随着移动互联网的快速发展,大多数人已经习惯用手机获取各类信息。但信息量的不断增大,各种低质重复信息正严重影响着用户体验。所谓信息流性能优化,就是利用“大数据+人工”的方式在信息的数量和质量上控制展现在用户眼前的信息。
本文将由新浪微博客户端Feed组技术专家张善禄对微博的信息流优化解决方案进行解读。主要包括三个部分:流服务、性能优化、性能监控。
流服务
微博信息流承载了视频、直播、文章等许多业务,信息流和这些业务间的耦合比较严重。这种关系不但导致信息流维护成本增加,也在一定程度上影响业务方的开发。
为了解决上述问题,微博开发了流服务框架,主要有两个目标:一是解决耦合问题实现业务插件化,二是支持微博内部其他流式页面的快速开发。

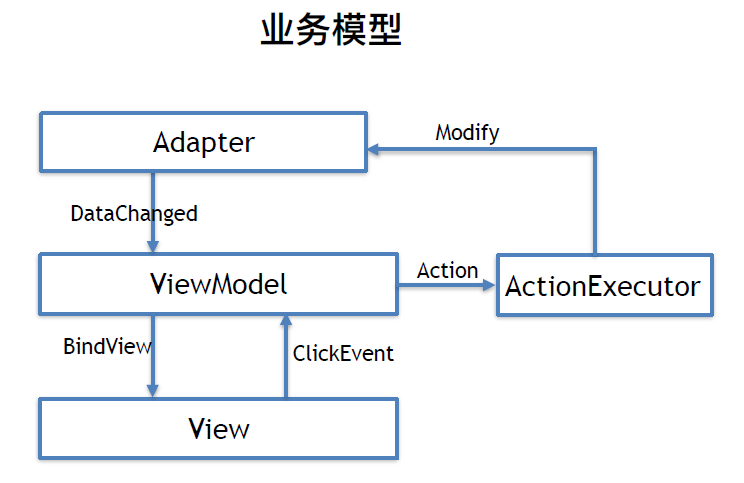
ViewModel是这个模型的关键对象,一方面负责管理View的状态,另一方面负责将View中的事件包装成一个Action。Action用来描述一个业务事件,它包括类型和数据,一个Action最终会交给ActionExecutor来处理,ActionExecutor负责处理具体的业务逻辑。
由于View和ViewModel不处理具体的业务逻辑,因此复用性很好。在不同的页面,往往具体的业务逻辑也不同,只需将ActionExecutor替换掉即可。
流服务不但解决了耦合的问题,也为性能优化打下了良好的基础。
性能优化
一条微博可以自上而下地划分为头部、文字、视频、标签、底部按纽等16块区域,其中较特殊的区域有转发微博区域和Card区域。转发微博区域展示的是用户转发的微博,同样可以自上而下划分为16块区域;Card区可以展示视频、直播、大图等,不同的微博展示的Card类型不同,目前Card区域的类型大概有30多种。
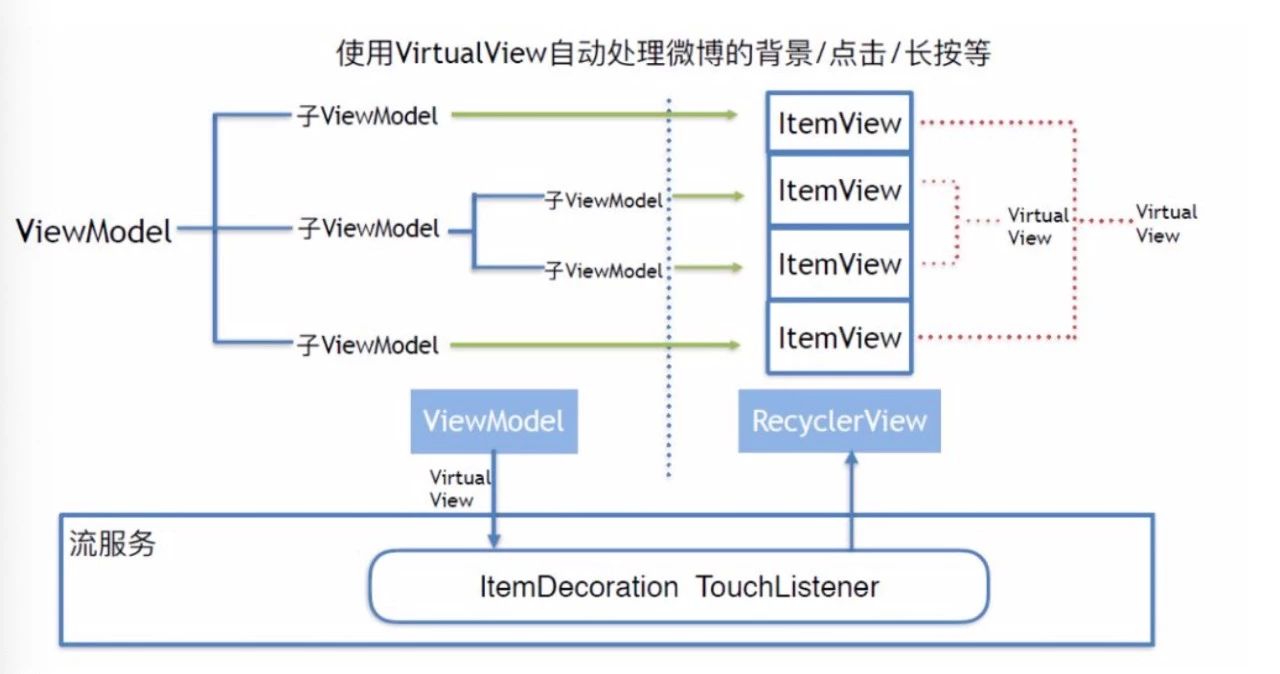
由此可见微博View十分复杂,这导致view层级较深并且BindView开销较大。我们解决这些问题的思路是化繁为简,按照上述划分的区域,将微博拆分成一一对应的view,同时我们会为每个拆分好的View创建ViewModel。
拆分完成以后,为了解决微博整体的点击、背景等问题,我们定义了VirtualView的概念,将点击事件、背景等信息放到VirtualView中进行处理。

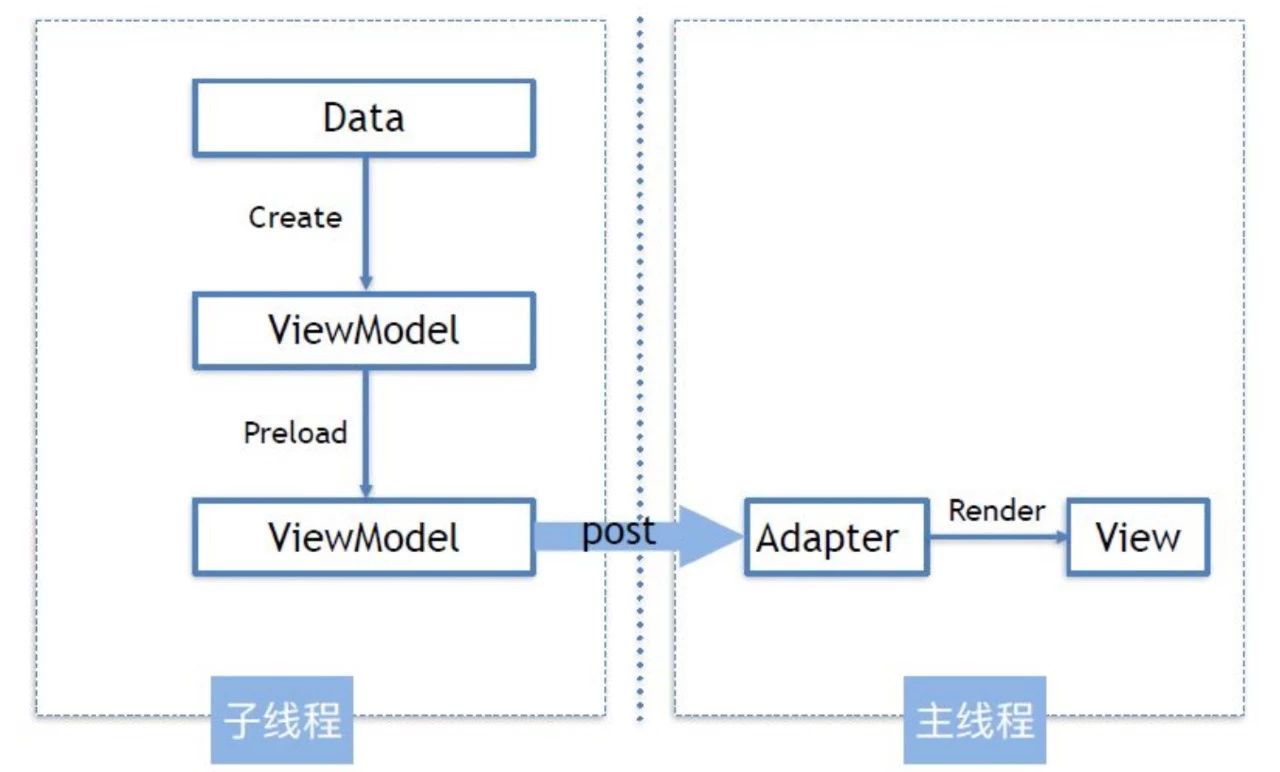
为了优化BindView的开销,微博在会子线程中对耗时的业务逻辑进行预处理。
此外,针对某些创建开销较大的view,微博开发了预加载view的机制,在创建完ViewModel后,根据配置来决定ViewModel对应的view是否需要预加载,这样在创建view时可直接从ViewCache中获取。

性能监控
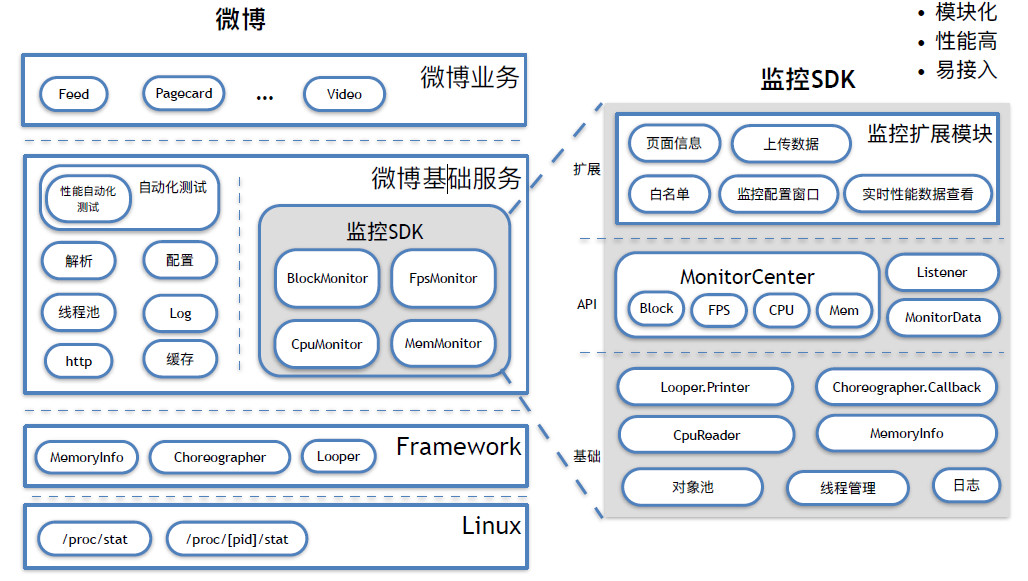
性能监控系统可以发现并定位性能问题,评估优化效果。微博性能监控主要包括CPU、内存、FPS、卡顿。

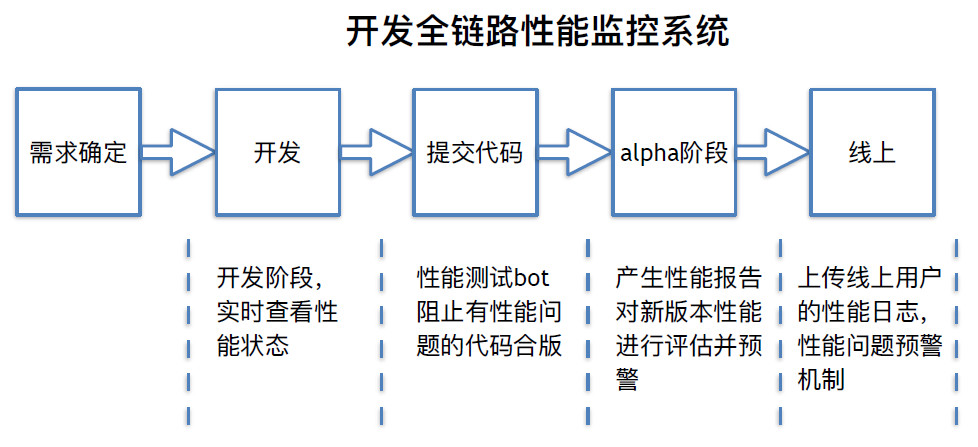
性能监控会贯穿微博开发过程中的每一个环节。开发阶段可以利用性能监控系统实时查看性能状态;提代码阶段会有自动化性能测试防止有问题的代码进版;内测阶段会有性能报告来评估新版本的性能问题;上线后,可以帮助解决线上用户的性能问题。

对于微博信息流优化实践,你觉得有哪些值得借鉴和可以改进的地方呢?欢迎留言说出您的看法