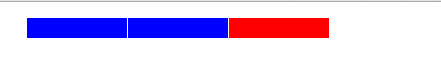
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> .contain li{ width: 100px; height: 20px; float: left; background: blue; list-style:none; border-right: 1px solid white; } .active{ background: red; } li.active2{ background: red; } </style> </head> <body> <ul class="contain"> <li></li> <li class="active"></li> <li class="active2"></li> </ul> </body> </html>

active想改变颜色,却没有起效果,只有li.active2才有效果。