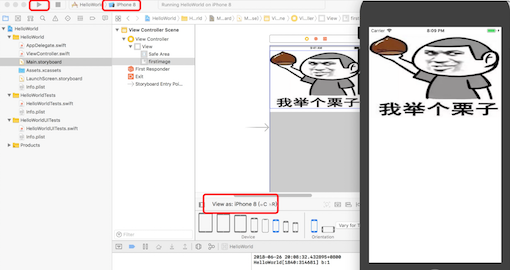
图片控件已经准备完毕,接下来我们来看看成果吧。
在屏幕的最上方,选择一个和我们的storyboard一样型号的模拟器(此处为iPhone 8),然后点击左上角的播放按钮运行。

一个例子道问题
如果我们将上面的程序分别在iPhone5和iPhone8 Plus模拟器上运行,是不是会产生一样的结果吗?
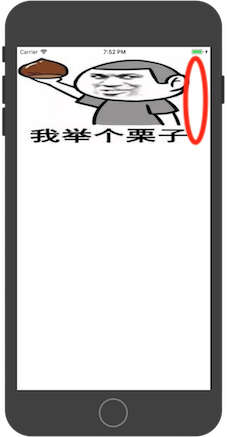
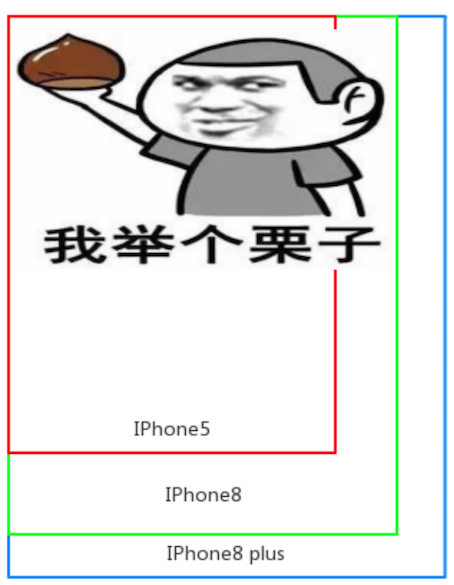
答案是否定的,3个不同设备的运行效果如下:



同样一份代码分别运行在iphone5,iphone8和iphone8 plus上,我们看到了3种不同的结果,显然这不是我们想要的。
于是我们不禁要问这样2个问题:
1. 究竟是为什么会出现这样不一致的结果呢?
2. 我们要怎么做才能在不同的设备上适配,以达到我们想要的同样的效果呢?
解惑
如下图所示,我以iphone8为我的storyboard编辑设备,然后拖拽了1个ImageView上去,使其左右两边对齐屏幕边框。
人眼所及,图片的位置和大小一目了然,但是机器是怎么存储这个信息的呢?当我们将ImageView拖拽上去的时候,机器会记录2个数据:
一是该图片左上角的坐标,二是该图片所对应的长和宽,当程序运行时,图片就会根据这2项数据绘制图片。

程序运行在iphone8上自然没有问题,那如果运行在iPhone5,iPhone8plus等等呢?
iPhone5屏幕太窄,不足以显示整个图片,而iPhone8plus又太宽,会产生多余的留白。

传道
到此,我们不禁要想:“如果iOS能自动帮我们拉伸图片就好了。”
iOS确实会自动适应图片大小,但是得由我们来告诉它:
A. 图片上边框紧靠屏幕上边框;
B. 图片左边框紧靠屏幕左边框;
C. 图片右边框紧靠屏幕右边框;
“这样应该可以了吧”
还不行哦,当我们自己设定图片的摆置时,iOS就不会为我们做任何默认的设置,也没有前面所说的“记录图片左上角坐标和其长宽”。以上3点不足以确定图片的高度,所以我们还要再加一条。
D. 图片高300个像素;
如此设定图片,则不管在哪款iphone上都可以正常显示我们的图片的了。
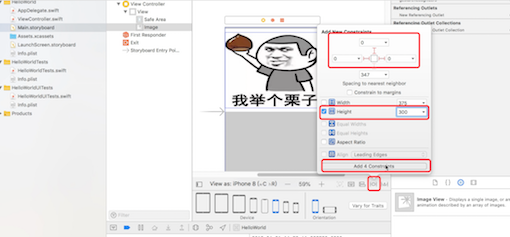
在storyboard中选中图片,然后按下图所示设定左上右的边框间隔为0(注意最上面的红框中的小红线必须为实线),高度为300像素。

好了,现在无论在哪一款iPhone上,图片都不会有截断或过多留白了。
约束
确定UI元素的位置和大小的方式就是我所要说的“约束”,也就是iOS UI开发的核心。无论是系统默认的“起始点+长宽”还是我们自定义的“图片间隔+高度”都是“约束”。
Xcode提供了多种约束操作供开发者选择,合理运用这些约束,既可以加快UI开发又可以提高UI的灵活性,绝对是iOS开发者们不可多得的利器。
既然是利器,自然有必要多花些时间琢磨其利性,否则很可能未伤妖魔,反得自伤。
下面两节我们将深入探讨“约束”。