

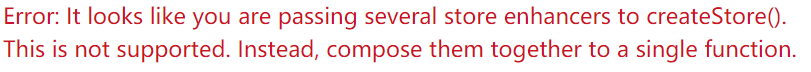
解决方案:
以前 createStore 集成 redux-devtool 的时候提供 3 个参数, 现在需要将后面的 middleware 全部包裹起来:
import { createStore, compose, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import reducer from './reducer';
// 加一行
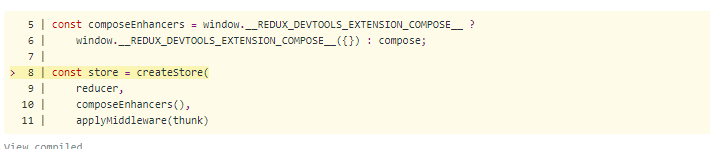
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ?
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose;
// 使用 composeEnhancer 包裹之前的 Middleware 然后传递给第二个参数。
const store = createStore(
reducer,
composeEnhancers(),
applyMiddleware(thunk)
)
export default store;