闲暇之余准备开发一套电子商店的网站,要求能够面对大数据量,高并发。我会将实现的全过程记录下来,并通过博客分享给大家,当然最后也会把这个电子商店网站免费开源,希望大家多多拍砖。
- 我们的电子商店都准备实现哪些功能模块呢?
-
商品管理
- 商品类别管理
- 打折管理
- 评价管理
- 订单管理
- 网站菜单管理
- 首页五图连播管理
- 内容管理
- 权限管理
详细描述,等我们下一个章节再说说道说道......
- 首先从架构上考虑,我们采用四层的面向服务的架构:
一个标准的四层架构包含如下四个部分:
-
商店应用程序展示层,负责商店应用程序与客户的交互
-
服务层,负责与商店应用程序进行数据交互
-
业务逻辑层,负责处理系统的业务
-
数据访问层,负责处理数据,与不同的数据库打交道
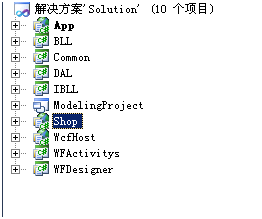
- 然后从项目组件上考虑,我们创建10个项目:

App——电子商店前台页面展示
是BS架构的项目,选择最新的MVC4框架。
BLL——业务逻辑
业务逻辑的操作,包括业务处理,事务等。
DAL——数据访问
数据库访问的操作,数据实体,数据校验,使用Entity Framework。
IBLL——业务接口
业务逻辑层的方法对外暴露的接口和服务契约。如:App项目和Shop项目。
Common——公共组件
整个应用程序使用的公共辅助方法。
ModelingProject——模型设计
在此设计项目的图例,如:架构图。
WcfHost——服务宿主
为电子商店前台系统的服务提供宿主,使用微软WCF技术。
WFActivitys——工作流活动层
定义了工作流的活动,使用微软WF技术。
WFDesigner——工作流设计器
实施人员自由配置工作流的设计器,使用微软WPF技术。
Shop——电子商店后台应用程序
是BS架构的项目,选择最新的MVC4框架。使用EesyUI脚本库。
- 然后从物理部署上考虑,我们采用分布式部署:
客户:
客户从浏览器访问我们的商店应用程序服务器,商店应用程序再通过请求图片服务器(图片部分)和提供服务的服务器(数据部分),将两部分整合后发回给客户浏览器;
后台管理人员:
管理人员从浏览器访问我们的后台应用程序服务器,通过后台应用程序管理图片服务器(图片部分)和数据库服务器(数据部分)的资源。
我想至此,你应该明白了(一)中,为什么后台应用程序直接访问业务逻辑层,而商店应用程序需要通过服务层访问业务逻辑层了,因为伴随数据访问量增大,我们可以将服务根据功能需要,部署在多个服务器上,以缓解访问压力,而后台应用程序不会出现访问量增大的现象。
- 选型
工具选择VS2010 SP1 + SQL Server2008 + 狼奔代码生成器
技术选择EF + WF + WCF + MVC4 + EesyUI