块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开,如果希望块元素在页面中水平排列,可以使块元素脱离文档流。
使用float来使元素浮动,从而脱离文档流
可选值:
- none,默认值,元素默认在文档流中排列。
- left,元素会立即脱离文档流,向页面的左侧浮动。
- right,元素会立即脱离文档流,向页面的右侧浮动。
当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离文档流,元素脱离文档流以后,它下边的元素会立即向上移动;
元素浮动以后,会尽量向页面的左上或这是右上漂浮,直到遇到父元素的边框或者其他的浮动元素;
如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素;
浮动的元素不会超过他上边的兄弟元素,最多最多一边齐;
浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果;
在文档流中,子元素的宽度默认占父元素的全部;
开启span的浮动,内联元素脱离文档流以后会变成块元素。
w3school上面有比较具体的讲解:http://www.w3school.com.cn/css/css_positioning_floating.asp
demo:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*默认值。元素不浮动,并会显示在其在文本中出现的位置。*/ .box4{ width: 100px; height: 100px; background-color: blue; float: none; } /*规定应该从父元素继承 float 属性的值。*/ .box1{ width: 100px; height: 100px; background-color: yellow; float: inherit; } /*元素向左浮动。*/ .box2{ width: 100px; height: 100px; background-color: red; float: left; } /*元素向右浮动。*/ .box3{ width: 100px; height: 100px; background-color: green; float: right; } </style> </head> <body> <div class="box1">box1</div> <div class="box2">box2</div> <div class="box3">box3</div> <div class="box4">box4</div> </body> </html>
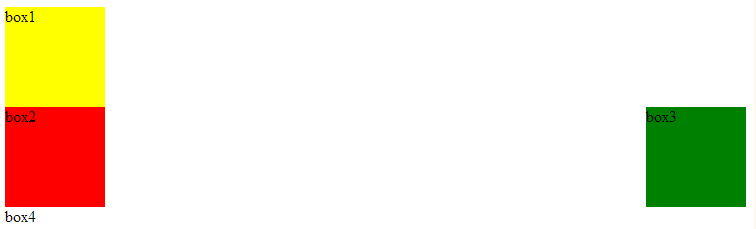
效果图:

demo2:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*规定应该从父元素继承 float 属性的值。*/ .box1{ width: 100px; height: 100px; background-color: yellow; float: inherit; } /*元素向左浮动。*/ .box2{ width: 100px; height: 100px; background-color: red; float: left; } /*元素向右浮动。*/ .box3{ width: 100px; height: 100px; background-color: green; float: right; } </style> </head> <body> <div class="box1">box1</div> <div class="box2">box2</div> <div class="box3">box3</div> <p> 山不在高,有仙则名。水不在深,有龙则灵。斯是陋室,惟吾德馨。苔痕上阶绿,草色入帘青。谈笑有鸿儒,往来无白丁。可以调素琴,阅金经。无丝竹之乱耳,无案牍之劳形。南阳诸葛庐,西蜀子云亭。孔子云:何陋之有? </p> </body> </html>
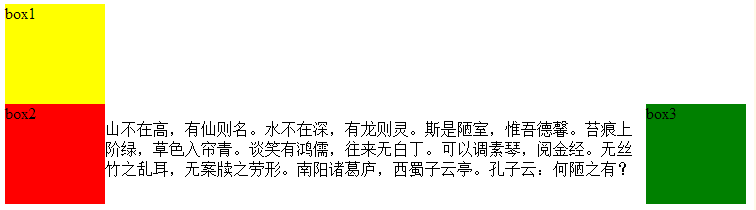
效果可以验证浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*规定应该从父元素继承 float 属性的值。*/ .box1{ width: 100px; height: 100px; background-color: yellow; float: inherit; } /*元素向左浮动。*/ .box2{ width: 100px; height: 100px; background-color: red; float: left; } /*元素向右浮动。*/ .box3{ width: 100px; height: 100px; background-color: green; float: right; } </style> </head> <body> <div class="box1">box1</div> <div class="box2">box2</div> <div class="box3">box3</div> <p> 山不在高,有仙则名。水不在深,有龙则灵。斯是陋室,惟吾德馨。苔痕上阶绿,草色入帘青。谈笑有鸿儒,往来无白丁。可以调素琴,阅金经。无丝竹之乱耳,无案牍之劳形。南阳诸葛庐,西蜀子云亭。孔子云:何陋之有? </p> </body> </html>
效果:

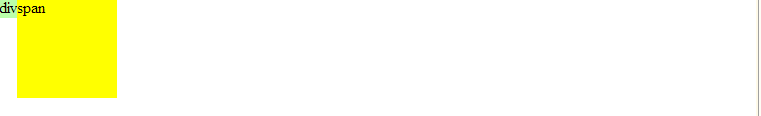
demo3验证开启span的浮动,内联元素脱离文档流以后会变成块元素:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0px; padding: 0px; } .div1{ /* * 在文档流中,子元素的宽度默认占父元素的全部 */ background-color: #bfa; /* * 当元素设置浮动以后,会完全脱离文档流. * 块元素脱离文档流以后,高度和宽度都被内容撑开 */ float: left; } .span1{ /* * 开启span的浮动 * 内联元素脱离文档流以后会变成块元素 */ float: left; width: 100px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="div1">div</div> <span class="span1">span</span> </body> </html>
看下效果: