1、下载bootstrap4.3的包:https://getbootstrap.com/
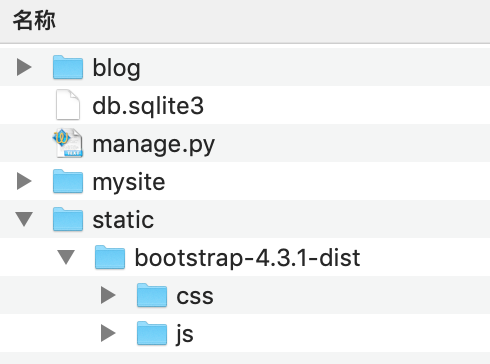
2、将下载后的文件放在project下新创建的static目录下。例如我的project是mysite,则放在这个项目的根目录下面。

3、修改全局setting文件,添加静态文件路径。
STATIC_URL = '/static/' #若存放静态文件的static目录在app目录下,则改局生效,无需定义下面的 STATICFILES_DIRS = [ #若存放静态文件的static目录在project目录下,则用该定义 os.path.join(BASE_DIR, "static"), ]
4、在全局的mysite/mysite/urls.py设置转发规则,转发应用blog的url
from django.conf.urls import include,url from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'', include('blog.urls',namespace='blog')), ]
5、在blog中创建具体的urls,修改mysite/blog/urls.py文件
from django.conf.urls import url from . import views
app_name='blog'
urlpatterns = [ url(r'^$', views.index,name='index'), ]
6、修改blog中的view.py
from django.shortcuts import render def index(request): return render(request,'blog/index.html')
7、创建模板,在blog文件夹下面创建templates文件夹,然后再创建子文件夹blog。在这个文件夹mysite/blog/templates/blog下面创建index.html文件:
参考文档: