概述
CSS Flexible Box Layout(css 弹性盒子布局)是css的模块之一,定义了一种针对用户界面设计而优化的CSS盒子模型。在弹性布局模型中,弹性容器的子元素不仅可以在任何方向排布,还可以"flex"其尺寸。
css2.1中定义了4中布局模式,分别是block layout、inline layout、table layout、positioned layout。块级布局侧重于垂直方向、行内布局侧重于水平方向,flex layout是与方向无关的。块级布局对于单独一个页面来说是行之有效的,但其仍缺乏足够的定义来支持那些必须随用户代理(user agent)不同或设备方向从水平转为垂直等各种变化而变换方向、调整大小、拉伸、收缩的应用程序组件。flex layout 是一种新的布局模式,可用于布置更复杂的应用程序和网页。
使用flexbox的准备工作
使用flexbox 前需要了解一些flex layout的一些词汇。
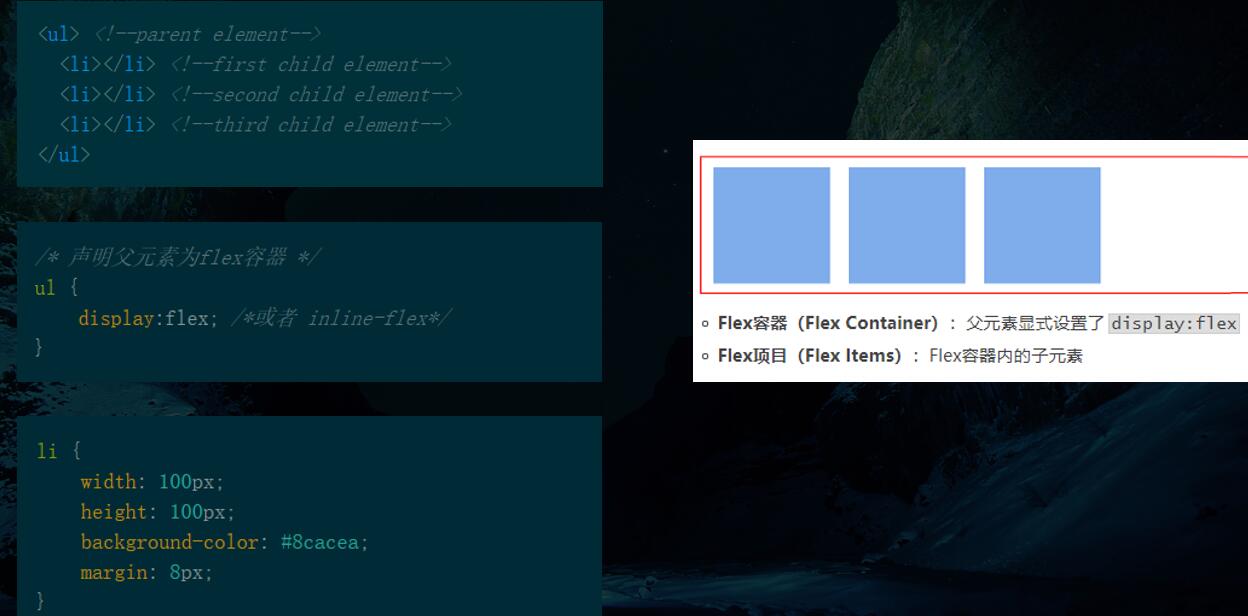
弹性容器(Flex container):包含着弹性项目的父元素。通过设置 display 属性的值为 flex 或 inline-flex 来定义弹性容器。
弹性项目(Flex item):弹性容器的每个子元素都称为弹性项目。弹性容器直接包含的文本将被包覆成匿名弹性单元。
轴(Axis):每个弹性框布局包含两个轴。弹性项目沿其依次排列的那根轴称为主轴(main axis)。垂直于主轴的那根轴称为侧轴(cross axis)。

弹性容器的主轴和侧轴取决于flex-direction的属性。下面会进行介绍。
开始使用Flexbox
display值为 flex 使弹性容器成为块级元素;display值为 inline-flex 使弹性容器成为单个不可分的行内级元素。例如,对ul使用display: flex,则ul变为flex容器,li变为flex项目。

flex就这样就初始完成,接下来要使用 flex容器属性 进行一些操作了。
flex 容器的属性有
flex-direction || flex-wrap || flex-flow || justify-content || align-items || align-content
fle-direction控制着主轴在容器中的方向;值为:row || row-reverse || column || column-reverse;
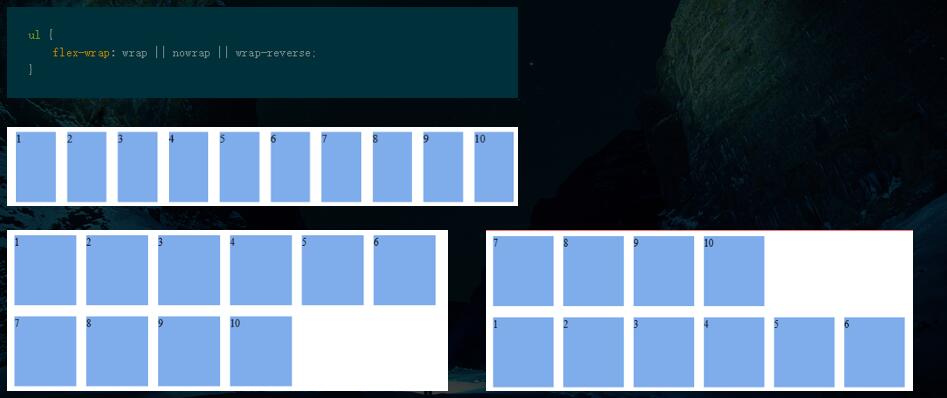
flex-wrap: 控制flex容器内的flex item是在一行还是多行排列。值为:wrap || nowrap || wrap-reverse;例子如下:

flex-flow: 是flex-direction 和flex-wrap的简写;
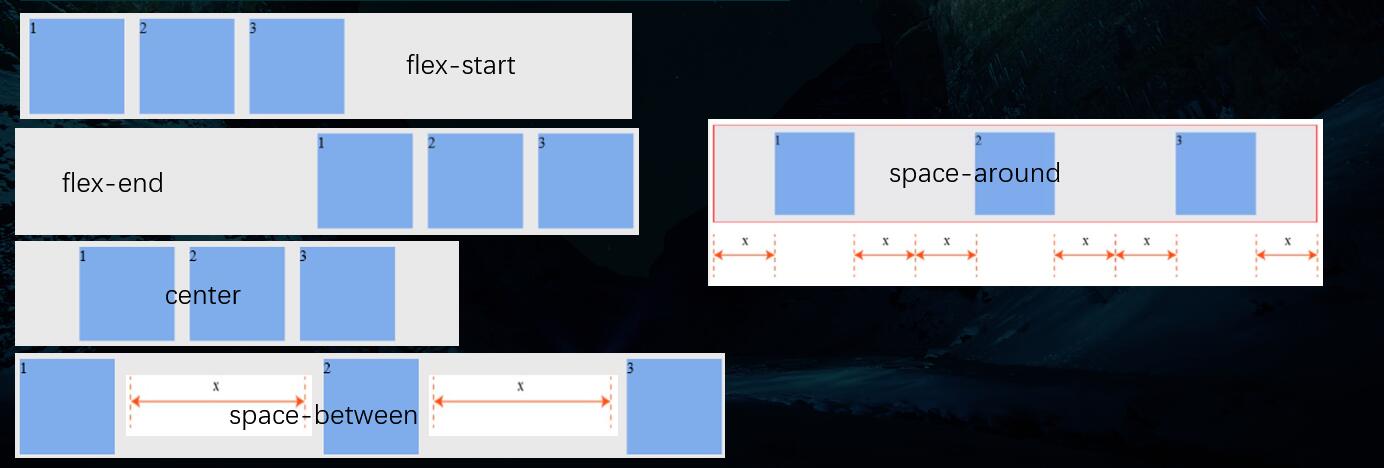
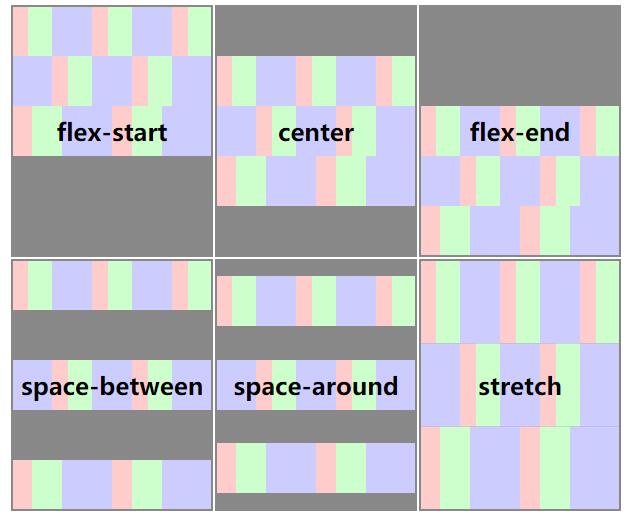
justify-content: 控制主轴上所有flex item 的对齐;例子和值如下:

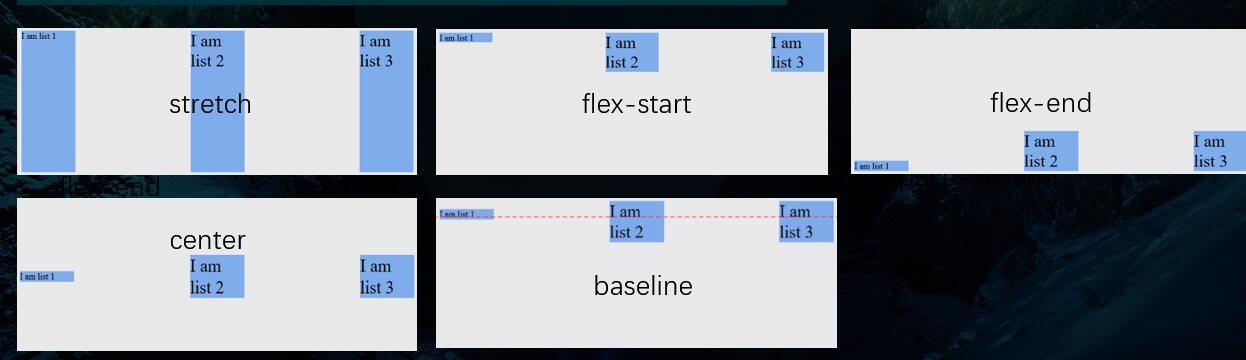
align-items: 控制 flex项目 在Cross-Axis上对齐方式。例子和值如下:

align-content: 控制flex item 在 flex 容器的Cross-Axis之间的空间分配。类似于justify-content对齐主轴的方式。注意:align-content对只有一行的 flex 容器不起作用。

align-content和align-items的区别:如果在flex容器中使用wrap,那可能会出现折行,若想控制每行之间空间分配,则使用align-content.
flex 项目属性
flex-grow || flex-shrink || flex-basis
flex-grow属性定义flex item 的拉伸因子。值为非负数数值,默认值为 零(0).
flex-shrink属性定义flex item的收缩因子。值为非负数数值,默认值为1。
flex-basis属性指定flex元素在主轴方向上的初始大小。值类似于width和height的值,默认为auto(content)。
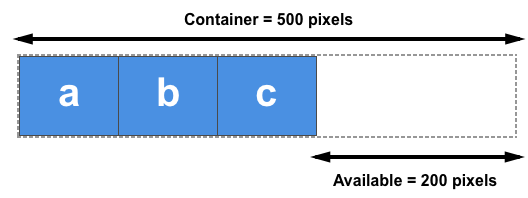
理解拉伸和收缩前,需要知道positive free space和negative free space的概念。flex子元素没有positive free space 就不会增长, 没有negative free space 就不会缩小.例如,我们有一个500px宽的容器,flex-direction属性为row,容器中有三个100px的flex item,此时整个容器还有500 - 100 * 3= 200px的positive free space。

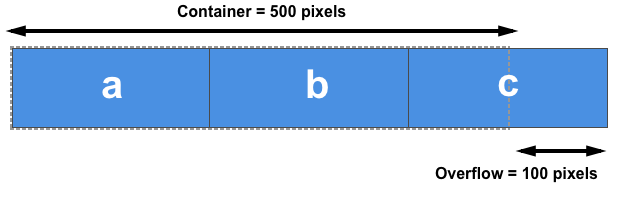
还是500px的flex容器,flex-direction属性为row,容器中有三个200px的flex item,此时flex 容器就有了500 - 200*3 = -100px的 negative free space。

flex-grow
当一个flex 容器有positive free space时,此时说明容器有空间用于flex item。如果我们想让positive free space填充flex item,需要使用flex-grow来控制分配positive free space的比例。例如,给每一个flex item的flex-grow设置为1,则每份flex item分配的positive free space空间为12001/(1+1+1);若更改其中一个flex-grow为2,其它值为1,则设置为2的分配空间为2*200 * 1/(1+2+1)。设置flex-grow的值为n单位 positive free space。
flex-shrink
当一个flex容器有negative free space时,此时说明容器需要减少flex item的空间让flex item不溢出flex容器。方式和flex-grow相似(但不相同),不再赘述。这个缩小因素和flex-basis的有一定关系,例如:


当flex item到min-content的大小时,随着空间的进一步缩小,空间是从第三个flex item中进行移除的。设置为1,不代表都会缩小。
flex-basis
flex-basse的默认值是auto。flex有几点需要注意:
- 如果flex-basis设置为auto,同时item已设置有width,此时宽度会基于 width。
- 如果flex-basis设置为auto 或 content,此时大小会基于item 大小。
- 如果flex-basis的值为非零且有长度单位(类似于width或heigh的值),此时的值为item的大小。
- .如果flex-basis的值为0,则计算分配空间时不考虑flex item的大小。
flex 简写
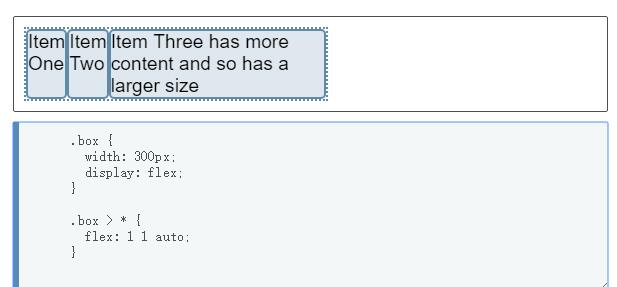
flex是flex-grow、flex-shrink和flex-basis三个属性的简写。flex值可以为 auto、initial、none或
auto时值为: 1 1 auto;
initial时值为 0 1 auto;
none时值为0 0 auto;
positive-number指的是非以上三值,值可以为一个(单值语法)、两个(双值语法)、三个(三值语法)。一个值时:一个无单位数会被当做flex-grow;一个有单位值(有效宽度)会被当做flex-basis的值。两个值时:第一个值必须为一个无单位数,会被当做flex-grow的值;第二个值若是一个无单位数会被当作flex-shrink,有单位值(有效宽度)会被当作flex-basis的值。
当简写时需要注意,flex-grow的缺省值为 1,flex-shrink的缺省值为1,flex-basis的缺省值为0。