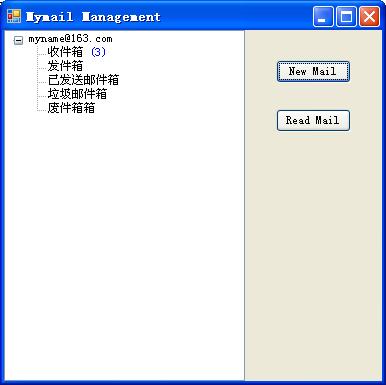
实现效果:

实现代码:
private void Form1_Load(object sender, EventArgs e)
{
TreeNode root = new TreeNode("myname@163.com");
root.Name = "root";
root.Nodes.Add("InBox","收件箱");
root.Nodes.Add("OutBox","发件箱");
root.Nodes.Add("SentBox", "已发送邮件箱");
root.Nodes.Add("Spam", "垃圾邮件箱");
root.Nodes.Add("TrashBox", "废件箱箱");
this.treeView1.Nodes.Add(root);
this.treeView1.ExpandAll();
// 设置绘制模式为 OwnerDrawText:
// 节点的标签部分手工绘制,其他部分系统绘制
treeView1.DrawMode = TreeViewDrawMode.OwnerDrawText;
}
private void treeView1_DrawNode(object sender, DrawTreeNodeEventArgs e)
{
// 由系统绘制
e.DrawDefault = true;
// 在节点的后面绘制“新邮件数”。类似:收件箱(3)
if (e.Node.Tag != null)
{
string newMail = string.Format("({0})", e.Node.Tag.ToString());
e.Graphics.DrawString(newMail, e.Node.TreeView.Font, Brushes.Blue, e.Bounds.Right, e.Bounds.Top);
}
}
private void newMailButton_Click(object sender, EventArgs e)
{
TreeNode inBoxNode = this.treeView1.Nodes["root"].Nodes["InBox"];
inBoxNode.Tag = "3";
this.treeView1.Refresh();
}
private void readMailButton_Click(object sender, EventArgs e)
{
TreeNode inBoxNode = this.treeView1.Nodes["root"].Nodes["InBox"];
inBoxNode.Tag = null;
this.treeView1.Refresh();
}
{
TreeNode root = new TreeNode("myname@163.com");
root.Name = "root";
root.Nodes.Add("InBox","收件箱");
root.Nodes.Add("OutBox","发件箱");
root.Nodes.Add("SentBox", "已发送邮件箱");
root.Nodes.Add("Spam", "垃圾邮件箱");
root.Nodes.Add("TrashBox", "废件箱箱");
this.treeView1.Nodes.Add(root);
this.treeView1.ExpandAll();
// 设置绘制模式为 OwnerDrawText:
// 节点的标签部分手工绘制,其他部分系统绘制
treeView1.DrawMode = TreeViewDrawMode.OwnerDrawText;
}
private void treeView1_DrawNode(object sender, DrawTreeNodeEventArgs e)
{
// 由系统绘制
e.DrawDefault = true;
// 在节点的后面绘制“新邮件数”。类似:收件箱(3)
if (e.Node.Tag != null)
{
string newMail = string.Format("({0})", e.Node.Tag.ToString());
e.Graphics.DrawString(newMail, e.Node.TreeView.Font, Brushes.Blue, e.Bounds.Right, e.Bounds.Top);
}
}
private void newMailButton_Click(object sender, EventArgs e)
{
TreeNode inBoxNode = this.treeView1.Nodes["root"].Nodes["InBox"];
inBoxNode.Tag = "3";
this.treeView1.Refresh();
}
private void readMailButton_Click(object sender, EventArgs e)
{
TreeNode inBoxNode = this.treeView1.Nodes["root"].Nodes["InBox"];
inBoxNode.Tag = null;
this.treeView1.Refresh();
}