No1:
组件:
1)底部工作条-Bottom Sheets
2)卡片-Cards
3)提示框-Dialogs
4)菜单-Menus
5)选择器
6)滑块控件-Sliders
7)进度和动态
8)Snackbar(底部可操作弹出框)与Toast
9)Tab
No2:
Snackbar
包含了文字信息和一个可选的操作按钮
Snackbar.make(activity_main,"标题",Snackbar.LENGTH_LONG) .setAction("点击事件",new View.OnClickListener(){ @Override public void onClick(View v){ Toast.makeText( MainActivity.this, "Toast", Toast.LENGTH_LONG).show(); } }).setDuration(Snackbar.LENGTH_LONG).show();
make第一个参数是View类型的参数,是Snackbar的父控件
No3:
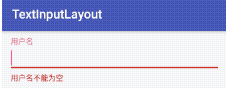
TextInputLayout输入框容器(hint上浮,错误提示下方显示)
效果图

<android.support.design.widget.TextInputLayout android:id="@+id/t1_username" android:layout_width="match_parent" android:layout_height="warp_content" android:layout_centerInParent="true"> <EditText android:id="@+id/et_username" android:layout_width="match_parent" android:layout_height="warp_content" android:hint="username" android:maxLength="25" android:maxLines="1"/> </android.support.design.widget.TextInputLayout>
private void login(){ String username = t1_username.getEditText().getText().toString(); String password = t1_password.getEditText().getText().toString(); if(!validateUserName(username)){ t1_username.setErrorEnabled(true); t1_username.setError("请输入正确的邮箱地址"); }else if(!validatePassword(password)){ t1_password.setErrorEnabled(true); t1_password.setError("密码数字过少"); }else{ t1_username.setErrorEnabled(false); t1_password.setErrorEnabled(false); Toast.makeText(getApplicationContext(),"登陆成功",Toast.LENGTH_SHORT).show(); } }
No4:
自定义Bahavior
CoordinatorLayout中最经典的设计就是Bahavior,app:layout_behavior="@string/appbar_scrolling_view_behavior"的值对应着的是AppBarLayout.ScrollingViewBehavior。
自定义Behavior分两种方法:
1)定义的View监听CoordinatorLayout里的滑动状态。注意重写onStartNestedScroll()和onNestedPreScroll()方法
2)定义的View监听另一个View的状态变化。注意重写layoutDependsOn()和onDependentViewChanged()方法
然后在联动的布局中加入
app:layout_behavior="com.example.liuwangshu.mooncoordinatorlayout.FooterBehavior"即可