uniapp框架,引入iconfont的方式和之前有些不太一样
1.在阿里iconfont官网上选择完毕自己想要的图标之后

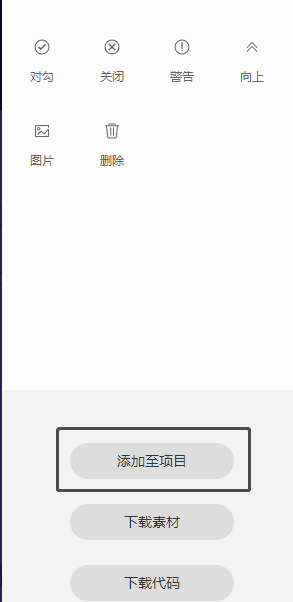
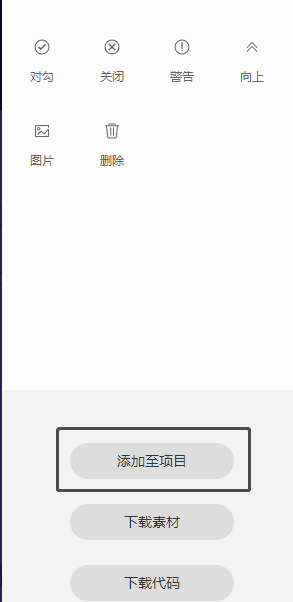
点击添加至项目。
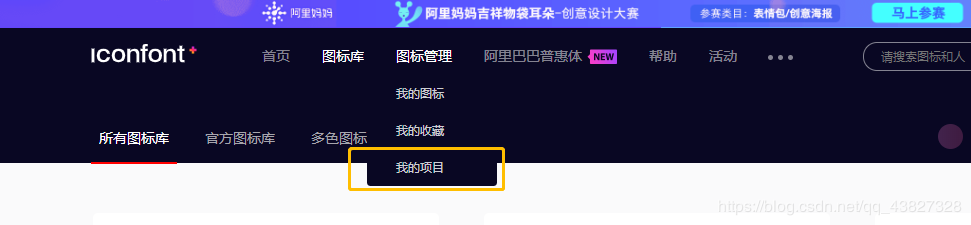
2.选择我的项目

下载文件至本地,在APP.vue中引入本地iconfont.css文件

点击Unicode查看复制在线链接

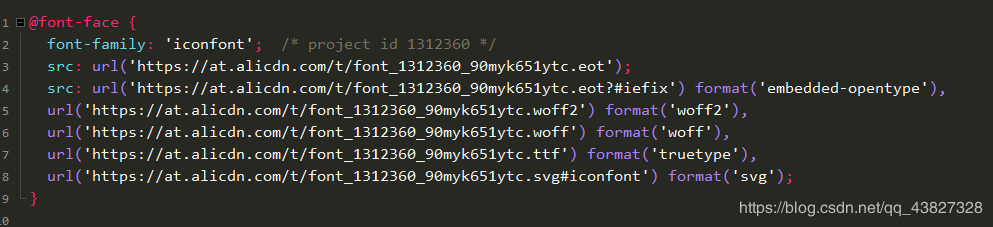
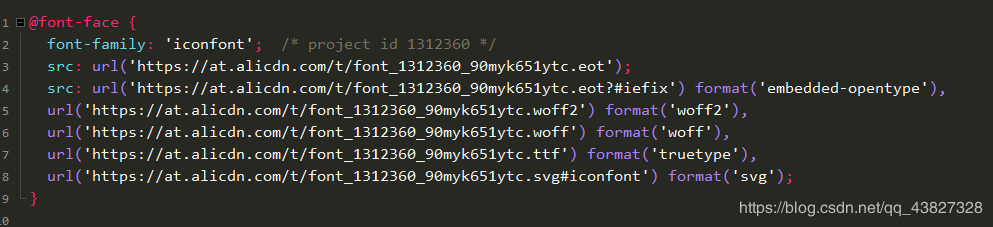
替换iconfont.css内 @font-face {} 里面的内容


APP端切记 // 前方要加上 https:
uniapp框架,引入iconfont的方式和之前有些不太一样
1.在阿里iconfont官网上选择完毕自己想要的图标之后

点击添加至项目。
2.选择我的项目

下载文件至本地,在APP.vue中引入本地iconfont.css文件

点击Unicode查看复制在线链接

替换iconfont.css内 @font-face {} 里面的内容


APP端切记 // 前方要加上 https: