这两天初学Python,首先是学习Python语法有PyCharm就可以运行Console程序了,因为是初学所以,尽量写的比较详细,包括参考的资料地址...
1.下载Python,并安装[本文版本python-3.6.4]
配置环境变量Python.exe的路径:
cmd-> path=%path%;C:Python; #Python的安装路径如果选择全部用户,安装路径在C盘根目录下 #我的安装路径在:C:usersRemiHAppDataLocalProgramsPythonPython36-32 #这种设置方法重新启动.cmd会失效
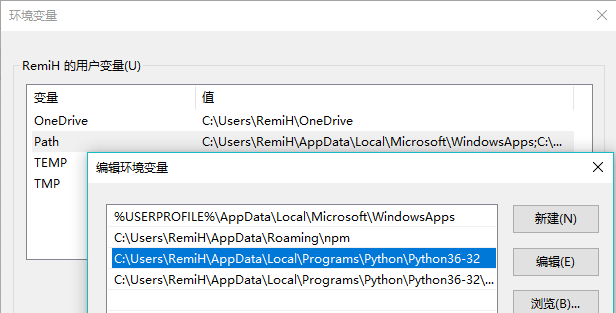
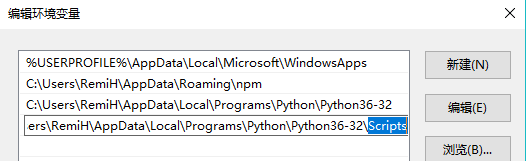
通过Windows界面添加环境变量

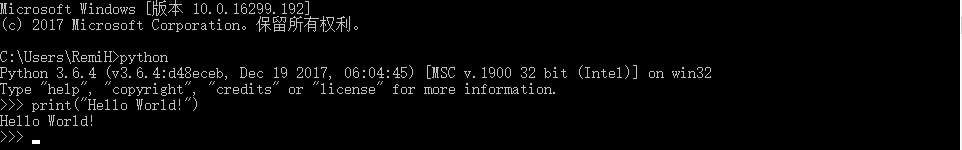
检测Python是否安装成功:

2.下载Pycharm,并安装[本文版本:2017.2.14]

3.新建第一个Cosole项目
文件->新建项目

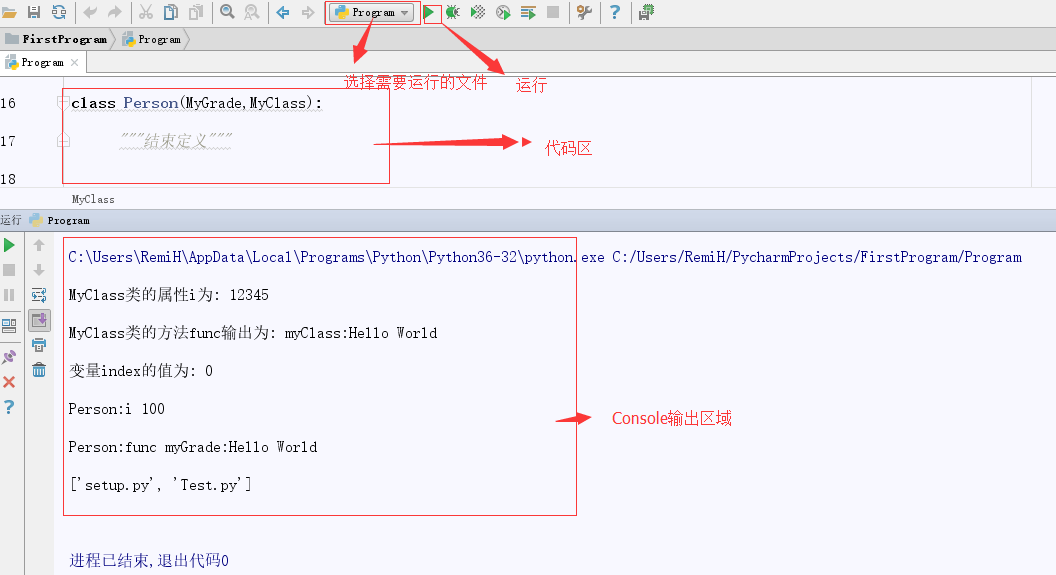
文件->新建->Python file

4.安装Django[查看定义]
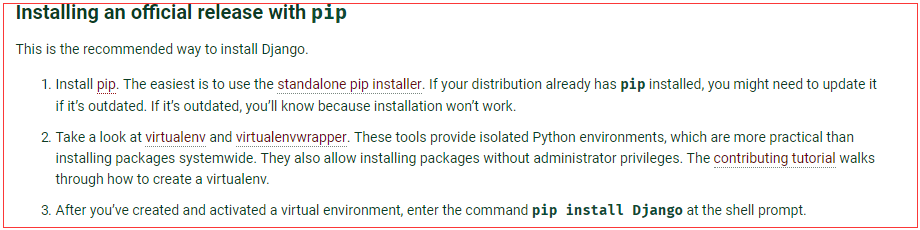
通过pip安装Django[查看原始资料]

如果安装的Python 2 >=2.7.9 or Python 3 >=3.4 python已经集成了pip[查看原始资料]

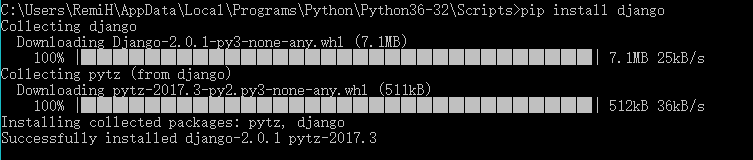
所以打开cmd切换到pip目录[我的目录是:C:usersRemiHAppDataLocalProgramsPythonPython36-32Script,执行
cmd-> pip install Django

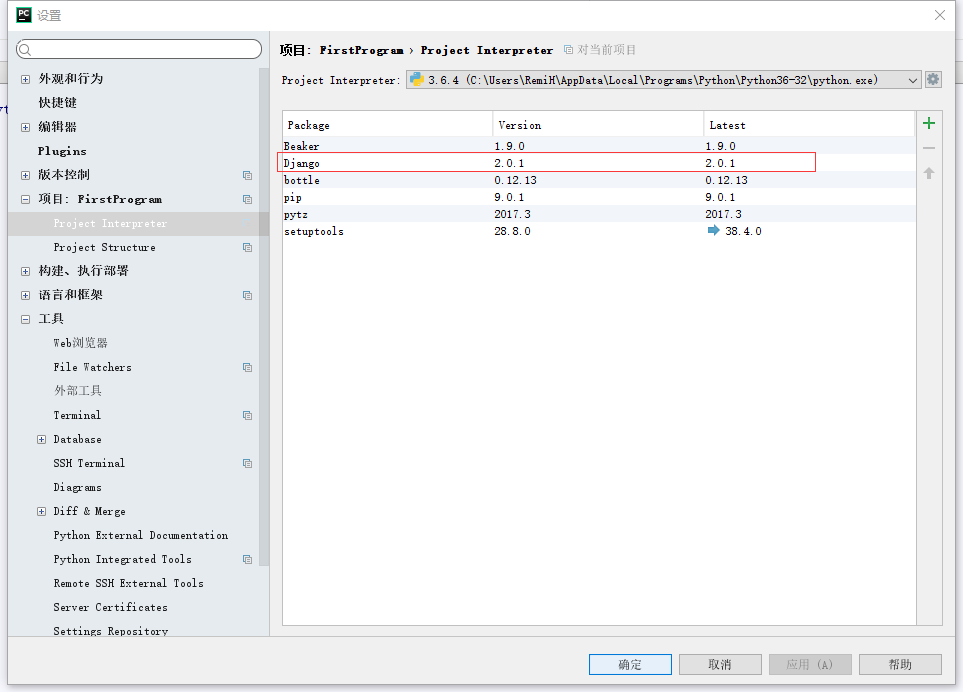
5.查看Djang是否可用
打开pycharm 文件->设置->项目[你的项目]->Project Interperter

为了方便使用,这里我也配置了一下Django的路径

6.启动创建项目
我在Python安装路径下新建了www文件夹,打开cmd,切换到www目录下
cmd->django-admin.py startproject hello

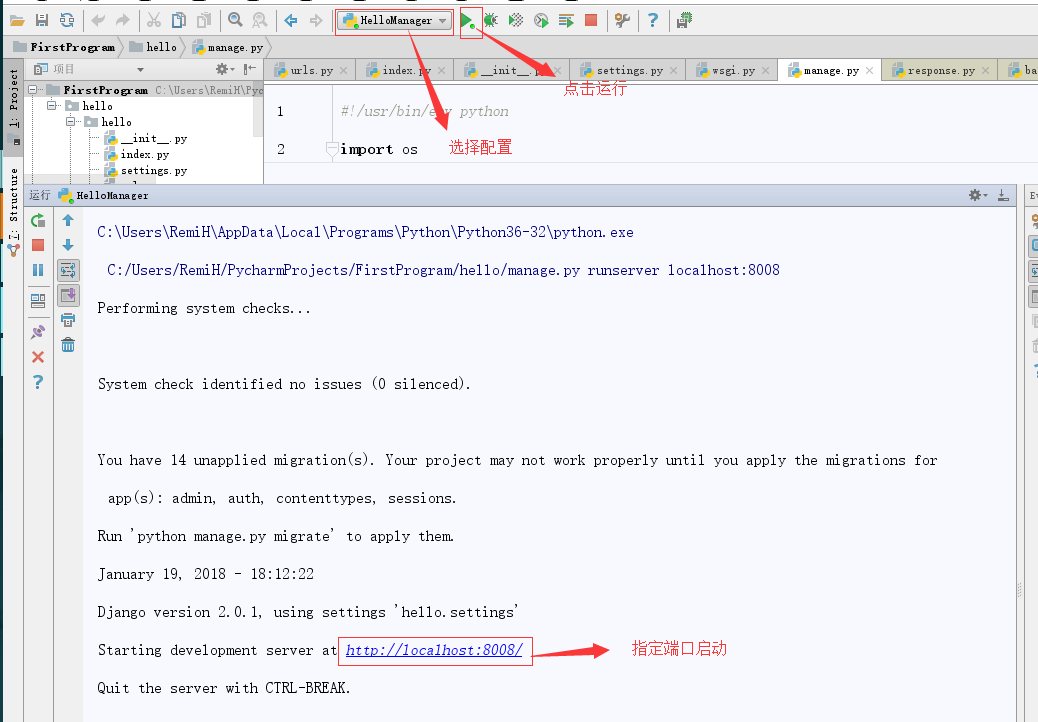
7.启动站点服务
打开cmd切换到www/hello的目录下
cmd->python manage.py runserver localhost:8008

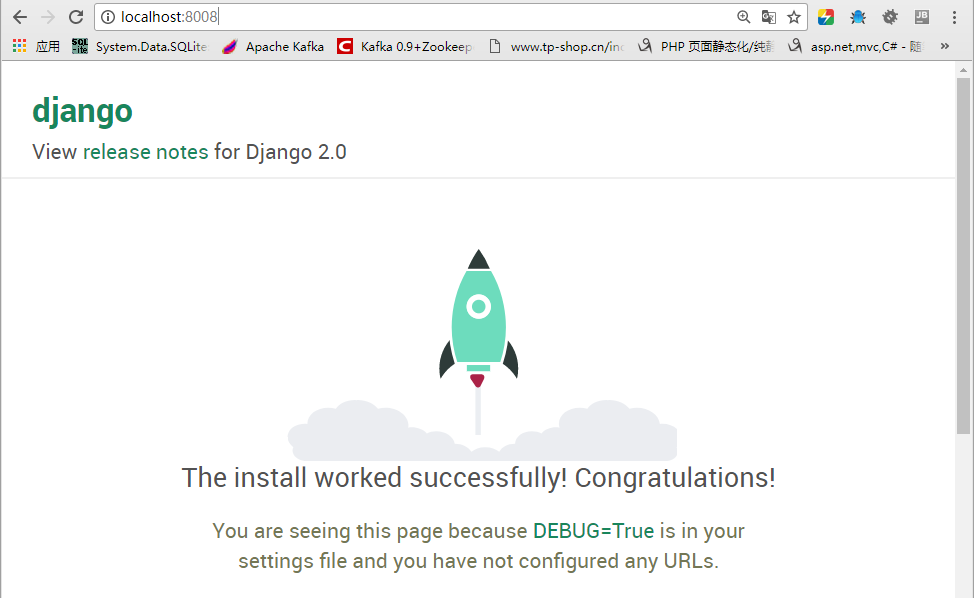
到这里,我们已经启动Django站点,在浏览器中输入 http://localhost:8008

8.将站点环境和开发环境关联起来
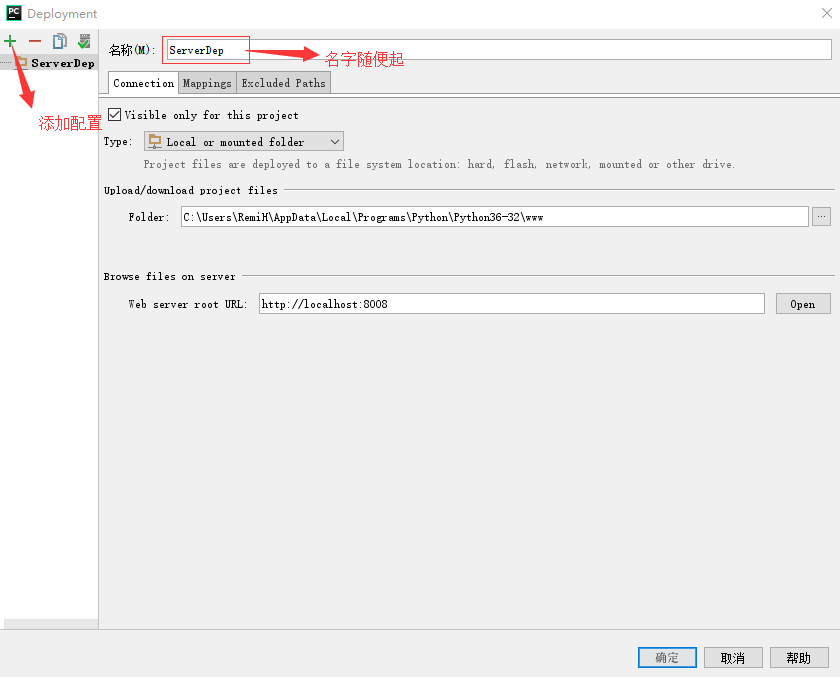
本地开发环境和站点发布路径不在同一个路径,这里pycharm采用的是文件上传的模式,将开发环境的文件保存之后,上传(发布)到站点目录下,设置如下:
工具->Deployment->configuration...


9.新建python web项目
因为建好了,本地项目和站点的映射,所以可以通过下载的方式,将站点的Django文件目录下载到开发环境 工具->Deployment->DownLoad from ServerDep[ServerDep是我在前面建立映射时候的名称]
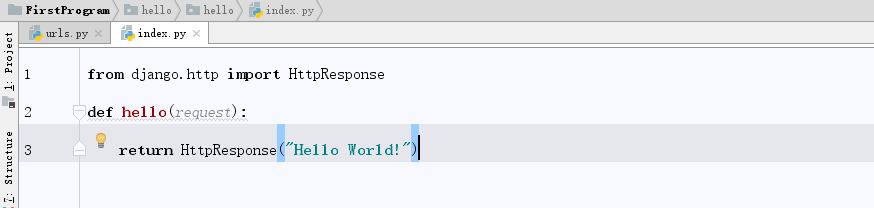
打开项目,在项目根目录/站点名称下新建文件 index.py,编辑如下代码:
#index.py文件内容
from django.http import HttpResponse def hello(request): return HttpResponse("Hello World!")

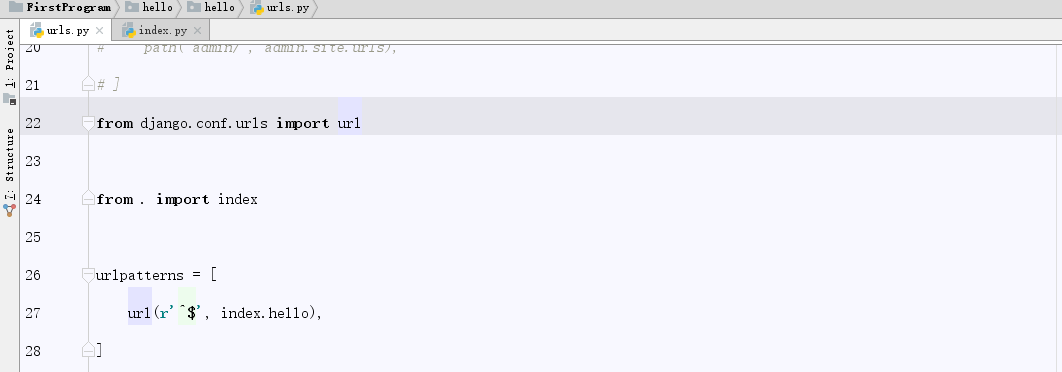
打开 urls.py删除原来的代码,加入如下代码:
#urls.py 的文件内容 index.py 和 urls.py在同一个目录下
from django.conf.urls import url from . import index urlpatterns=[ url(r'^$',index.hello), ]

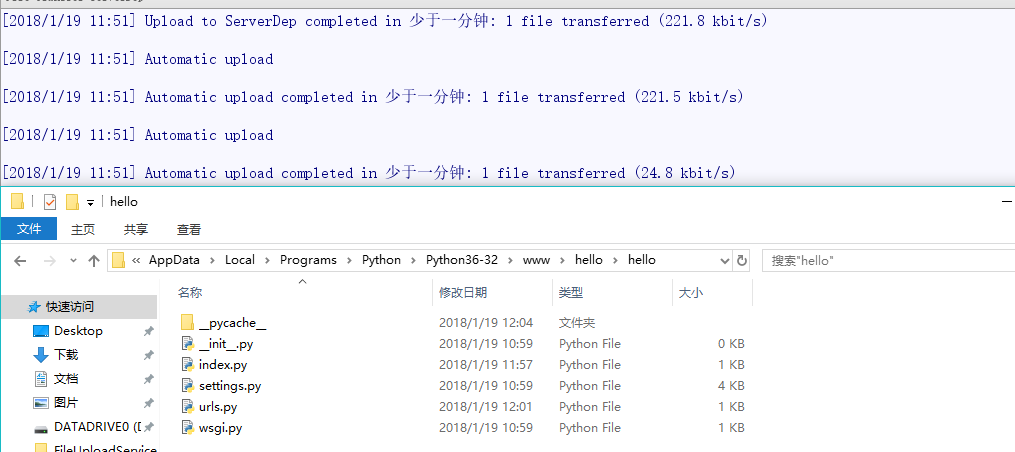
选择 工具->Deployment->Automatic Upload(always),Ctrl+s 保存文件,在站点目录下就可以看到刚刚添加/修改过的文件

好了,浏览器中输入 http://localhost:8008/

接下来需要探究一下Pycharm和Django Debug的问题[以上代码参考]
10.配置Pycharm支持debug
到这里,我们已经搭建起了一个简易的Django开发环境,不过还不能单步调试,接下来开始配置单步调试,关闭cmd[停止当前django站点]
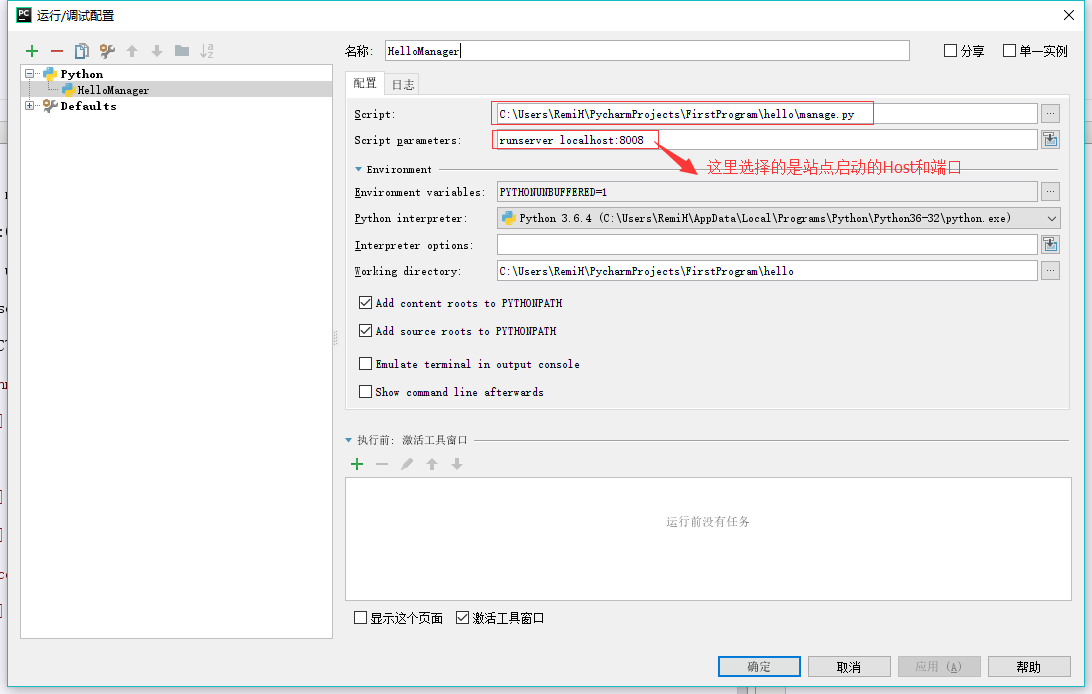
运行->编辑结构...->+->Python

Run

浏览器手动输入 http://localhost:8008[没有自动打开浏览器,需要查询原因]

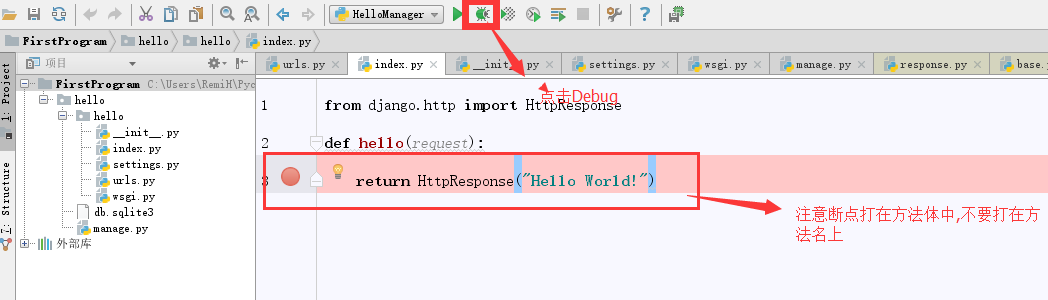
Debug

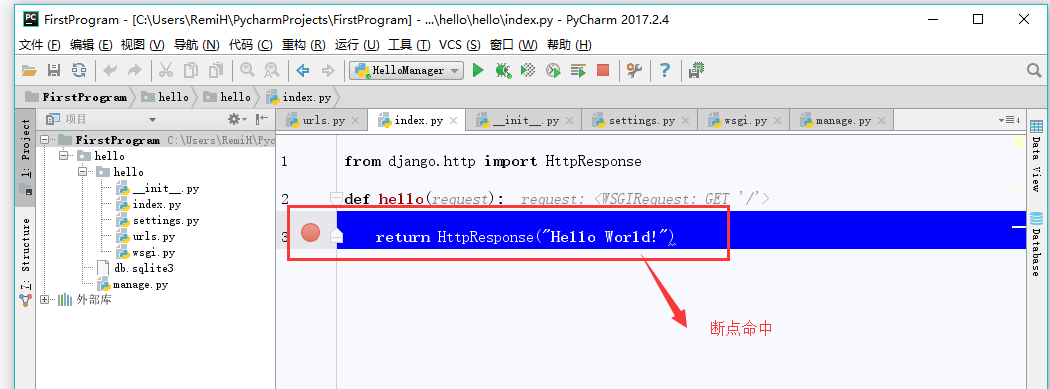
启动之后,在浏览器中输入http://localhost:8008/, 断点进入 可以 使用 F7[跟入方法],F8[执行下一句],F9[全部执行,除非遇到下一个断点]进行 跟踪了


欢迎指正,这一篇算是入门,必先利其器准备好了 工具 下面学技术就是更顺利的事情了!