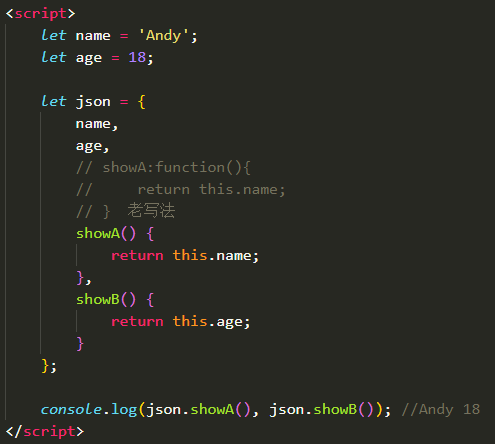
以前的老写法↓

新写法来了↓

提示:千万不要手贱,在里面去用箭头函数!!!
--------------------------------------------------------------------------------------------------
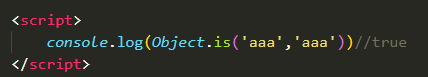
Object.is() 用来比较两个值是否相等
Object.is(‘a’,'a');

--------------------------------------------------------------------------------------------------
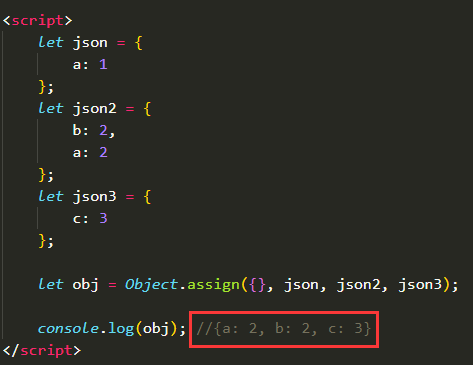
Object.assign(); 用来合并对象
let 新的对象 = Object.assign(目标对象,source1,source2....) ;

如果在json2里新增一个a,那么会变成以下这样↓

assign()的数组演示

总结它的用途:
1.复制一个对象
2.合并参数
------------------------------------------------------------------------------------------------
ES2017引入
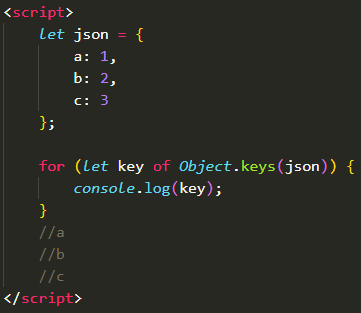
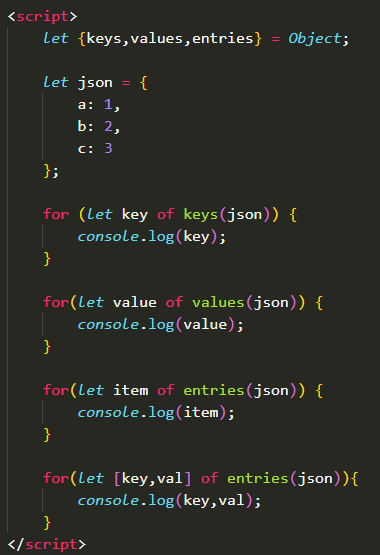
Object.keys()
Object.entries()
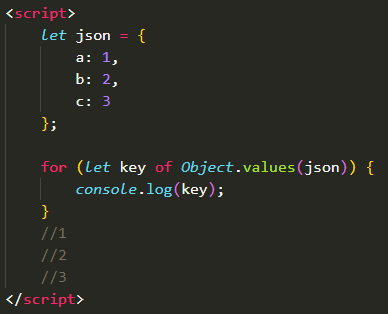
Object.values()
用法如下↓



解构赋值的写法如下↓


------------------------------------------------------------------------------------------------------
对象身上,计划在ES2018引入
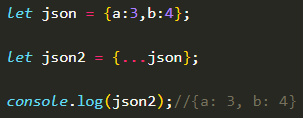
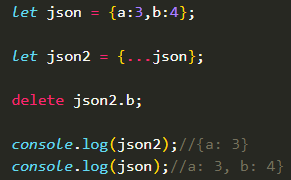
let json = {a:3,b:4};
let json2 = {...json}