1.MVC,MVVC,MVVM模式的理解
1.1 MVC(Model-View-Controller)
Model(模型):数据层,负责存储数据。
View(视图):展现层,用户所看到的页面
Controller(控制器):协调层,负责协调Model和View,根据用户在View上的动作在Model上作出对应的更改,同时将更改的信息返回到View上。
三者之间的关系
Controller可以直接访问Model,也可以直接控制View,但是Model和View不能相互通信,相当于COntroller就是介于这两者之间的协调者。
1.2 MVVM(Model-View-ViewModel)
Model(模型):数据层,负责存储数据。
View(控制器):就是ViewController层,他的任务就是从ViewModel层获取数据,然后显示。
ViewModel(视图模型):就是View和Model层的粘合剂,封装业务逻辑处理,封装网络处理,封装数据缓存。就是把原来ViewController层的业务逻辑和页面逻辑等剥离出来放到ViewModel层。
1.3 MVVC(Model-View-View-Controller)
Model(模型):数据层,负责存储数据。
View(视图):展现层,创建需求创建cell
View(视图):定义数组,用来接收控制中的数据。处理回调(比如:刷新回调、点击cell回调、加载更多回调、动态视图高度回调等等)
Controller(控制器):加载网络数据懒加载
v-show 仅仅控制元素的显示方式,将 display 属性在 block 和 none 来回切换;而v-if会控制这个 DOM 节点的存在与否。
当我们需要经常切换某个元素的显示/隐藏时,使用v-show会更加节省性能上的开销;当只需要一次显示或隐藏时,使用v-if更加合理。
当一个Vue实例创建时,vue会遍历data选项的属性,用 Object.defineProperty 将它们转为 getter/setter并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新
beforeCreate(创建前),
created(创建后),
beforeMount(载入前),
mounted(载入后),
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(销毁前),
destroyed(销毁后)

6.1 计算属性computed适用的情形
我们可能会有这样的需求,一个数据属性在它所依赖的属性发生变化时,也要发生变化,这种情况下,我们最好使用computed计算属性。
6.2 监听器watch适当的情形
watch函数适用于,当数据发生变化时,执行异步操作或较大开销操作的情况。
在SPA单页面组件的开发中 Vue的vuex和React的Redux 都统称为统一状态管理,个人的理解是全局状态管理更合适;
简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。
核心概念1: State
state就是Vuex中的公共的状态, 我是将state看作是所有组件的data, 用于保存所有组件的公共数据.
核心概念2: Getters
我将getters属性理解为所有组件的computed属性, 也就是计算属性. vuex的官方文档也是说到可以将getter理解为store的计算属性, getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
核心概念3: Mutations
我将mutaions理解为store中的methods, mutations对象中保存着更改数据的回调函数,该函数名官方规定叫type, 第一个参数是state, 第二参数是payload, 也就是自定义的参数.
核心概念4: Actions
actions 类似于 mutations,不同在于:actions提交的是mutations而不是直接变更状态actions中可以包含异步操作, mutations中绝对不允许出现异步actions中的回调函数的第一个参数是context, 是一个与store实例具有相同属性和方法的对象
v-model,v-on,v-bind这一类的指令很经常使用,但有时候也不能满足我们的需求,比如我们想要通过v-focus(这个指令是vue不提供的)实现表单的焦点获取,就会遇到无指令提供的窘况。
这个时候我们可以自定义指令,有个地方要注意下,如果使用了未定义的指令,vue会提出警告,程序依然会正常运行。
8.1、比如定义一个全局可用的focus实现input选中,全局的东西如JS中的全局变量,一般不会用。
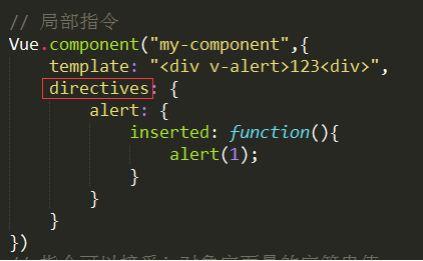
8.2、定义局部指令,局部指令只在组件内部有效,超出组件范围则无效,类似局部变量的作用。

vue给自定义指令提供了几个函数钩子,用于实现自定义指令的功能:
bind: 指令第一次绑定到元素时调用,inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。unbind: 指令与元素解绑时调用。
--------------------------------------------------------------------------------------------------------------------------------
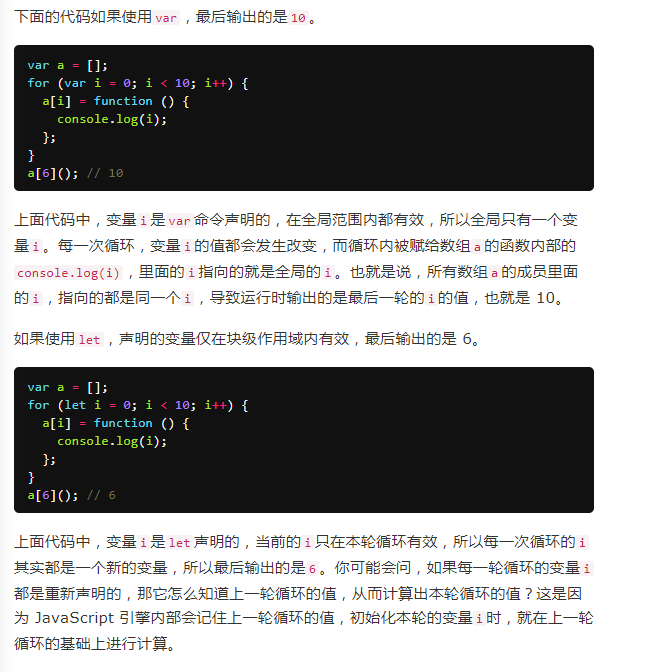
考察var 和 let 的区别 考察全局作用域 和 let 里的块级作用域


-----------------------------------------------------------------------------------------------------------------------------------------------------