阮一峰的一篇文章已经对闭包的用途、概念讲解地相对清晰了。
闭包就是能够读取其他函数内部变量的函数。
但我认为里面对于作用域链的解释还不够清晰,这里作一些补充。
闭包之所以可以读取外部函数的内部变量,即使外部函数已经返回,是因为它把外部函数的活动对象加到了自己的作用域链中。
而理解作用域对于完全理解闭包很重要。
作用域链是什么?
对于这段代码
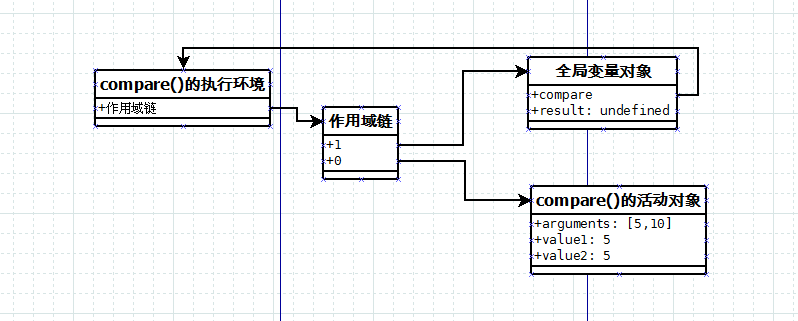
function compare(value1,value2){ alert("this "+this+" arguments "+arguments); if(value1 < value2){ return -1; }else if( value1 > value2){ return 1; }else{ return 0; } } var result = compare(5,10);
JavaScript高级程序设计里这样写
在创建函数compare()时,会创建一个预先包含全局变量的作用域链,当调用时,会为函数创建一个执行环境。
其作用域链中包含两个变量对象:本地活动对象和全局变量对象。
作用域链本质上是一个指向变量对象的指针列表。
画出来大概是这个样子的

举个闭包的例子
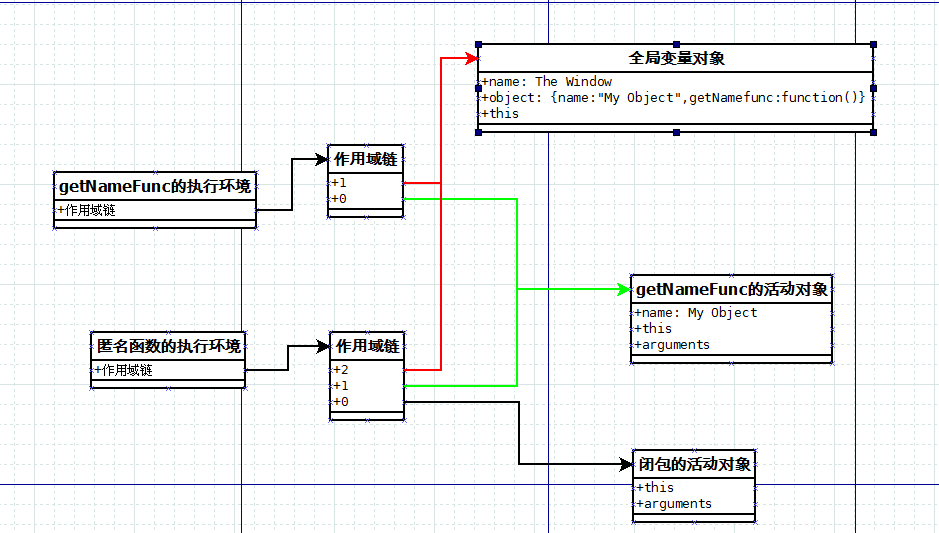
var name = "the window"; var object = { name: "My Object", getNameFunc: function(){ return function () { return this.name; } } }
很多人不明白为什么this.name不指向包含函数中的object.name。
对于这个问题,同样是这本书中有一句话
每个函数被调用时都会自动取得两个特殊变量:this 和 arguments。内部函数在搜索这两个变量时,只会搜索到其活动对象为止。
意思是,匿名函数的this是按作用域链搜索的,当在匿名函数本身的活动对象中就找到this后,就不会再向外搜索了。this指向的活动对象中并没有name属性,所以指向了全局的this。
作用域链画出来是这样的

现在明白了吧,闭包之所以有这样的表现,是因为搜索标识符时按照作用域链,从内向外搜索。
再看下这个例子你会更清楚。
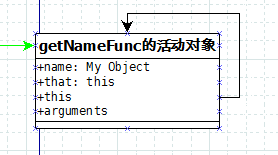
var name = "the window"; var object = { name: "My Object", getNameFunc: function(){ var that = this; return function () { alert("that "+that); return that.name; } } }
变化在于这里

匿名函数在自身的活动对象里没找到that对象,就沿作用域链向上找,在getNameFunc()的活动对象里找到了that,指向的就是this。
所以你可以按F12自己测试一下,输出结果是"My Object"