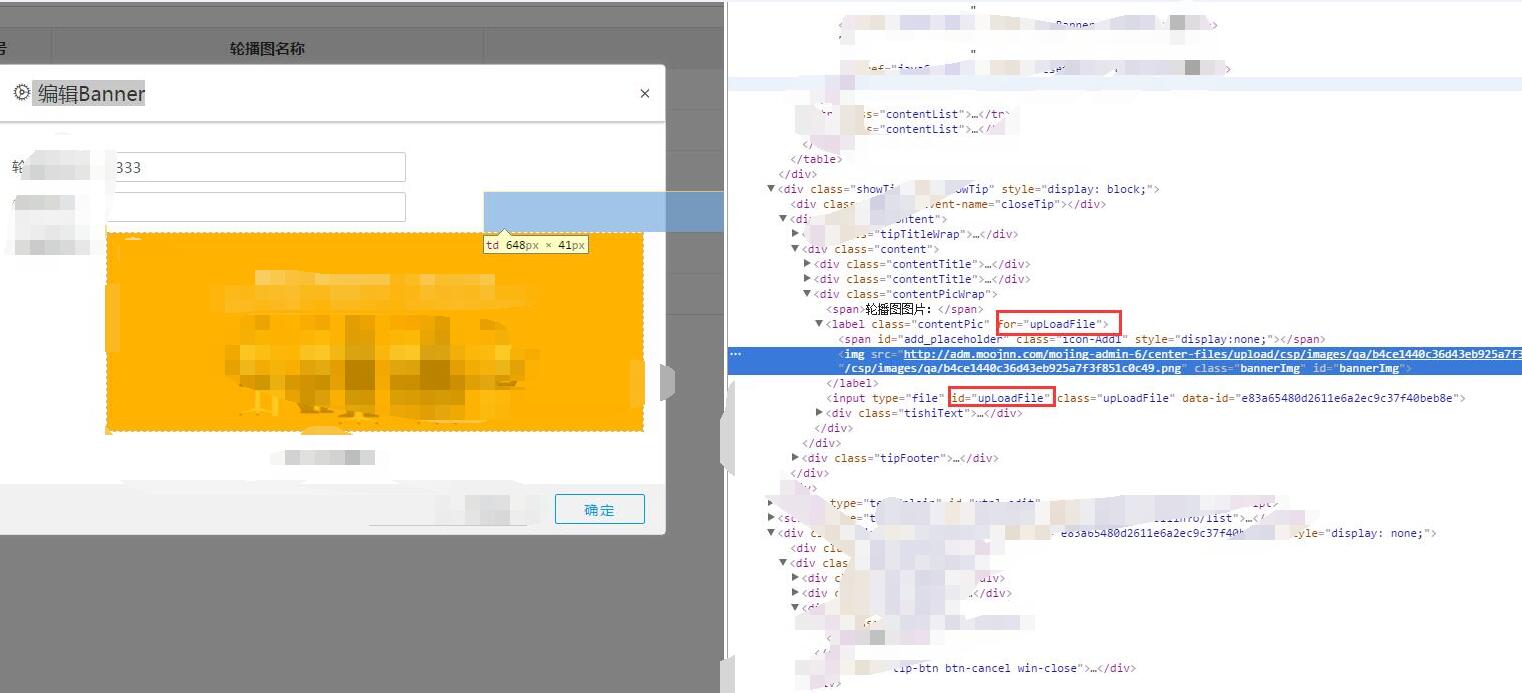
@FindBy(xpath="//*[@class='contentPicWrap']/input[@id='upLoadFile']") private WebElement bannerImg;

只有使用上面的代码才可以实现定位。并正确上传,
使用以下方法定位均不可以
经前端同事讲解。label下的for数据upLoadFile。就是要执行 下面的input中的id=uploadFile
所以只有该方法可以
而使用 xpath="//*[@class="contentPic"]"和其他的 xpath="//*img[@id="bannerImg"]"
封装:
public void editBanner(int num,String picPath)throws InterruptedException{ if(num>this.getEditBanner().size()){ num=1; } this.editBanner.get(num-1).click(); int number=(int)(Math.random()*9999); String bannerName="轮播图"+String.valueOf(number); this.bannerName.clear(); this.bannerName.sendKeys(bannerName); Thread.sleep(1000); String bannerUrl="http://baike.baidu.com"; this.bannerUrl.clear(); this.bannerUrl.sendKeys(bannerUrl); Thread.sleep(2000); picPath=System.getProperty("user.dir")+picPath; this.bannerImg.sendKeys(picPath); Thread.sleep(1000); this.editOk.click(); }
配置文件:
picturePath1=/picture/1.png picturePath2=/picture/2.png
测试用例里面的步骤
@Test(enabled=true) public void step2_editBanner() throws Exception { navigationBar.openCollege(); navigationBar.openCollegeIndex(); collegePage.editBanner(4, new String(PropertiesUtil.env.getProperty("picturePath1").getBytes("ISO-8859-1"),"utf-8")); }