这里要分享的是接着上篇:NET Core-学习笔记(一)展开的继续学习core笔记,有不妥之处或者更好见解的地方希望各位朋友多多分享。
下面是本篇将要分享的学习步奏,对于刚学或者即将要学习的朋友做个相互交流:
1.一起阅览core框架自动生成的Controller代码
2.路由及路由参数格式限制
3.两种方法设置虚拟路径访问资源文件夹和效果区别
4.怎么设置异常访问时全局返回信息
5.构造器依赖注入方式ILogger,IOptions例子
6.ConfigurationBuilder使用
下面一步一个脚印的来分享:
1.一起阅览core框架自动生成的Controller代码
首先,咋们来看一个图

重点部分已经使用红色框好了,先是这个ApplicationDbContext应用程序数据上下文,是由构造器传递进来的,但是这种情况一般是需要new 这个构造器对应的class,才能传递进入参数,当翻遍整个项目都暂时没有找到对应new这个Controller的地方,因此这也延伸出了这里要说的注入方式;这个ApplicationDbContext大家可以打开项目文件Startup.cs里面有这样一段:
1 services.AddDbContext<ApplicationDbContext>(options=>options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
是的刚才说的访问数据库上下文就是由这里注入进来的,只需要这么一段,就能链接上数据库了,当让里面的Configuration.GetConnectionString是获取数据库字符串,这些上一篇文章简单介绍了下;
其次,大家可以看到Controller里面的几个操作方法都是async Task的模式,对应的方法内使用的也是await FunAsync();来返回数据,这里的几个关键字大家应该很熟悉了是4.5框架扩展出来的;简单说下本人使用这几个关键词一般注意的逻辑,async await两个肯定是成对出现的,await从单词也能看出是等待的意思,主要是等待后面的方法执行完成返回结果,返回的结果对应的值应该是Task包装的数据,而Task任务都是有Result,这样通过Result获取之前方法执行的结果;
2.路由及路由参数格式限制
首先,说道mvc就不得不说对应的路由core框架设置路由是在StartUp.cs文件Configure方法中,初始化代码如下:
1 //设置mvc路由 2 app.UseMvc(routes => 3 { 4 //这里的{id?} ?号表示可以有可无 5 routes.MapRoute( 6 name: "default", 7 template: "{controller=Home}/{action=Index}/{id?}"); 8 });
这里有两种设置默认值的方式一种就是上面代码那样直接=号后面设置默认值,另外一种就是MapRoute方法的第三个参数和以前mvc版本一样new{param}的格式,大家可以自己试试;
然后,我们一起参数格式限制,直接在参数后面:数据类型(如 id:int),这个时候参数只能传递对应的数据类型的数据,这里列举两个格式如图(注如果是正则无需可以去掉):
1 routes.MapRoute( 2 name: "first", 3 template: "{controller=Home}/{action=Index}/{id:int}"); 4 routes.MapRoute( 5 name: "second", 6 template: "{controller=Home}/{action=Index}/{id:regex(d+)}");
很实用更多的限制可以查看:https://docs.asp.net/en/latest/fundamentals/routing.html
3.两种方法设置虚拟路径访问资源文件夹和效果区别
首先,咋们定位到Startup.cs文件Configure方法,要开放查看可访问资源的目录需要用到UseDirectoryBrowser和UseFileServer两个方法,其实他们都对应ConfigureServices服务方法中添加的AddDirectoryBrowser()服务,所以需要现在ConfigureServices服务方法中增加一段services.AddDirectoryBrowser();代码;
先来看UseDirectoryBrowser方法,我们一起在core项目跟目录下创建一个angularjs文件夹并在里面增加angular-1.0.js文件,文件内容可以随意(我这里只有一段注释///这里是ng),目录结果如图:

然后在Configure方法增加如下代码:
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) 2 { 3 4 //启动磁盘查看 5 app.UseDirectoryBrowser(new DirectoryBrowserOptions 6 { 7 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "angularjs")), 8 RequestPath = "/ng" 9 10 }); 11 }
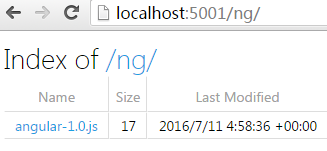
FileProvider对应的PhysicalFileProvider主要用来设置物理路径,RequestPath对应的是虚拟路径也就是开放给浏览器可访问资源的路径,来看下执行dotnet run命令后浏览器效果:

这里效果是可以点击js文件,但是无法直接在浏览器中展示js文件的内容,也就是无法访问到js文件;
再来看UseFileServer(),我们把刚才的UseDirectoryBrowser代码先注释避免影响效果,然后在Configure方法中增加如下代码:
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) 2 { 3 app.UseFileServer(new FileServerOptions() 4 { 5 FileProvider = new PhysicalFileProvider( 6 Path.Combine(Directory.GetCurrentDirectory(), "angularjs")), 7 RequestPath = "/ng1", 8 EnableDirectoryBrowsing = true 9 }); 10 }
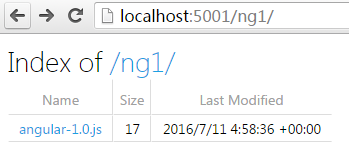
注意这里的虚拟路径设置的名称是ng1,并且增加了一段EnableDirectoryBrowsing=true这句话的意思是允许磁盘浏览效果相当于前面增加的代码services.AddDirectoryBrowser()只是这里不需要这句也能浏览文件目录,看效果:

这里也能浏览目录结构了,然后点击js文件能在浏览器中看到:

是的这就是js文件的内容,这种方式直接就能下载某个文件,而前面第一种就不行;如果希望第一种也能下载或者查看js文件,那么可以使用UseStaticFiles()方法来设置,代码如下:
1 app.UseStaticFiles(new StaticFileOptions 2 { 3 4 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "angularjs")), //物理根路径 5 RequestPath = "/ng" //设置访问虚拟路径 6 7 }); 8 9 //启动磁盘文件查看 10 app.UseDirectoryBrowser(new DirectoryBrowserOptions 11 { 12 FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "angularjs")), 13 RequestPath = "/ng" 14 15 });
注意两个方法对应的参数RequestPath都是"/ng",这里目的就是吧这种两个虚拟路径设置成一样的,UseStaticFiles()方法功能是运行某个目录下文件被访问,而默认.netcore自动生成的代码中有app.UseStaticFiles();这么一句,效果是默认只允许访问项目wwwroot文件夹中的静态资源,要访问其他根目录下的静态资源可以设置成上面的代码就行了,需要注意的是自定义的访问资源设置必须要在默认代码app.UseStaticFiles();下面才行,不然无法使用自带的静态文件。
4.怎么设置异常访问时全局返回信息
这里要介绍的方法同样在Configure方法中执行,UseStatusCodePages()和UseExceptionHandler()函数,目前只实验了UseStatusCodePages一种参数设置,其他重载的没有试,希望朋友们测试过后能告知下效果和应用场景,谢谢;
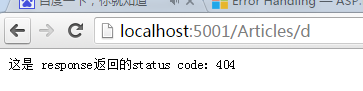
先看,app.UseStatusCodePages("text/plain", "这是 response返回的status code: {0}");我这里直接返回的是文本数据到页面上,效果是在浏览器中输入了一个不在路由中的地址,那么浏览器就会显示此信息,这里面要注意的是{0},大家可以看下方法的备注说明,说明的意思大致是这里直接使用占位符表示Response返回的Status code代码,假如我这里访问一个不再路由中的地址效果如下:

然后,app.UseExceptionHandler("/Home/Error");这个是创建项目默认的代码,这里指向的路由是HomeController中的Error方法,对应的试图我没有找到,不知道是项目故意不需要还是怎么样子,有知道的朋友告知下;
5.构造器依赖注入方式例子
构造器依赖注入其实前面有讲过,就是ApplicationDbContext和第一篇分享的代码中,这里说的是另外两个netcore项目自带的东西ILogger<T>(日志服务)和IOptions<T>(选项访问服务),直接上代码:
1 public class ArticlesController : Controller 2 { 3 private readonly ApplicationDbContext _context; 4 5 private readonly IOptions<Article> _opArticle; 6 7 private readonly ILogger<ArticlesController> _log; 8 9 10 public ArticlesController(ApplicationDbContext context, IOptions<Article> opArticle, ILogger<ArticlesController> log) 11 { 12 _context = context; 13 _opArticle = opArticle; 14 _log = log; 15 } 16 17 // GET: Articles 18 public async Task<IActionResult> Index() 19 { 20 _log.LogInformation("I {0} {1}", "love", "zuguo"); 21 ViewBag.TResult = 4 + 5; 22 ViewBag.TouTiao = _opArticle.Value.Title; 23 24 return View(await _context.Article.ToListAsync()); 25 } 26 }
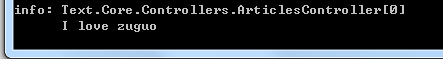
这里的ILogger<T>通过构造器赋值给了只读变量_log,因为是依赖注入进来的,所以可以直接使用方法我这里用到的是LogInformation方法其中一个重载,效果是在访问这个Controller的Index时候cmd命令窗显示了这个Info等级的信息:

更多的等级信息请查看:https://docs.asp.net/en/latest/fundamentals/logging.html
相对而言IOptions<T>使用的时候需要手动在Startup.cs文件中ConfigureServices方法设置代码services.AddOptions()来添加服务,这个选项访问服务功能可以把满足它泛型需求的class,new()的类注入到其他的地方,这里有一个例子在ConfigureServices方法中添加如下代码:
1 services.AddOptions(); 2 //初始化参数信息 3 services.Configure<Models.AiticleModels.Article>(b => 4 { 5 6 b.Title = "今日头条,爱国活动"; 7 });
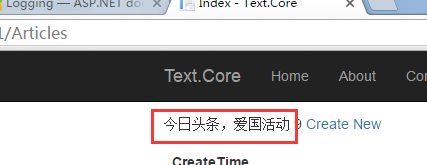
然后可以在通过构造器注入的某个地方获取参数值,只需要被注入对象.Value这就能获取到注入进来的泛型T实例,对应的代码就是第5点开始的代码,效果:

6.ConfigurationBuilder使用
先发一段框架自动生成的代码:
1 public Startup(IHostingEnvironment env) 2 { 3 //这里创建ConfigurationBuilder,其作用就是加载Congfig等配置文件 4 var builder = new ConfigurationBuilder() 5 6 //env.ContentRootPath:获取当前项目的跟路径 7 .SetBasePath(env.ContentRootPath) 8 //使用AddJsonFile方法把项目中的appsettings.json配置文件加载进来,后面的reloadOnChange顾名思义就是文件如果改动就重新加载 9 .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) 10 //这里关注的是$"{param}"的这种写法,有点类似于string.Format() 11 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true); 12 13 if (env.IsDevelopment()) 14 { 15 //待研究 16 builder.AddUserSecrets(); 17 18 //待研究 19 builder.AddApplicationInsightsSettings(developerMode: true); 20 } 21 22 builder.AddEnvironmentVariables(); 23 24 //这返回一个配置文件跟节点:IConfigurationRoot 25 Configuration = builder.Build(); 26 27 }
这个ConfigurationBuilder在启动器Startup中加载的时候就去读取配置文件(更多信息可以看第一篇或代码注释);这里我们使用AddInMemoryCollection方法增加配置文件实例的数据:
1 //增加配置数据 2 builder.AddInMemoryCollection(new Dictionary<string, string> { 3 { "home","zuguo"} 4 });
在后就以在Configuration使用的地方获取到这是的值,这里使用的是
var home = Configuration["home"];
Console.WriteLine($"hello,{home}");
在命令窗显示的信息如:

这篇就到这里,希望给大家带来了好处,希望更多的心得篇,勿喷。