em和strong
- 这两个标签都表示一个强调的内容,
em主要表示语气上的强调,em在浏览器中默认使用斜体显示
strong表示强调的内容,比em更强烈,默认使用粗体显示
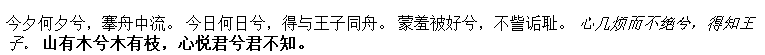
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> 今夕何夕兮,搴舟中流。 今日何日兮,得与王子同舟。 蒙羞被好兮,不訾诟耻。 <em>心几烦而不绝兮,得知王子。</em> <strong> 山有木兮木有枝,心悦君兮君不知。</strong> </p> </body> </html>
显示效果:

i标签中的内容会以斜体显示 b标签中的内容会以加粗显示
h5规范中规定,对于不需要着重的内容而是单纯的加粗或者是斜体,就可以使用b和i标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> 今夕何夕兮,搴舟中流。 <i>今日何日兮,得与王子同舟。</i> <b>蒙羞被好兮,不訾诟耻。</b> <em>心几烦而不绝兮,得知王子。</em> <strong> 山有木兮木有枝,心悦君兮君不知。</strong> </p> </body> </html>
效果:

small标签中的内容会比他的父元素中的文字要小一些
在h5中使用small标签来表示一些细则一类的内容
比如:合同中小字,网站的版权声明都可以放到small
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> <small>今夕何夕兮,搴舟中流。</small> <br /> <i>今日何日兮,得与王子同舟。</i> <br /> <b>蒙羞被好兮,不訾诟耻。</b> <br /> <em>心几烦而不绝兮,得知王子。</em> <br /> <strong> 山有木兮木有枝,心悦君兮君不知。</strong> <br /> </p> </body> </html>
效果:

cite标签
网页中所有的加书名号的内容都可以使用cite标签,表示参考的内容,
比如:书名 歌名 话剧名 电影名 。。。
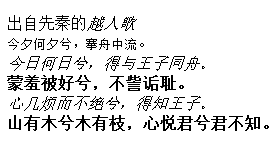
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> 出自先秦的<cite>越人歌</cite> <br /> <small>今夕何夕兮,搴舟中流。</small> <br /> <i>今日何日兮,得与王子同舟。</i> <br /> <b>蒙羞被好兮,不訾诟耻。</b> <br /> <em>心几烦而不绝兮,得知王子。</em> <br /> <strong> 山有木兮木有枝,心悦君兮君不知。</strong> <br /> </p> </body> </html>
效果:

行内引用和块引用
q标签表示一个短的引用(行内引用)
q标签引用的内容,浏览器会默认加上引号
blockquote标签表示一个长引用(块级引用)
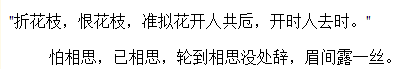
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> <q>折花枝,恨花枝,准拟花开人共卮,开时人去时。</q> <br /> <blockquote> 怕相思,已相思,轮到相思没处辞,眉间露一丝。 </blockquote> </p> </body> </html>
效果:

sup标签
使用sup标签来设置一个上标
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> 2<sup>2</sup> </p> </body> </html>
效果:

sub标签
sub标签用来表示一个下标
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> H<sub>2</sub>O </p> </body> </html>
效果:

del标签
使用del标签来表示一个删除的内容
del标签中的内容,会自动添加删除线
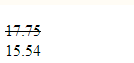
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> <del>17.75</del> <br /> 15.54 <br /> </p> </body> </html>
效果:

ins标签
ins表示一个插入的内容
ins中的的内容,会自动添加下划线
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p> <q>折花枝,恨花枝,准拟花开人共卮,开时人去时。</q> <br /> <ins> 怕相思,已相思,轮到相思没处辞,眉间露一丝。 </ins> </p> </body> </html>
效果:

pre标签和code标签
需要页面中直接编写一些代码
pre是一个预格式标签,会将代码中的格式保存,不会忽略多个空格
code专门用来表示代码
我们一般结合使用pre和code来表示一段代码
pre演示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <pre> Instant end = Instant.now(); System.out.println("耗费时间为:" + Duration.between(start, end).toMillis()); </pre> </body> </html>
效果:

code演示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <code> Instant end = Instant.now(); System.out.println("耗费时间为:" + Duration.between(start, end).toMillis()); </code> </body> </html>
效果:

同时使用pre和code标签:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <pre> <code> Instant end = Instant.now(); System.out.println("耗费时间为:" + Duration.between(start, end).toMillis()); </code> </pre> </body> </html>
效果:
