小程序笔记上
记录要点与差别(主要是减少踩坑)
-
小程序不是运行在浏览器中,所以没有DOM和BOM
-
小程序的额外成员
- app方法 用于定义应用实例对象
- Page方法 用于定义页面对象
- getApp方法 用于定义全局应用程序对象
- getCurrentPages方法 用来获取当前页面的调用栈
- wx 对象 用来提供核心api
-
小程序的js是支持common.js规范的(跟node.js使用时一致)
只支持这种导出方式
moudle.export = {
say : say
}
-
数据绑定与vue类似(依然使用小胡子语法(mustache)展示)
-
当语法解析误解了true/false可以使用小胡子来解决
-
基本的循环 wx:for
- 数据源必须是一个数组
- 给遍历对象定义名称 wx:for-item
- 给遍历索引定义名称 wx:for-index
- 数据源必须是一个数组
-
事件处理(事件处理函数不需要放在method里面)
- 事件句柄的名称不一致 eg:bindtap(类似onclick)
-
事件冒泡与web事件冒泡一致
-
事件传参
<button bindtap="bindtap1(123)"></button>
<!-- 此时bindtap1(123)是作为一个函数名,而不能将参数123传递给bindtap1。-->
- 正确的传参方式(使用dataset)
bindtap1 : function(e){
//dataset是元素包含 data- 开头的对象(h5的方法)
console.log(e.target.dataset)
}
//这里不能使用this来获取当前点击对象,此时this指向的是页面对象
-
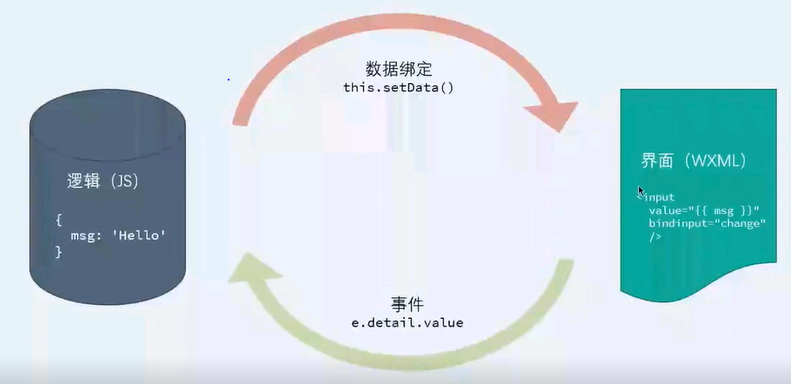
小程序是单向数据流(与vue等框架不一样,vue有监视数据变化并通知页面发生变化,而小程序没有)
//直接赋值没有通知页面做出变化 //应使用this.setData通知页面发生变化 Page({ data:{ msg :'hhh' }, bindtap1 : function(e){ this.setData({ msg : e.target.value }) } }) -
页面条件渲染
- 可以使用block作为控制属性的载体,在页面渲染中没有意义
<block wx:if="{{show}}"/>- hidden属性(真则隐藏,标签不会工作,而wx:if隐藏时,标签不工作)
-
WXSS与CSS的差异
- 新增尺寸单位:rpx,规定屏幕为750rpx,来实现自适应不同手机屏幕(eg:1rpx=0.5px iphone6)
- PC端1px对应一个物理像素,而移动端可能对应多个物理像素
- 选择器只支持基础的选择器,不支持CSS3里面的高级选择器
- hover在小程序指的是按下,移动端没有悬浮的概念