SonarQube使用介绍
SonarQube 是一个开源的代码分析平台, 用来持续分析和评测项目源代码的质量。
通过SonarQube我们可以检测出项目中重复代码, 潜在bug, 代码规范,安全性漏洞等问题, 并通过SonarQube web UI展示出来。

SonarQube是管理代码质量一个开放平台,可以快速的定位代码中潜在的或者明显的错误,本文将会介绍一下这个工具的安装、配置以及使用。
一、SonarQube的安装使用:
下载地址:http://www.sonarqube.org/downloads/
本文下载的版本是sonarqube-6.7.6。
下载完之后,选择进入具体的版本,本文作者的环境是:D:\sonarqube-6.7.6\bin\windows-x86-64
然后点击:StartSonar.bat启动SonarQube。
启动后显示SonarQube is up;
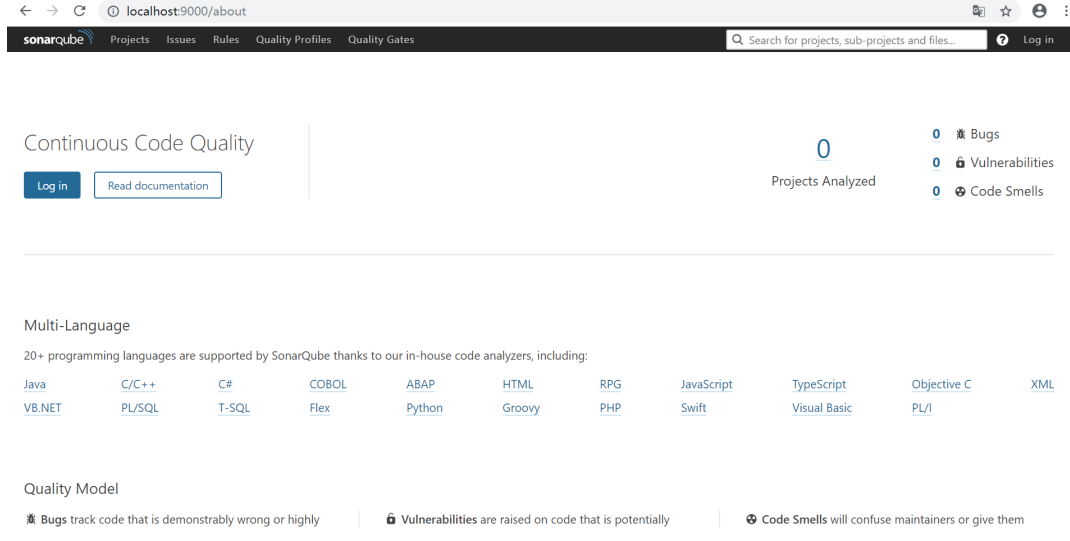
地址栏输入:
http://localhost:9000

表示:SonarQube安装完成,现在还没配置数据库,还不能正式使用。
二、数据库配置
1.打开mysql,新建一个数据库sonar。
2.打开sonarqube安装目录下的D:\sonarqube-6.7.6\conf\sonar.properties文件
3.输入以下数据库信息:
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance sonar.jdbc.username=root sonar.jdbc.password=root sonar.sorceEncoding=UTF-8 sonar.login=admin sonar.password=admin
其中:url是数据库连接地址,username是数据库用户名,jdbc.password是数据库密码,login是sonarqube的登录名,sonar.password是sonarqube的密码
4.重启sonarqube服务,再次访问http://localhost:9000,会稍微有点慢,因为要初始化数据库信息,重启时候有可能一直卡在那里,重启服务不生效,这时候可以重启电脑,然后再次访问http://localhost:9000,会发现配置生效。
5.数据库初始化成功后,登录


选择常用语言,构建工具。

mvn sonar:sonar \ -Dsonar.host.url=http://localhost:9000 \ -Dsonar.login=a82d37888543b88fc2cac796922748d2cae45a14
6.按照下图的点击顺序,进入插件安装页面,搜索框搜索chinese,选择中文包,安装中文插件,安装之后,会自动提醒重启服务,点击重启,重启完之后,刷新,就看到中文版的页面

7.在Maven的settings.xml设置sonar信息
其中<sonar.host.url>http://localhost:9000</sonar.host.url>指明了sonar服务器的地址。所以在执行maven命令的时候,<sonar.host.url>指明的服务器必须已运行起来。
<profiles>
<profile>
<id>sonar</id>
<properties>
<sonar.jdbc.url>jdbc:mysql://localhost:3306/sonar</sonar.jdbc.url>
<sonar.jdbc.driver>com.mysql.jdbc.Driver</sonar.jdbc.driver>
<sonar.jdbc.username>root</sonar.jdbc.username>
<sonar.jdbc.password>root</sonar.jdbc.password>
<sonar.host.url>http://localhost:9000</sonar.host.url> <!-- Sonar服务器访问地址 -->
</properties>
</profile>
</profiles>
<activeProfiles>
<activeProfile>sonar</activeProfile>
</activeProfiles>
8.执行mvn sonar:sonar命令进行代码分析。
我们可以在Eclipse中,对一个标准maven工程执行sonar。说明:由于maven对sonar有很好的支持,会自动执行相应的脚本,所以无需在pom中添加sonar说明。
在执行maven进行sonar分析之前,必须确保sonar服务器已经处于运行状态。本例中sonar服务器运行在localhost:9000上。
首先,执行sonar:sonar命令,最后得到输出如下输出。如果输出”BUILD SUCCESS“说明已经构建成功。

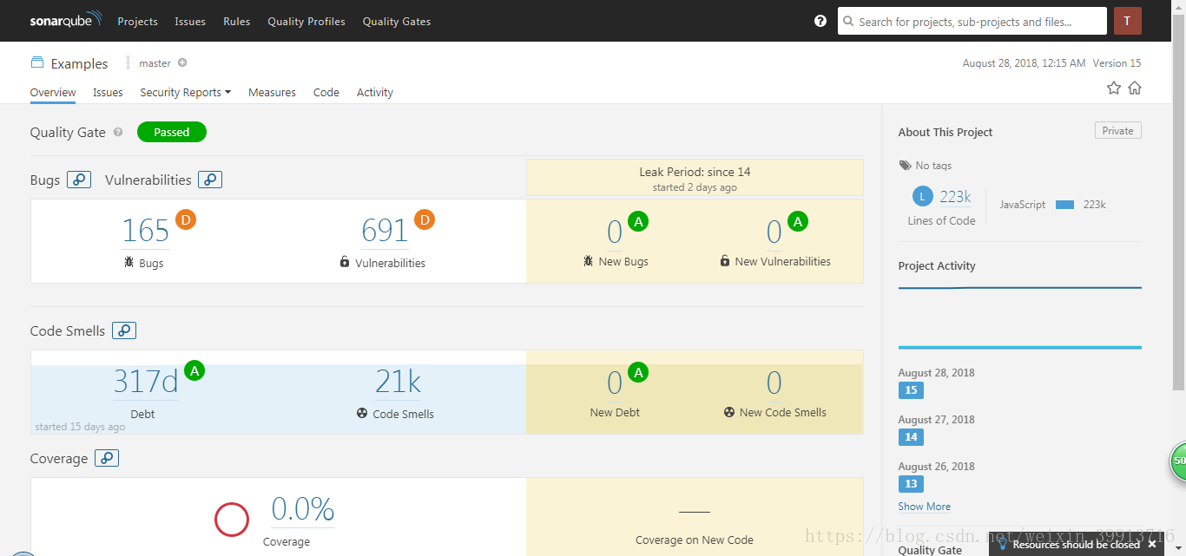
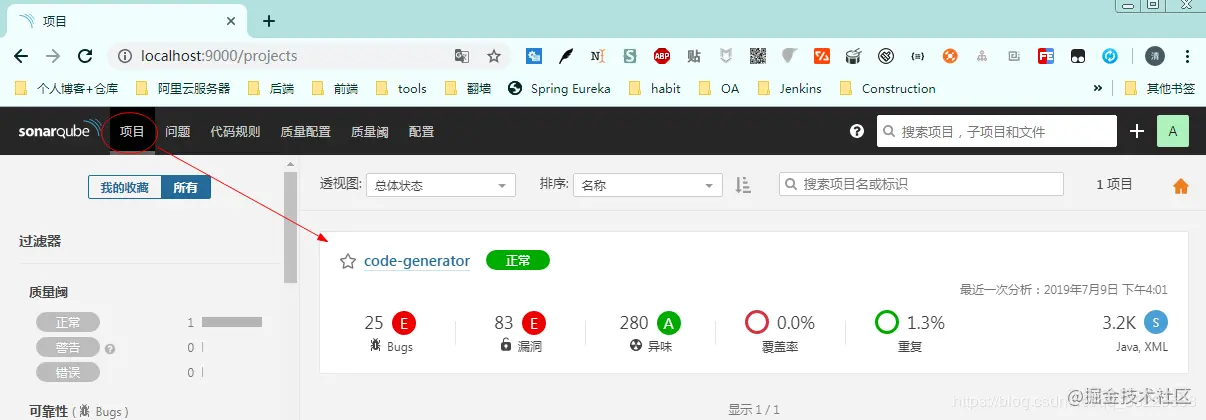
查看分析结果
对于使用sonar自带服务器来说,在浏览器访问:http://sonar_ip:9000,打开sonar结果页面。可使用admin/admin账号登录进入,可以查看到相关信息

代码质量管理平台 -> SonarQube
SonarQube是一种自动代码审查工具,用于检测代码中的错误,漏洞以及代码异常。它可以与您现有的工作流程集成,以便在项目分支和拉取请求之间进行连续的代码检查。
静态代码分析工具:Checkstyle,FindBugs,PMD,Sonar 思路:我们可以先安装SonarQube,然后在sonarqube中安装checkstyle、findbugs、pmd插件,最后在jenkins中通过sonar scanner runner进行远程调用集成sonarqube,使用checkstyle、findbugs、pmd提高我们的代码质量! 温馨小提示:
- 注意下载SonarQube的时候一定要根据自己的jdk以及mysql版本去下载对应的SonarQube版本!不然后面启动会出现自动停止!!!
- jenkins插件sonar scanner runner的版本要和sonarqube server的版本匹配!
- 两者使用的jdk版本也要对应一致!
5、SonarQube 使用
SonarQube有多种使用方式,eclipse或idea中使用,这里我们使用Maven Scanner
① 配置maven的settings.xml
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<sonar.jdbc.url>jdbc:jdbc://localhost:3306/sonarqube</sonar.jdbc.url>
<sonar.jdbc.driver>com.mysql.jdbc.Driver</sonar.jdbc.driver>
<sonar.jdbc.username>root</sonar.jdbc.username>
<sonar.jdbc.password>root</sonar.jdbc.password>
<!-- Sonar服务器访问地址 -->
<sonar.host.url>http://localhost:9000</sonar.host.url>
</properties>
</profile>② 使用
在maven项目中执行如下命令
mvn clean install sonar:sonar
等待 BUILD SUCCESS

Sonar是一个用于代码质量管理的开源平台,用于管理Java源代码的质量。
通过插件机制,Sonar 可以集成不同的测试工具,代码分析工具,以及持续集成工具,比如pmd-cpd、checkstyle、findbugs、Jenkins。
通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规模和种类的工程进行代码质量管理。
同时 Sonar 还对大量的持续集成工具提供了接口支持,可以很方便地在持续集成中使用 Sonar。 此外,Sonar 的插件还可以对 Java 以外的其他编程语言提供支持,对国际化以及报告文档化也有良好的支持。
工作原理
SonarQube 并不是简单地将各种质量检测工具的结果(例如 FindBugs,PMD 等)直接展现给客户,而是通过不同的插件算法来对这些结果进行再加工,最终以量化的方式来衡量代码质量,从而方便地对不同规模和种类的工程进行相应的代码质量管理。
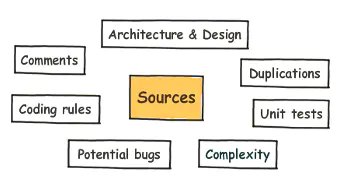
SonarQube 在进行代码质量管理时,会从图 1 所示的七个纬度来分析项目的质量。
图 1

SonarQube 可以支持 25+ 种编程语言,针对不同的编程语言其所提供的分析方式也有所不同: 对于所有支持的编程语言,SonarQube 都提供源了代码的静态分析功能;
对于某些特定的编程语言,SonarQube 提供了对编译后代码的静态分析功能,比如 java 中的 class file 和 jar 和 C# 中的 dll file 等;
对于某些特定的编程语言,SonarQube 还可以提供对于代码的动态分析功能,比如 java 和 C# 中的单元测试的执行等。
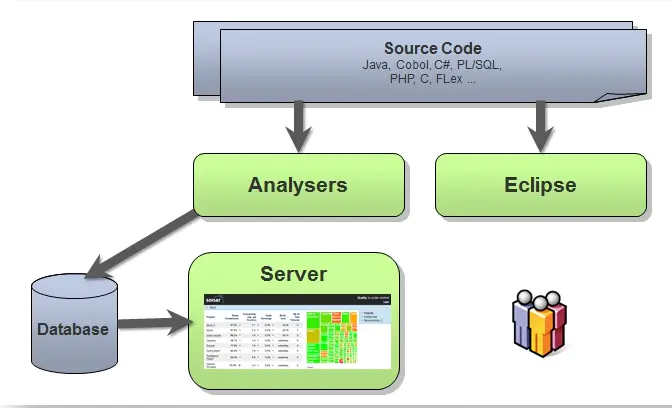
SonarQube 平台的整体架构如图 2 所示:
图 2

远程客户机可以通过各种不同的分析机制,从而将被分析的项目代码上传到 SonarQube server 并进行代码质量的管理和分析,SonarQube 还会通过 Web API 将分析的结果以可视化、可度量的方式展示给用户。
