网页的基本标签
标题标签
<h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6>
段落标签
<p>跑的慢</p> <p>跑的快</p>
换行标签
跑的慢<br/> 跑的块
水平线标签
跑的慢 <hr/> 跑的块
粗体:
<strong>i love you</strong>
斜体:
<em>i love you</em>
特殊符号
空格:
空 格
其他:
大于 > 小于 <; 版权所有 ©;
图像标签
<img src="图像地址" alt="图像的替代文字" title="鼠标悬停文字" width="宽度" height="高度">
超链接
href:跳转到哪个页面
target:表示窗口在哪里打开
_blank :在新标签中打开
_self :在自己的网页中打开
<a href="https://www.baidu.com" target="_blank">点击跳转百度</a>
锚链接
跳转到标记
<a name="top">顶部</a> <br/> <br/> <br/> <a href="#top">回到顶部</a>
功能性链接
邮箱: <a href="mailto:123456789@qq.com">点击联系我</a>
列表
有序列表
<ol>
<li>Java</li>
<li>Html</li>
<li>c++</li>
<li>Python</li>
</ol>
无序列表
<ul>
<li>Java</li>
<li>Linux</li>
<li>C++</li>
<li>Python</li>
</ul>
自定义列表
dl:标签
dt:列表名称
dd:列表内容
<dl>
<dt>语言</dt>
<dd>Java</dd>
<dd>Html</dd>
<dd>c++</dd>
<dd>Python</dd>
</dl>
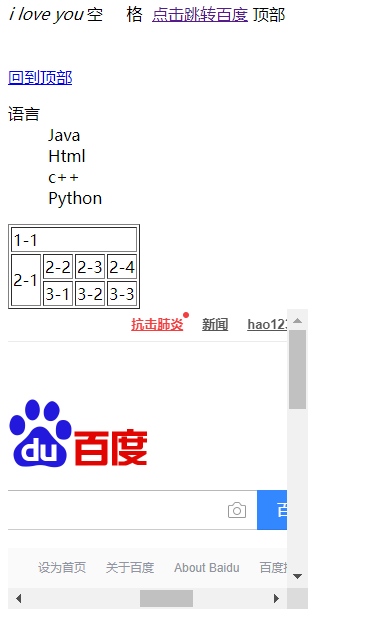
表格
表格 table
列 td
行 tr
跨行 rowspan
跨列 colspan
<table>
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>

网页的简单布局
头部 header
脚部 footer
内联框架 iframe
<iframe src="https://www.baidu.com" frameborder="0" width="500px" height="500px"></iframe>
表单
action:表单提交的位置
method:post,get
文本框: text
单选框:radio
多选框:checkbox
按钮:button
下拉框: select
滑块:range
隐藏域 :hidden
只读(不能改,不能写):readonly
禁用:disablead
<form action="1.html" method="get">
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<p>密码:<input type="paswword" name="pwd" hidden value="123456"></p>
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="eat" name="hobby">吃
</p>
<p>
<input type="submit" value="提交" disabled>
<input type="reset" value="重置">
</p>
<p>按钮:
<input type="button" name="btn" value="点击">
</p>
<p>
<select name="名称">
<option value="China">中国</option>
<option value="Japan" selected>日本</option>
<option value="USA">美国</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<p>音量:
<input type="range" name="voice" min="0" max="100">
</p>
</form>

表单的初级验证
用户提示 :placeholder
非空判断 : required
正则表达式 : pattern