<el-table
:data="tableDataList"
style=" 100%"
v-loading="queryLoading"
>
<el-table-column type="expand">
<template #default="props">
<el-form
label-position="right"
inline
class="demo-table-expand"
label-width="auto"
>
<el-row>
<el-col :span="8">
<el-form-item label="表主键:">
<span>{{ props.row.id }}</span>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="所属项目:">
<span>{{ props.row.projectDesc }}</span>
</el-form-item>
</el-col>
<!-- <el-col :span="8" >
<el-form-item label="所属服务:">
<span>{{ props.row.serverName }}</span>
</el-form-item>
</el-col> -->
<el-col :span="8">
<el-form-item label="场景优先级:">
<span>{{ props.row.scenarioGrade }}</span>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="场景名称:">
<span>{{ props.row.scenarioName }}</span>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="场景类型:">
<span>{{ props.row.scenarioType }}</span>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="创建人:">
<span>{{ props.row.creator }}</span>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="创建时间:">
<span>{{ props.row.createTime }}</span>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="更新人:">
<span>{{ props.row.modifier }}</span>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="修改时间:">
<span>{{ props.row.updateTime }}</span>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="场景描述:">
<span>{{ props.row.scenarioDesc }}</span>
</el-form-item>
</el-col>
</el-row>
</el-form>
</template>
</el-table-column>
<el-table-column v-if="false" prop="id" label="表主键列">
</el-table-column>
<el-table-column
align="center"
label="序号"
type="index"
min-width="10%"
show-overflow-tooltip
>
</el-table-column>
<el-table-column
header-align="center"
align="center"
prop="scenarioName"
label="场景名称"
min-width="15%"
show-overflow-tooltip
>
</el-table-column>
<el-table-column
prop="projectDesc"
header-align="center"
align="center"
label="所属项目"
min-width="15%"
show-overflow-tooltip
>
</el-table-column>
<el-table-column
prop="scenarioDesc"
header-align="center"
align="center"
label="场景描述"
min-width="15%"
show-overflow-tooltip
>
</el-table-column>
<el-table-column
prop="creator"
header-align="center"
align="center"
label="创建人"
min-width="15%"
show-overflow-tooltip
>
</el-table-column>
<el-table-column
prop="updateTime"
header-align="center"
align="center"
label="修改时间"
min-width="15%"
show-overflow-tooltip
>
</el-table-column>
<el-table-column
fixed="right"
header-align="center"
align="center"
label="操作"
min-width="25%"
show-overflow-tooltip
>
<template #default="scope">
<!-- <el-button @click="handleClick(scope.row,'edit')" type="primary" icon="el-icon-edit" circle size="small"></el-button> -->
<el-button
@click="handleClick(scope.row, 'edit')"
type="text"
icon="el-icon-edit"
circle
size="small"
>编辑</el-button
>
<template>
</template>
<el-popover
placement="top"
:width="300"
trigger="click"
v-model:popoverVisible="popoverVisible"
>
<el-row>
<el-col :span='8'>新场景名称:</el-col>
<el-col :span="16"><el-input v-model="newScenarionName"></el-input></el-col>
</el-row>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="popoverVisible=false">取消</el-button>
<el-button size="mini" @click="handleClick(scope.row, 'copy')" >确定</el-button>
</div>
<template #reference>
<el-button type="text" @click="true" size="small" icon="el-icon-document-copy">复制</el-button>
</template>
</el-popover>
<el-button
@click="handleClick(scope.row, 'del')"
type="text"
icon="el-icon-delete"
circle
size="small"
>删除</el-button
>
<el-dropdown
trigger="click"
size="mini"
type="primary"
@command="handleCommand"
>
<el-button
type="text"
size="small"
circle
@click="handleClick(scope.row, 'run')"
>
执行<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="1" icon="el-icon-caret-right"
>dev</el-dropdown-item
>
<el-dropdown-item command="2" icon="el-icon-caret-right"
>test</el-dropdown-item
>
<el-dropdown-item command="3" icon="el-icon-caret-right"
>stagging</el-dropdown-item
>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
</el-table-column>
</el-table>
以上是表格html部分的完整代码,因为点击复制按钮时,想在复制按钮附件出现弹窗,输入相应信息然后点提交,所以没采用普通的el-button+el-dialog的方式。
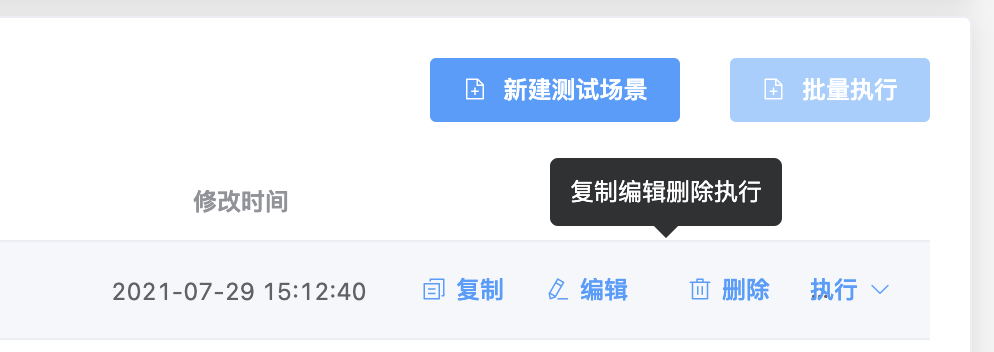
但是使用el-popover时却发现,却发现,总是会出现冗余的提示。

把复制按钮所在的el-popover标签挪动顺序等都不行,最终偶然的条件下,在“复制”按钮所在的el-popover标签前面,怀疑是el-popover所在的父标签
<template #default="scope">产生了影响,起初是直接在该<template #default="scope">下新建<template>
<el-popover
placement="top"
:width="300"
trigger="click"
v-model:popoverVisible="popoverVisible"
>...
</template>,但不能解决问题,偶然间,挪动el-popover的位置,并在前面又空<template></template>,即可解决悬浮提示,且注意,复制按钮所在不可以在操作列第一个位置,否则依然会出现悬浮提示。
解决后,鼠标再放置操作列时不会再遇到悬浮提示。

解决方法单独摘取出来
<template>
</template>
<el-popover
placement="top"
:width="300"
trigger="click"
v-model:popoverVisible="popoverVisible"
>
<el-row>
<el-col :span='8'>新场景名称:</el-col>
<el-col :span="16"><el-input v-model="newScenarionName"></el-input></el-col>
</el-row>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="popoverVisible=false">取消</el-button>
<el-button size="mini" @click="handleClick(scope.row, 'copy')" >确定</el-button>
</div>
<template #reference>
<el-button type="text" @click="true" size="small" icon="el-icon-document-copy">复制</el-button>
</template>
</el-popover>