No1:
jQuery能帮我们干这些事情:
-
消除浏览器差异:你不需要自己写冗长的代码来针对不同的浏览器来绑定事件,编写AJAX等代码;
-
简洁的操作DOM的方法:写
$('#test')肯定比document.getElementById('test')来得简洁; -
轻松实现动画、修改CSS等各种操作。
目前jQuery有1.x和2.x两个主要版本,区别在于2.x移除了对古老的IE 6、7、8的支持,因此2.x的代码更精简。选择哪个版本主要取决于你是否想支持IE 6~8。
No2:
引入jQuery
<html>
<head>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
...
</head>
<body>
...
</body>
</html>
No3:
【选择器】
jQuery的选择器就是帮助我们快速定位到一个或多个DOM节点。
// 查找<div id="abc">: var div = $('#abc');
注意,#abc以#开头。返回的对象是jQuery对象;jQuery对象类似数组,它的每个元素都是一个引用了DOM节点的对象。
返回jQuery对象如下
[<div id="abc">...</div>]
如果不存在,返回
[]
var div = $('#abc'); // jQuery对象 var divDom = div.get(0); // 假设存在div,获取第1个DOM元素 var another = $(divDom); // 重新把DOM包装为jQuery对象
【按tag查找】按tag查找只需要写上tag名称就可以了:
var ps = $('p'); // 返回所有<p>节点 ps.length; // 数一数页面有多少个<p>节点
【按class查找】按class查找注意在class名称前加一个.:
var a = $('.red'); // 所有节点包含`class="red"`都将返回 // 例如: // <div class="red">...</div> // <p class="green red">...</p>
查找同时包含red和green的节点
var a = $('.red.green'); // 注意没有空格! // 符合条件的节点: // <div class="red green">...</div> // <div class="blue green red">...</div>
使用前缀查找或者后缀查找
var icons = $('[name^=icon]'); // 找出所有name属性值以icon开头的DOM // 例如: name="icon-1", name="icon-2" var names = $('[name$=with]'); // 找出所有name属性值以with结尾的DOM // 例如: name="startswith", name="endswith"
【多项选择器】
多个选择器用,组合起来一块选
$('p,div'); // 把<p>和<div>都选出来
$('p.red,p.green'); // 把<p class="red">和<p class="green">都选出来
【层级选择器】
如果两个DOM元素具有层级关系,就可以用$('ancestor descendant')来选择,层级之间用空格隔开
<!-- HTML结构 -->
<div class="testing">
<ul class="lang">
<li class="lang-javascript">JavaScript</li>
<li class="lang-python">Python</li>
<li class="lang-lua">Lua</li>
</ul>
</div>
要选出JavaScript,可以用层级选择器:
$('ul.lang li.lang-javascript'); // [<li class="lang-javascript">JavaScript</li>]
$('div.testing li.lang-javascript'); // [<li class="lang-javascript">JavaScript</li>]
【子选择器】子选择器$('parent>child')类似层级选择器,但是限定了层级关系必须是父子关系,就是<child>节点必须是<parent>节点的直属子节点
$('ul.lang>li.lang-javascript'); // 可以选出[<li class="lang-javascript">JavaScript</li>]
$('div.testing>li.lang-javascript'); // [], 无法选出,因为<div>和<li>不构成父子关系
【过滤器】
$('ul.lang li'); // 选出JavaScript、Python和Lua 3个节点
$('ul.lang li:first-child'); // 仅选出JavaScript
$('ul.lang li:last-child'); // 仅选出Lua
$('ul.lang li:nth-child(2)'); // 选出第N个元素,N从1开始
$('ul.lang li:nth-child(even)'); // 选出序号为偶数的元素
$('ul.lang li:nth-child(odd)'); // 选出序号为奇数的元素
【表单相关】
-
:input:可以选择<input>,<textarea>,<select>和<button>; -
:file:可以选择<input type="file">,和input[type=file]一样; -
:checkbox:可以选择复选框,和input[type=checkbox]一样; -
:radio:可以选择单选框,和input[type=radio]一样; -
:focus:可以选择当前输入焦点的元素,例如把光标放到一个<input>上,用$('input:focus')就可以选出; -
:checked:选择当前勾上的单选框和复选框,用这个选择器可以立刻获得用户选择的项目,如$('input[type=radio]:checked'); -
:enabled:可以选择可以正常输入的<input>、<select>等,也就是没有灰掉的输入; -
:disabled:和:enabled正好相反,选择那些不能输入的。
$('div:visible'); // 所有可见的div
$('div:hidden'); // 所有隐藏的div
No4:
【查找】
<!-- HTML结构 -->
<ul class="lang">
<li class="js dy">JavaScript</li>
<li class="dy">Python</li>
<li id="swift">Swift</li>
<li class="dy">Scheme</li>
<li name="haskell">Haskell</li>
</ul>
用find()查找
var ul = $('ul.lang'); // 获得<ul> var dy = ul.find('.dy'); // 获得JavaScript, Python, Scheme var swf = ul.find('#swift'); // 获得Swift var hsk = ul.find('[name=haskell]'); // 获得Haskell
如果要从当前节点开始向上查找,使用parent()方法
var swf = $('#swift'); // 获得Swift var parent = swf.parent(); // 获得Swift的上层节点<ul> var a = swf.parent('.red'); // 获得Swift的上层节点<ul>,同时传入过滤条件。如果ul不符合条件,返回空jQuery对象
可以通过next()和prev()方法
var swift = $('#swift'); swift.next(); // Scheme swift.next('[name=haskell]'); // 空的jQuery对象,因为Swift的下一个元素Scheme不符合条件[name=haskell] swift.prev(); // Python swift.prev('.dy'); // Python,因为Python同时符合过滤器条件.dy
No5:
【过滤】
filter()方法可以过滤掉不符合选择器条件的节点:
var langs = $('ul.lang li'); // 拿到JavaScript, Python, Swift, Scheme和Haskell var a = langs.filter('.dy'); // 拿到JavaScript, Python, Scheme
No6:
【操作DOM】
<!-- HTML结构 -->
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="book">Java & JavaScript</li>
</ul>
$('#test-ul li[name=book]').text(); // 'Java & JavaScript'
$('#test-ul li[name=book]').html(); // 'Java & JavaScript'
【修改CSS】jQuery对象有“批量操作”的特点
<!-- HTML结构 -->
<ul id="test-css">
<li class="lang dy"><span>JavaScript</span></li>
<li class="lang"><span>Java</span></li>
<li class="lang dy"><span>Python</span></li>
<li class="lang"><span>Swift</span></li>
<li class="lang dy"><span>Scheme</span></li>
</ul>
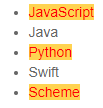
$('#test-css li.dy>span').css('background-color', '#ffd351').css('color', 'red');
运行结果

显示和隐藏DOM
var a = $('a[target=_blank]'); a.hide(); // 隐藏 a.show(); // 显示
获取DOM信息
// 浏览器可视窗口大小: $(window).width(); // 800 $(window).height(); // 600 // HTML文档大小: $(document).width(); // 800 $(document).height(); // 3500 // 某个div的大小: var div = $('#test-div'); div.width(); // 600 div.height(); // 300 div.width(400); // 设置CSS属性 400px,是否生效要看CSS是否有效 div.height('200px'); // 设置CSS属性 height: 200px,是否生效要看CSS是否有效
// <div id="test-div" name="Test" start="1">...</div> var div = $('#test-div'); div.attr('data'); // undefined, 属性不存在 div.attr('name'); // 'Test' div.attr('name', 'Hello'); // div的name属性变为'Hello' div.removeAttr('name'); // 删除name属性 div.attr('name'); // undefined
jQuery对象统一提供val()方法获取和设置对应的value属性
/* <input id="test-input" name="email" value=""> <select id="test-select" name="city"> <option value="BJ" selected>Beijing</option> <option value="SH">Shanghai</option> <option value="SZ">Shenzhen</option> </select> <textarea id="test-textarea">Hello</textarea> */ var input = $('#test-input'), select = $('#test-select'), textarea = $('#test-textarea'); input.val(); // 'test' input.val('abc@example.com'); // 文本框的内容已变为abc@example.com select.val(); // 'BJ' select.val('SH'); // 选择框已变为Shanghai textarea.val(); // 'Hello' textarea.val('Hi'); // 文本区域已更新为'Hi'
【添加DOM】
// 创建DOM对象: var ps = document.createElement('li'); ps.innerHTML = '<span>Pascal</span>'; // 添加DOM对象: ul.append(ps); // 添加jQuery对象: ul.append($('#scheme')); // 添加函数对象: ul.append(function (index, html) { return '<li><span>Language - ' + index + '</span></li>'; });
【删除DOM】
var li = $('#test-div>ul>li'); li.remove(); // 所有<li>全被删除
No7:
【点击事件】
/* HTML: * * <a id="test-link" href="#0">点我试试</a> * */ // 获取超链接的jQuery对象: var a = $('#test-link'); a.on('click', function () { alert('Hello!'); });
或
a.click(function () { alert('Hello!'); });
【鼠标事件】
click: 鼠标单击时触发;
dblclick:鼠标双击时触发;
mouseenter:鼠标进入时触发;
mouseleave:鼠标移出时触发;
mousemove:鼠标在DOM内部移动时触发;
hover:鼠标进入和退出时触发两个函数,相当于mouseenter加上mouseleave。
【键盘事件】
键盘事件仅作用在当前焦点的DOM上,通常是<input>和<textarea>。
keydown:键盘按下时触发;
keyup:键盘松开时触发;
keypress:按一次键后触发。
【其他事件】
focus:当DOM获得焦点时触发; blur:当DOM失去焦点时触发; change:当<input>、<select>或<textarea>的内容改变时触发; submit:当<form>提交时触发; ready:当页面被载入并且DOM树完成初始化后触发。
【取消绑定】
一个已被绑定的事件可以解除绑定,通过off('click', function)实现
function hello() { alert('hello!'); } a.click(hello); // 绑定事件 // 10秒钟后解除绑定: setTimeout(function () { a.off('click', hello); }, 10000);
监控文本框的内容改动
var input = $('#test-input'); input.change(function () { console.log('changed...'); });
No8:
【动画】
toggle()方法则根据当前状态决定是show()还是hide()。
var div = $('#test-show-hide'); div.hide(3000); // 在3秒钟内逐渐消失
show()和hide()是从左上角逐渐展开或收缩的,而slideUp()和slideDown()则是在垂直方向逐渐展开或收缩的。
var div = $('#test-slide'); div.slideUp(3000); // 在3秒钟内逐渐向上消失
slideToggle()则根据元素是否可见来决定下一步动作
fadeIn()和fadeOut()的动画效果是淡入淡出,也就是通过不断设置DOM元素的opacity属性来实现,而fadeToggle()则根据元素是否可见来决定下一步动作
【自定义动画animate】
var div = $('#test-animate'); div.animate({ opacity: 0.25, '256px', height: '256px' }, 3000, function () { console.log('动画已结束'); // 恢复至初始状态: $(this).css('opacity', '1.0').css('width', '128px').css('height', '128px'); });
【串行动画】
var div = $('#test-animates'); // 动画效果:slideDown - 暂停 - 放大 - 暂停 - 缩小 div.slideDown(2000) .delay(1000) .animate({ '256px', height: '256px' }, 2000) .delay(1000) .animate({ '128px', height: '128px' }, 2000); } </script>
No9:
【AJAX】
ajax(url, settings)函数需要接收一个URL和一个可选的settings对象,常用的选项如下:
-
async:是否异步执行AJAX请求,默认为
true,千万不要指定为false; -
method:发送的Method,缺省为
'GET',可指定为'POST'、'PUT'等; -
contentType:发送POST请求的格式,默认值为
'application/x-www-form-urlencoded; charset=UTF-8',也可以指定为text/plain、application/json; -
data:发送的数据,可以是字符串、数组或object。如果是GET请求,data将被转换成query附加到URL上,如果是POST请求,根据contentType把data序列化成合适的格式;
-
headers:发送的额外的HTTP头,必须是一个object;
-
dataType:接收的数据格式,可以指定为
'html'、'xml'、'json'、'text'等,缺省情况下根据响应的Content-Type猜测。
'use strict'; function ajaxLog(s) { var txt = $('#test-response-text'); txt.val(txt.val() + ' ' + s); } $('#test-response-text').val(''); var jqxhr = $.ajax('/api/categories', { dataType: 'json' }).done(function (data) { ajaxLog('成功, 收到的数据: ' + JSON.stringify(data)); }).fail(function (xhr, status) { ajaxLog('失败: ' + xhr.status + ', 原因: ' + status); }).always(function () { ajaxLog('请求完成: 无论成功或失败都会调用'); });
【get】
var jqxhr = $.get('/path/to/resource', { name: 'Bob Lee', check: 1 });
【post】
var jqxhr = $.post('/path/to/resource', { name: 'Bob Lee', check: 1 });
【getJSON】
var jqxhr = $.getJSON('/path/to/resource', { name: 'Bob Lee', check: 1 }).done(function (data) { // data已经被解析为JSON对象了 });
No10:
【jQuery插件】
$.fn.highlight1 = function () { // this已绑定为当前jQuery对象: this.css('backgroundColor', '#fffceb').css('color', '#d85030'); return this; }
$.fn.highlight2 = function (options) { // 要考虑到各种情况: // options为undefined // options只有部分key var bgcolor = options && options.backgroundColor || '#fffceb'; var color = options && options.color || '#d85030'; this.css('backgroundColor', bgcolor).css('color', color); return this; }
综上最终版
$.fn.highlight = function (options) { // 合并默认值和用户设定值: var opts = $.extend({}, $.fn.highlight.defaults, options); this.css('backgroundColor', opts.backgroundColor).css('color', opts.color); return this; } // 设定默认值: $.fn.highlight.defaults = { color: '#d85030', backgroundColor: '#fff8de' }
编写一个jQuery插件的原则:
- 给
$.fn绑定函数,实现插件的代码逻辑; - 插件函数最后要
return this;以支持链式调用; - 插件函数要有默认值,绑定在
$.fn.<pluginName>.defaults上; - 用户在调用时可传入设定值以便覆盖默认值。
No11:
【针对特定元素的扩展】
$('#main a').external();
$.fn.external = function () { // return返回的each()返回结果,支持链式调用: return this.filter('a').each(function () { // 注意: each()内部的回调函数的this绑定为DOM本身! var a = $(this); var url = a.attr('href'); if (url && (url.indexOf('http://')===0 || url.indexOf('https://')===0)) { a.attr('href', '#0') .removeAttr('target') .append(' <i class="uk-icon-external-link"></i>') .click(function () { if(confirm('你确定要前往' + url + '?')) { window.open(url); } }); } }); }