什么是缓存
缓存:实际上是一种效果&目标,就是获取数据的时候,第一次获取之后找个地方存起来,后面直接用,这样一来可以提升后面每次获取数据的效率;像我们在代码中使用的静态字段;都是缓存; 缓存无处不在!
一般来说:系统性能优化的第一步就是使用缓存!效果立竿见影!
客户端缓存
缓存其实只能是服务器指定的! 只要在服务器里面指定以后,浏览器就可以自动缓存起来!

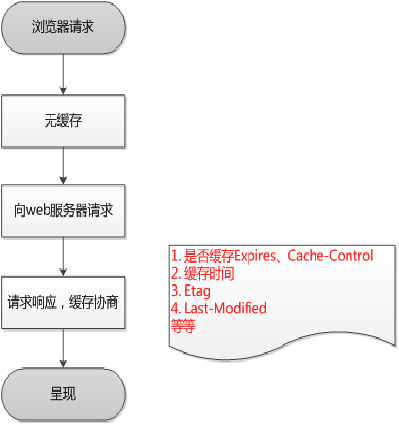
上图大致使用缓存的情况下的一个流程,这里面有一个很重要问题:缓存协商
缓存协商
将一段数据进行缓存之后,但是如果再次请求的缓存的数据已经不是最新的话就会造成展示的数据有误,所以这就涉及到了缓存协商。
协商缓存会发起请求,以验证本地副本是否可以使用。也称为再验证的过程。
· 如果验证后显示文档内容变化,浏览器会获取一份新的副本,替代旧副本,缓存在本地
· 如果验证后显示文档内容无变化,浏览器只用获取新的首部和新的过期日期

Etag是属于HTTP 1.1属性,它是由服务器生成返回给前端, 当你第一次发起HTTP请求时,服务器会返回一个Etag,并在你第二次发起同一个请求时,客户端会同时发送一个If-None-Match,而它的值就是Etag的值(此处由发起请求的客户端来设置)。 然后,服务器会比对这个客服端发送过来的Etag是否与服务器的相同, 如果数据源有更新,那么在更新缓存中的数据的时候Etag的数据也会变化,如果相同,就将If-None-Match的值设为false,返回状态为304,客户端继续使用本地缓存,不解析服务器返回的数据(这种场景服务器也不返回数据,因为服务器的数据没有变化嘛) 如果不相同,就将If-None-Match的值设为true,返回状态为200,客户端重新解析服务器返回的数据 说白了, ETag 实体标签: 一般为资源实体的哈希值 ,即ETag就是服务器生成的一个标记,用来标识返回值是否有变化。且Etag的优先级高于Last-Modified。
浏览器请求页面时Etag和cache的区别
etag:简单的说就是服务器收到客户端的请求后,根据返回的内容计算出来一个etag值,返回给客户端,当客户端下次再请求相同路径的时候会带上之前的etag值,服务器端会根据这次请求应该返回的内容计算出新的etag值,如果内容没有变化的话,etag值应该也不会改变,如果etag值没有改变,那么直接返回304,本次请求本应该返回的内容就无需再次返回给客户端了,客户端收到304则直接使用本地的缓存数据.由于这次返回的时候并没有返回实际的数据,所以节省了大量的网络带宽,但是仅对GET方式有效.
cache:第一次请求后会把返回的数据存入本地缓存中,下次请求同内容时,如果启用了cache,那么首先会尝试从cache中获取内容,cache中没有时才会向服务器端请求数据.
区别:这样区别也很清楚了,cache主要是按照请求连接和是否启用cache来判断是否优先从本地cache中获取数据,但是由于有些时候请求链接虽然不变,但是返回的数据可能会变化,这样如果启用cache的话就无法获取到真实的数据了,而如果简单的禁用cache,返回的数据又可能和上次没有任何变化,白白浪费网络带宽,此时就是etag的意义所在.
浏览器缓存、DNS缓存、CDN缓存
参考: