一、概述
微博应用第一天,我们实现了整体框架的搭建工作。
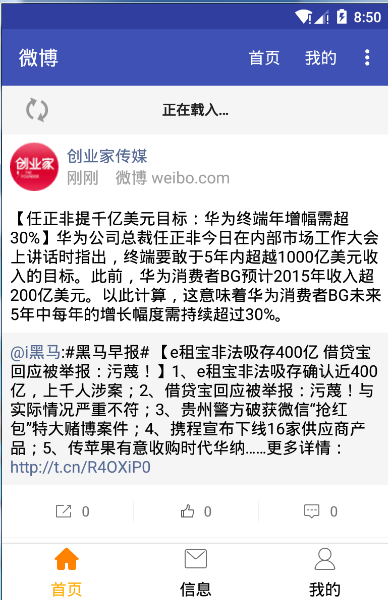
第二天实现内容--先来几张效果图吧!






二、本次实现业务逻辑如下
1.微博通信层的封装
先来个官方SDK截图

查看微博API得知,若要实现网络请求,需要搞定API的3个基本类
AsyncweiboRunner:网络请求类
WeiboParameters:微博请求网络时携带参数类,比如携带Token认证 ,微博ID,当前页码,每页数量。。。
WBConstants:常用的key
请求网络方式如下:
weiboRunner.requestAsync("https://api.weibo.com/2/statuses/public_timeline.json", mParameters, httpMethod, new RequestListener() {
@Override
public void onComplete(String s) {
Log.e("请求公共微博-->",s);
JsonParser parser = new JsonParser();
JsonElement element = parser.parse(s);
if(element.isJsonObject()){
JsonObject object = element.getAsJsonObject();
JsonArray array = object.get("statuses").getAsJsonArray();//status是一个 数组
List<StatusBean> statusBeans = new ArrayList<StatusBean>();
Type type = new TypeToken<ArrayList<StatusBean>>(){}.getType();
statusBeans = new Gson().fromJson(array,type);
Log.e("打印微博信息数量-->",statusBeans.size()+"");
}
}
@Override
public void onWeiboException(WeiboException e) {
}
});
/** * 微博请求3大类 * 1.AsyncWeiboRunner 获取网络请求 * 2.WBConstants 微博参数类 * 3.WeiboParameters 微博参数类 * 该类继承自WBConstants 存放了 ,访问微博所需的 常量信息 */ public class ParameterKey extends WBConstants { public static final String PAGE ="page"; //微博页码 public static final String COUNT ="count"; //每页显示微博数量 public static final String ID ="id"; //微博的id public static final String STATUS ="status"; public static final String COMMENT ="comment"; }
2.RecyclerView的简单使用
RecyclerView 其实就是一个列表数据,它和ListView,GridView类似,但是它更为强大,并且RecyclerView 就是为替换后者而产生的。
关于详情,请阅读另一篇文章:
参考博文:http://www.cnblogs.com/android-zcq/p/5130087.html
3.图片的加载技术之Glide(谷歌官方推荐--支持GIF)
图片加载技术到目前为止已经出现了很多优秀的框架
1>Universal Image Loader --> 最经典的图片加载框架
2>xUtils的bitmapUtils --> 1个非常强大的开源框架,图片处理只是其中一个小模块
3>picasso --> Square 公司开源的一个 Android 图形缓存库
4>GLide --> 谷歌官方推荐的图片加载库
5>Fresco --> facebook推出的一款强大的android图片处理库
关于图片加载请参考:
http://www.cnblogs.com/android-zcq/p/5131554.html
http://blog.csdn.net/theone10211024/article/details/45557859
http://www.jianshu.com/p/4a3177b57949
http://blog.csdn.net/wwj_748/article/details/10079311
4.自定义控件
由于微博的头像需要显示成圆形图片,所以提供了自定义圆形图片的几种方式
参考博文:http://www.cnblogs.com/android-zcq/p/5138462.html
5.SpannableString的使用
微博正文中的 “博主名字”,“链接” 高亮显示
参考博文:http://www.cnblogs.com/android-zcq/p/5119702.html
6.图片的缩放技术
我们经常见到微信或者QQ里面的图片,当我们点击一下就会出现一个全屏的大图片,并且这个图片是支持手指缩放的
这是怎么实现的呢?
如果用常规的自定义ImageView来实现,可以说是有一定的小麻烦,但是现在我们用了开源库PhotoView,就变得非常简单了
参考博文:http://www.cnblogs.com/android-zcq/p/5138330.html
7.数据刷新之上下拉加载
数据上下拉加载这个几乎是每个网络应用不可或缺的一部分,并且目前开源项目也比较多,要实现这一技术已经十分容易了,本文将会讲解上下拉加载的最底层原理实现,以及第三方常用库的使用。
参考博文:http://www.cnblogs.com/android-zcq/p/5135859.html
8.MVP设计模式的尝试
一种NB的设计模式,是的代码分工更为清晰明了
参考博文:http://www.cnblogs.com/android-zcq/p/5126925.html
源码地址:https://yunpan.cn/crjAEHLgVBwHC