前提:
1、使用rem的前提是首先要设置好页面的根节点的大小:
<script>
(function(){
var html = document.documentElement;
var hWidth = html.getBoundingClientRect().width;
html.style.fontSize = hWidth/16 + "px";
})()
</script>
2、设置好根节点大小后,在css文件中直接设置rem值,这样页面中的布局就会随着窗口的大小而自适应。但是我们自己去计算rem值会很麻烦,所以出现了less编译工具考拉。
3、新建文件夹,将less和css文件同时放在这个文件夹,在less文件中如下声明,如果设计稿是640px的宽度,那么1rem相当于40px。这样就可以直接按照设计稿的px值来写:640px写成640/@r,:

考拉使用方法:
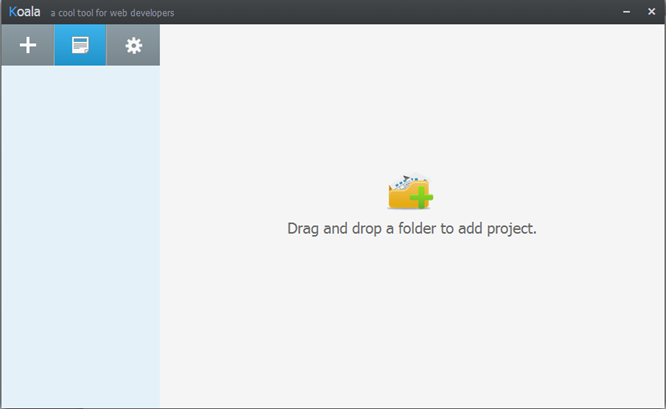
1、 安装完考拉后,打开考拉,会看到这个页面:

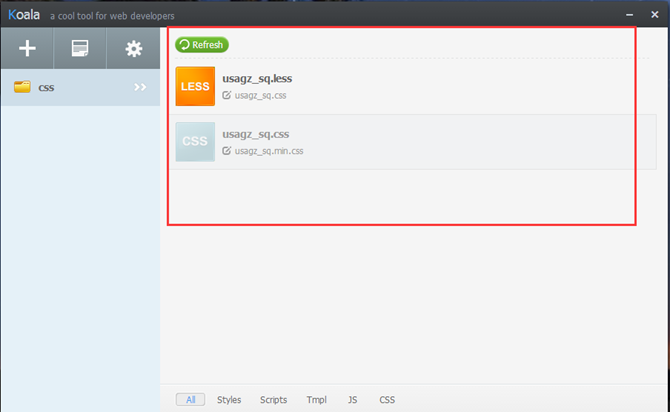
2、 然后将less和css文件同时拖到这里(注意less和css文件必须放在同一文件夹下):

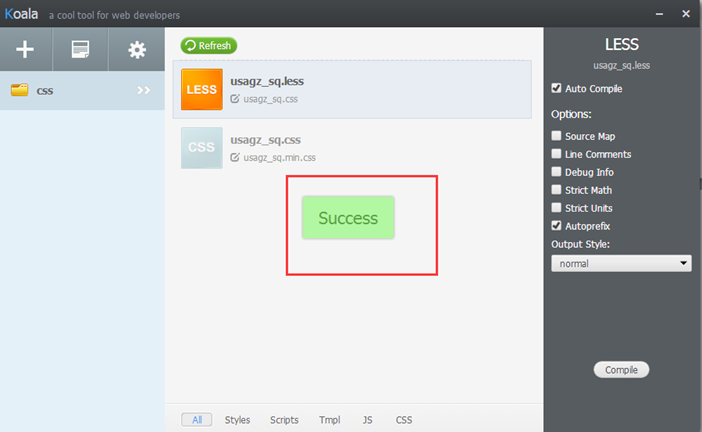
3、 点击less文件,右侧自动合并的选项,点击Compile:


4、 css文件也重复上一步的操作。


5、 然后在编辑器里面看less和css文件,在less里面直接按照设计稿上的值设置宽高,就能自动将这个值编译到css文件里面的rem值了:


PS:由于兼容问题,rem只适合于移动端开发,而且rem值很小的时候,尽量使用px值,上次出现一种情况就是,本来1px的边框,换算成rem后变成0.0003这种很小的数字,导致在小屏手机比如320的iphone5s上边框消失,所以还是视具体情况而定到底使用rem还是px吧~