1、margin-top为负值像素
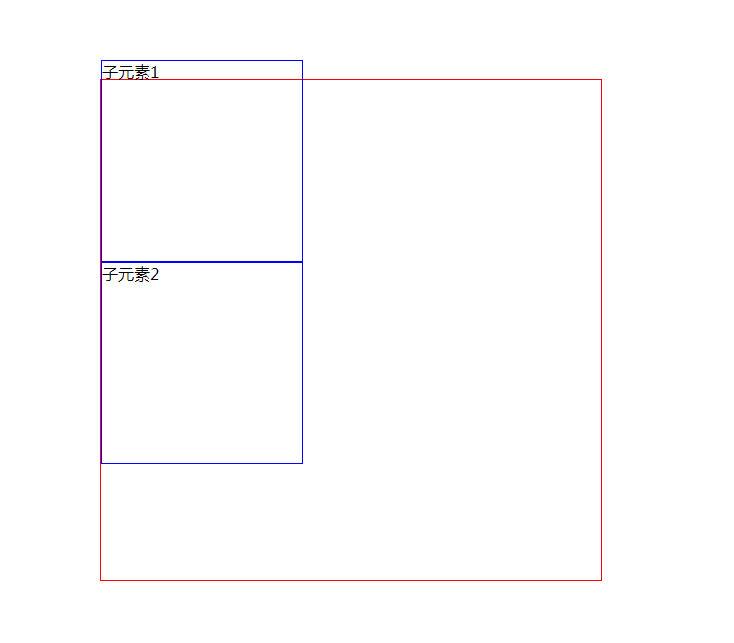
margin-top为负值像素,偏移值相对于自身,其后元素受影响,见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/
24 margin-top: -20px;
25 }
26 .c2{
27 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(元素2跟着上移了)
40 </div>
41 </div>
42 </body>
43 </html>
效果:

2、margin-left为负值像素
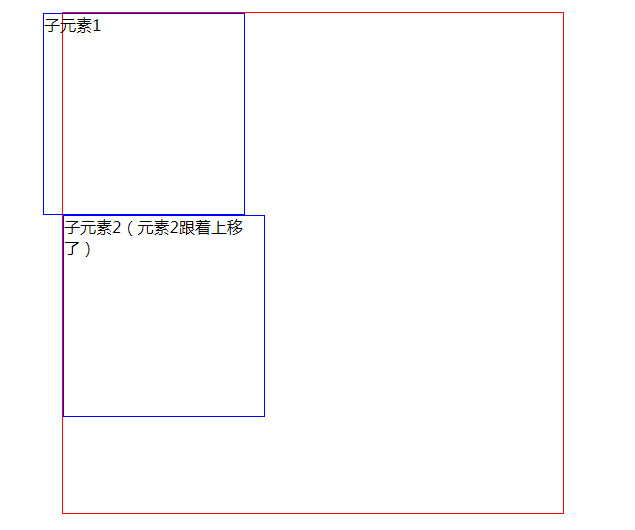
margin-left为负值像素,偏移值相对于自身,其后元素不受影响,见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/
24 margin-left: -20px;
25 }
26 .c2{
27 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2不受影响)
40 </div>
41 </div>
42 </body>
43 </html>
效果:

3、margin-top为负值百分数
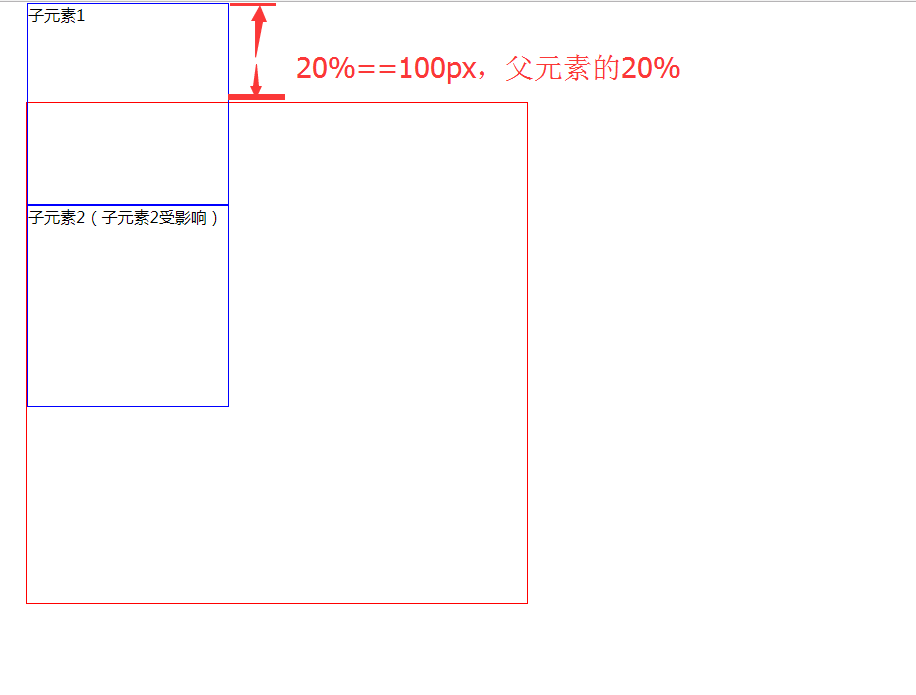
margin-top为负值百分数,偏移值相对于父元素,其后元素受影响,见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/
24 margin-top: -20%;
25 }
26 .c2{
27 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2受影响)
40 </div>
41 </div>
42 </body>
43 </html>
效果:

4、margin-left为负值百分数
margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响,见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/
24 margin-left: -20%;
25 }
26 .c2{
27 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2不受影响)
40 </div>
41 </div>
42 </body>
43 </html>
效果:

5、margin-right为负值像素且不设置宽度
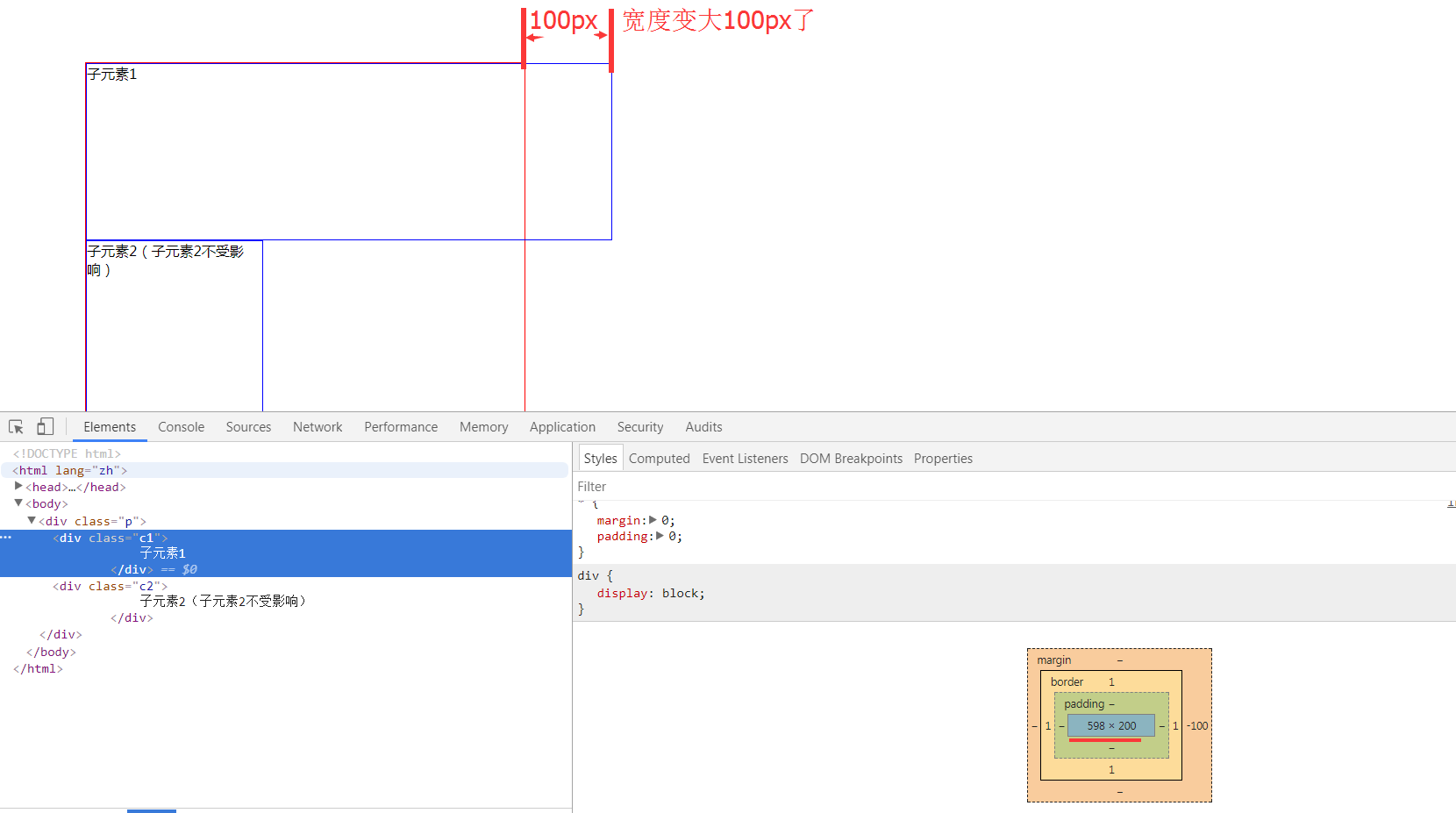
margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响,自身宽度变大,见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 /*关键点:不设置宽度*/
21 /* 200px;*/
22 height: 200px;
23 border: 1px solid blue;
24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/
25 margin-right: -100px;
26 }
27 .c2{
28 200px;
29 height: 200px;
30 border: 1px solid blue;
31 }
32 </style>
33 </head>
34 <body>
35 <div class="p">
36 <div class="c1">
37 子元素1
38 </div>
39 <div class="c2">
40 子元素2(子元素2不受影响)
41 </div>
42 </div>
43 </body>
44 </html>
效果:

6、margin-right为负值百分数且不设置宽度
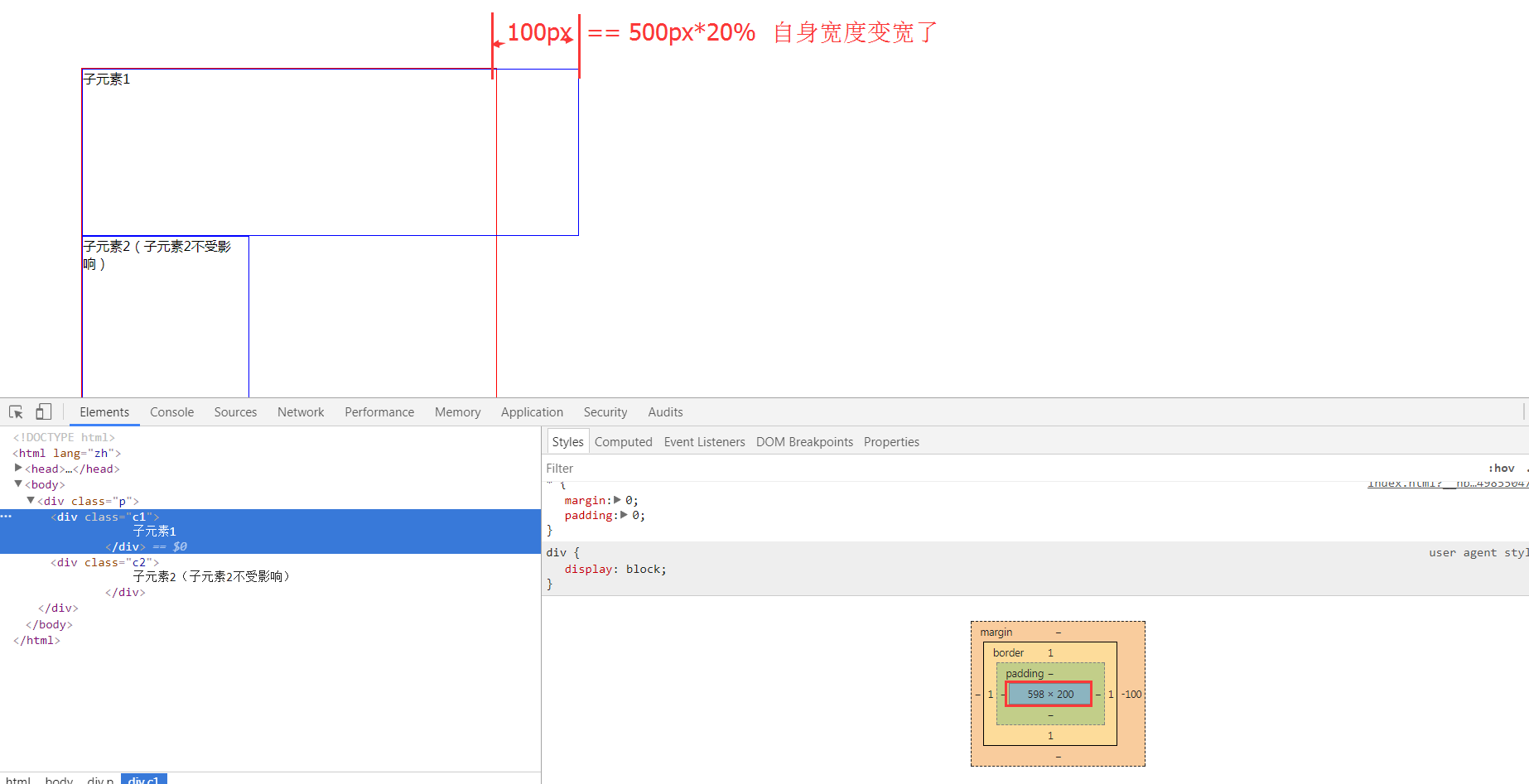
margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响,见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 /*关键点:不设置宽度*/
21 /* 200px;*/
22 height: 200px;
23 border: 1px solid blue;
24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/
25 margin-right: -20%;
26 }
27 .c2{
28 200px;
29 height: 200px;
30 border: 1px solid blue;
31 }
32 </style>
33 </head>
34 <body>
35 <div class="p">
36 <div class="c1">
37 子元素1
38 </div>
39 <div class="c2">
40 子元素2(子元素2不受影响)
41 </div>
42 </div>
43 </body>
44 </html>
效果:

7、margin-bottom:为负值像素
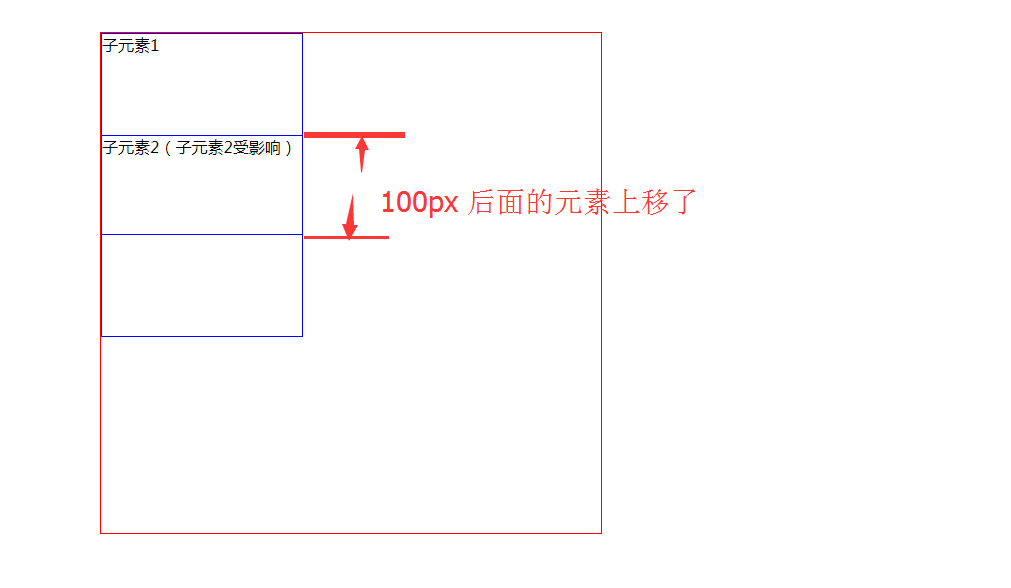
margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了),见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/
24 margin-bottom: -100px;
25 }
26 .c2{
27 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2受影响,上移了)
40 </div>
41 </div>
42 </body>
43 </html>
效果:

8、margin-bottom:为负值百分数
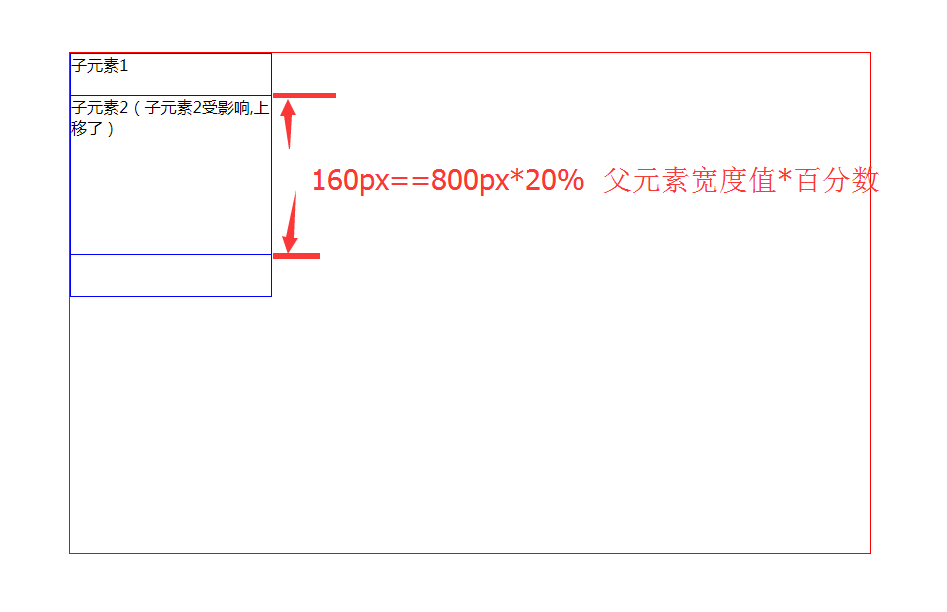
margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%),见如下代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 800px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/
24 margin-bottom: -20%;
25 }
26 .c2{
27 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2受影响,上移了)
40 </div>
41 </div>
42 </body>
43 </html>
效果:

总结:以上是margin赋值为负值的情况,可使自身偏移(或不偏移),其后元素受影响(或不受影响),自身宽度增大(或不增大),会有多种不同的应用场景,请合理选择。
