零、前情提要
上个月开发了数据平台,用的框架是vue + Ant Design of Vue,其中用了组件[range-picker]日期选择框,涉及到时间方法就去看了momentJS,以此记录~
如有写的不好地方,请多多指教~(●'◡'●)
一、导入使用
import moment from 'moment'; import 'moment/locale/zh-cn'; moment.locale('zh-cn'); // 语言:中文,默认en-US
antdv已全局化配置 Vue.user(ConfigProvider);
二、使用方法
// 获取昨天的日期,format格式化,n=1,指定单位‘days=天’ moment().subtract(1, 'days').format('YYYY-MM-DD');
// 当前日期往后加n天,n=30 moment().add(30, "days").format('YYYY-MM-DD HH:mm:ss')
moment(Array|String|Object|Number|Number[], format); // 获取当前日期和时间,带格式
const appointDays=moment('2021-07-25'); const todays=moment(); // 今天(结束时间) todays.diff(appointDays, 'days'); // 计算时间差
Moment([2021,7,25]); // moment().endOf('day'); // 到今天之前 moment().startOf('day'); // 今天之后
moment("时间戳").add(30, "days"); // 传入日期往后+n
moment().days(Number|String); // 获取或设置星期几。
moment().format(X); // X时间戳,x时间戳毫秒
**subtract(减去)
注意:moment 是可变的。 调用任何一种操作方法都会改变原始的 moment。
常用格式: 'YYYY-MM-DD',
'MM-DD',
'YYYY-MM-DD HH:mm:ss' 指定时间单位: ['days','hour','years',minute]
三、应用代码示例
1、获取昨天日期

2、日期区间选择,限制今天及以后不可点击

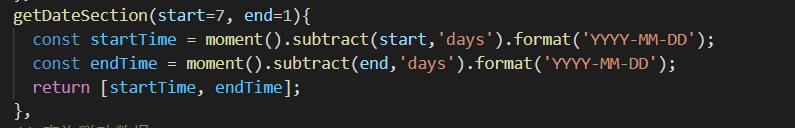
3、获取日期区间(默认7天)

返回的是一组对象,所以result数组分开赋值了。

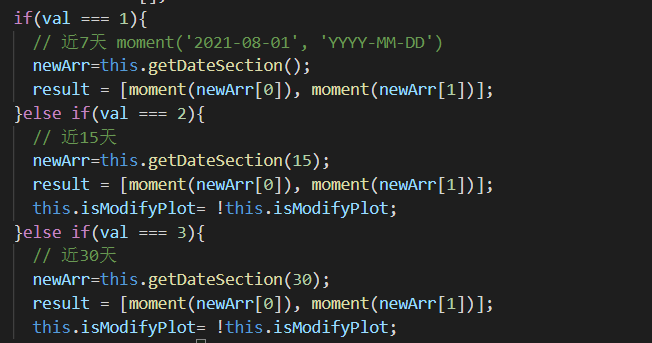
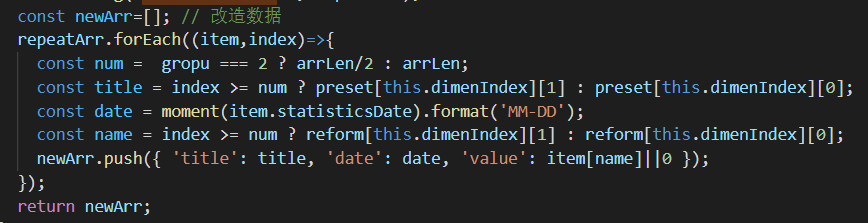
4、计算时间差,做日期区间数据改造

根据result数据改造,部分代码截图如下:

谢谢大家观看,有问题多多指出~(●'◡'●)