element-ui 内置的 v-loading 指令非常友好,只需要提供一个 Boolean 值就能实现加载动画的一个指令。
具体的使用方法归纳为:接口请求到数据之前,显示加载中。接口请求到数据之后,消失。
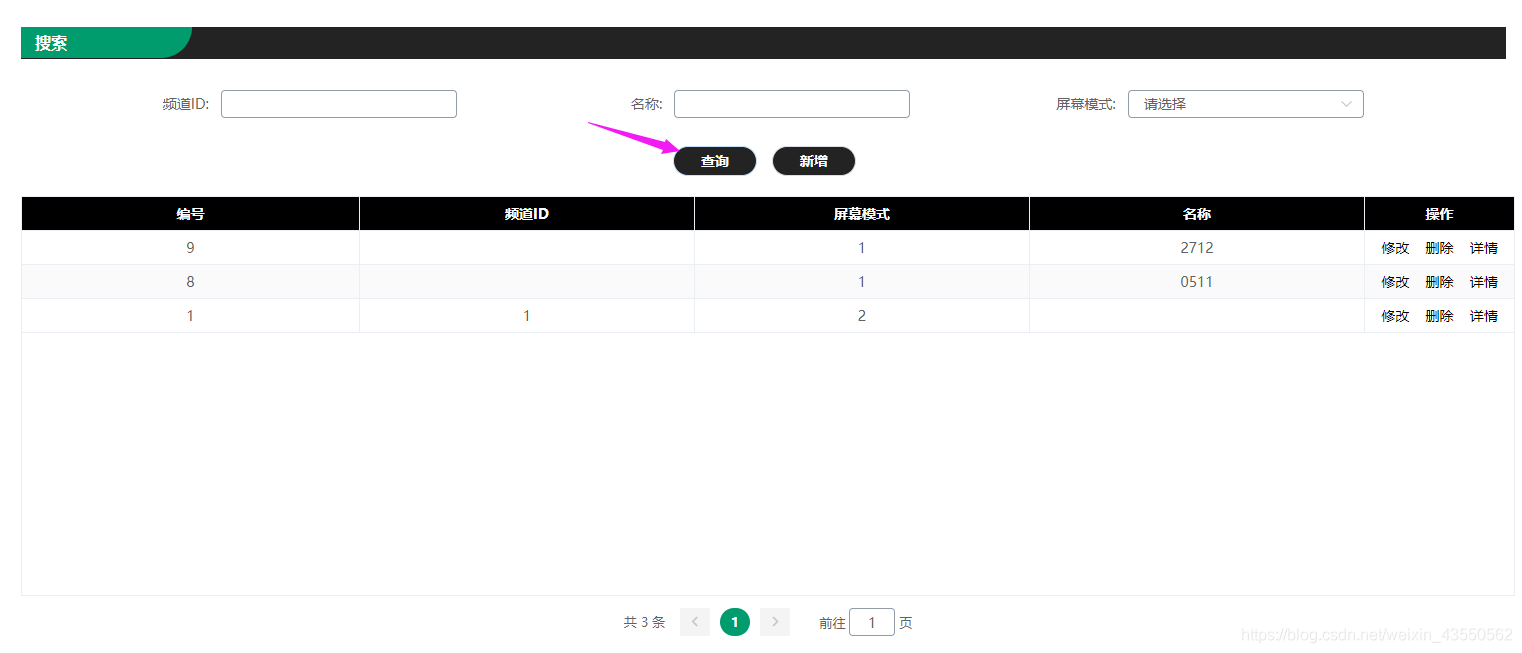
项目案例截图:
具体的功能为当我点击“查询”按钮之后,对应的查询清单list会呈现出来

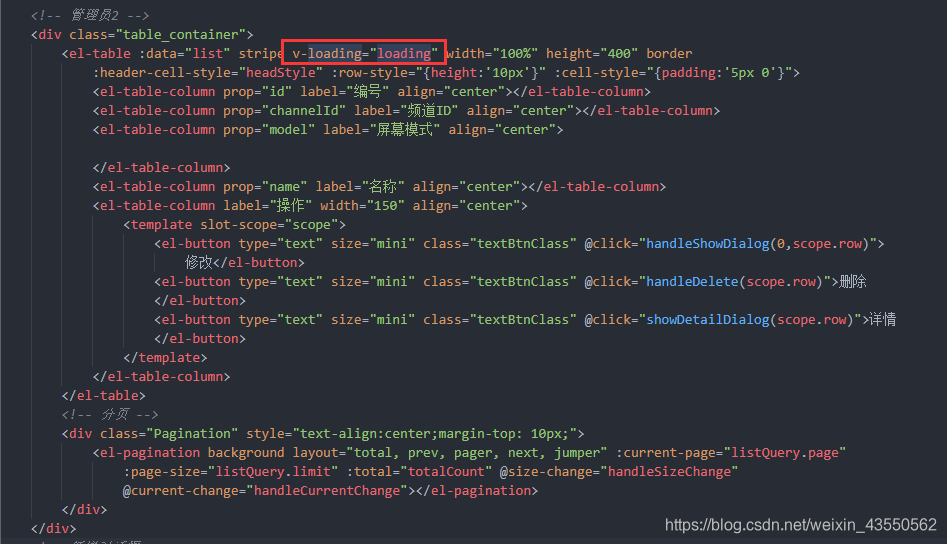
首先在需要加载的dom中加入v-loading=“loading”

在data 中定义初始化, loading: false,同时在mounted()中将 this.loading设置为true,再去请求接口。
同时在接口的回调函数中,将 this.loading 设为false,到达效果。