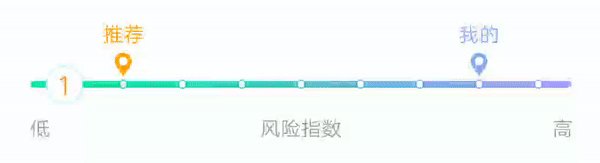
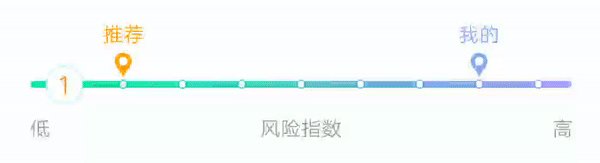
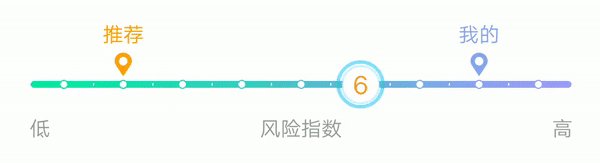
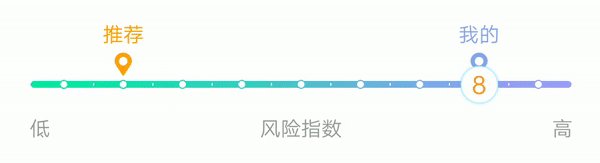
一、效果图

二、实现思路
1.控件继承自View
2.重写两个方法onDraw() 绘制页面和 onTouch() 添加监听
3.onDraw(Canvas ca)中
a.new Canvas(new Bitmap:backgroundImage) :backgroundCanvas 并设置控件背景
b.new paint 设置渐变(LinearGradient),向backgroundCanvas 中绘制滑动条(drawLine),绘制滑动条左边的圆角和右边的圆角(drawCircle),绘制滑动条上大圆环的渐变颜色的外环(drawCircle),给paint取消渐变setShader(null),绘制白色的内环(drawCircle)和滑动条上的小白点(drawLine)
c. 使用paint向backgroundCanvas 中 绘制“低”“风险指数”“高”的文案(drawText)
d.new Canvas(new Bitmap:fullImage) :canvas.drawBitmap(backgroundImage)
e.绘制推荐文字(drawText),和倒立水滴图片(drawBitmap)
f.根据我的id,填充不同的颜色和水滴图片(drawBitmap),绘制我的(drawText)
g.绘制滑动条上的圆形滑块图片(drawBitmap),和风险指数图标,文案(drawText),绘制滑块第一层外光圈,和第二次外光圈 ,的半径(drawCircle)和透明度(paint.setAlpha),随着动画执行进度变化而变化
h. ca.drawBitmap(fullImage)
小结:先创建一个图片backgroundImage,然后将其包装成backgroundCanvas,在backgroundCanvas上绘制背景图像,然后new 一个图片fullImage,包装成 canvas ,再将背景图片backgroundImage绘制到canvas上,再在canvas上绘制滑块文案动画等,最后将fullImage 绘制到onDraw提供的父canvas ca上
4.onTouch()
a.MotionEvent.ACTION_DOWN和MotionEvent.ACTION_MOVE
计算出drawX的位置(控件left边< drawX< 控件的Right 边),drawX用于绘制滑块和风险指数。同时调用calculateGroupSelected(event);计算当前滑动位置X最近的9个点是哪个点,用于实现松手后滑块自动移动到最近的小圆圈上
b. MotionEvent.ACTION_UP
计算出drawX的位置(控件left边< drawX< 控件的Right 边),drawX用于绘制滑块和风险指数。同时调用calculateGroupSelected(event);计算当前滑动位置X最近的9个点是哪个点(groupSelected),用于实现松手后滑块自动移动到最近的小圆圈上
通过ValueAnimator(drawX,groupSelected)实现松手后滑块自动移动到最近的小圆圈上的动画
当上边动画结束后启动绘制滑块第一层外光圈,和第二次外光圈 的 波纹动画
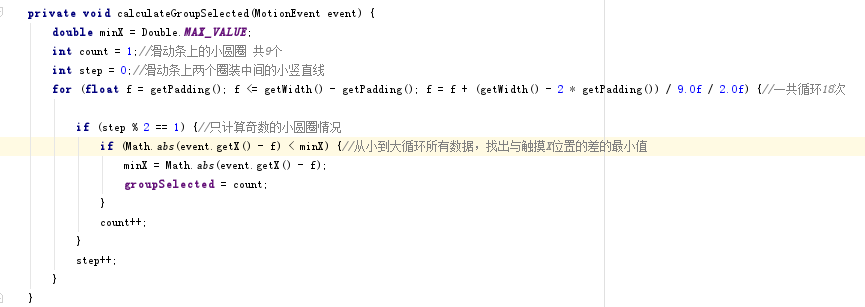
5.calculateGroupSelected算法如图