设备的方向控制。
上一篇介绍了windows phone 手机上回退的硬件按钮。今天我们将介绍手机上的另一硬件元素,手机方向操控。
Portrait vs Landscape
这个并不是很明显的原则。Portrait 是手机竖直方向竖屏显示,LandScape 就是手机横向的横屏显示。每个Windows Phone 手机上都此功能的。一般的应用开始时用竖屏的,而游戏开始的方式是横屏的(因为游戏在款屏上更容易操控).这里只要介绍的是一般应用,怎么改变手机屏蔽方向。
You Default Project Will Be "Portrait-only"
你创建的默认应用程序,你查看MainPage.xaml头部你会发现有两个属性:
SupportedOrientations="Portrait" Orientation="Portrait"
你可以查看一下SupportedOrientations属性有三个可选择项
Portrait(默认)
LandScape
Portrait Or Landscape
Orientation属性是你应用初始的方向,这个有许多属性值。如果你初始方向是横向的话,SupportedOrientation属性必须支持Landsape选型。Orientataion有如下属性值可写
Landscape
LandscapeLeft
LandsapeRight
Portrait
PortraitDown
PortraitUp
从以上列表可以看出你可以设置应用初始页面时选择竖屏或者横屏。还可以规定初始设置应用的那个方向。
Changing You Orientation
有两种方式可以改变你的应用的方向 ,第一种方式就是设置SupportedOrientation 为PortraitOrLandscape,Windows Phone 系统会有默认操作,在许多特殊的情况下是不推荐使用默认操作的。因为有很多情况是不符合手机屏幕系统默认方向切换的。第二种方式是通过代码来实现,具体事例代码如下:
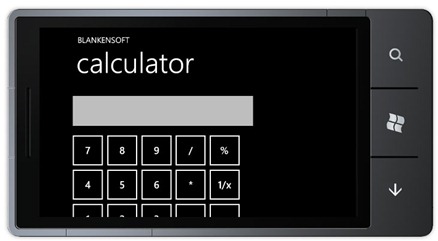
让我们简单的调用一个计算器功能布局为整个竖屏全屏。如下图:


你可以很明显的看到在横屏(Landscape)方向是有很多按钮都处于屏幕范围之外。对用户体验不是很好,提升用户体验最简单的方式是,可以隐藏页面标题,还可以重新设置页面按钮的布局,这样做的话对用户使用体验更便捷的,更有意义。而不是是你规定你要改变的细节。这里是我影藏标题栏,重新布局显示页面内容在MainPage.xaml.cs的代码
{
InitializeComponent();
this.OrientationChanged += new EventHandler<OrientationChangedEventArgs>(MainPage_OrientationChanged);
}
void MainPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
if ((e.Orientation == PageOrientation.LandscapeRight) || (e.Orientation == PageOrientation.LandscapeLeft))
{
TitlePanel.Visibility = Visibility.Collapsed;
}
else if ((e.Orientation == PageOrientation.PortraitDown) || (e.Orientation == PageOrientation.PortraitUp))
{
TitlePanel.Visibility = Visibility.Visible;
}
}
这里主要介绍介绍的是应用的Landscape 和Portrait,没有具体考虑方向规格。根据两种屏蔽状态来调用屏幕的布局,可以根据不同的方向来设计不同页面的布局。从而显示更好的用户体验。
从代码代码中可以看到通过创建
OrientationChanged 事件。这是用简单的方式实现。但是你必须一致使用陀螺仪功能。查看如果添加代码后的页面呈现。 