

1 var lastID = "1";//声明上次取回的消息的ID 2 var isposted = false; 3 var mGetTime;//设置setTimeout的返回值 4 // 通过封装getAjax()方法创建XMLHTTPRequest对象 5 function trim(str){ //删除左右两端的空格 6 return str.replace(/(^s*)|(s*$)/g, ""); 7 } 8 9 function getPlainTxt() { 10 var str=UE.getEditor('myEditor').getContent() 11 str=trim(str); 12 $('#mess').html(str); 13 } 14 15 function setContentmess() { 16 UE.getEditor('myEditor').setContent('', false); 17 return; 18 } 19 20 //获取JSURL后面的参数 21 function _getArgs(name,_number){ 22 var jsFileName = name; 23 var rName = new RegExp(jsFileName+"(\?(.*))?$") 24 var jss=document.getElementsByTagName('script'); 25 for (var i = 0;i < jss.length; i++){ 26 var j = jss[i]; 27 if (j.src&&j.src.match(rName)){ 28 var oo = j.src.match(rName)[2]; 29 if (oo&&(t = oo.match(/([^&=]+)=([^=&]+)/g))){ 30 for (var l = 0; l < t.length; l++){ 31 r = t[l]; 32 var tt = r.match(/([^&=]+)=([^=&]+)/); 33 if (tt) 34 return tt[_number]; 35 //document.write('参数:' + tt[1] + ',参数值:' + tt[2] + '<br />'); 36 } 37 } 38 } 39 } 40 } 41 42 43 function user_to(){ 44 var userid1=$('#userid1').val(); 45 if(userid1=='所有人'){ 46 alert('请选择聊天对象哦! 点击用户名称即可!'); 47 $("#userid2").attr("checked",false); 48 } 49 return false; 50 } 51 52 53 54 55 56 //点击选择用户 57 function getFirend(name) { 58 var new_name; 59 if(name.length > 1 && name!="所有人") { 60 $("#userto").val(name); 61 $("#userid1").attr("checked",false); 62 $("#userid2").attr("checked",true); 63 64 if(name.length > 8) { 65 new_name = name.substr(0, 6); 66 } else { 67 new_name = name; 68 } 69 document.getElementById("tousertitle").innerHTML = "<font color=#ff6600 title=" + new_name + ">" + new_name + "</font>"; 70 }else{ 71 72 $("#userto").val("所有人"); 73 74 $("#userid1").attr("checked",true); 75 $("#userid2").attr("checked",false); 76 77 78 79 document.getElementById("tousertitle").innerHTML = "用户"; 80 } 81 } 82 83 84 85 //发送消息的方法 86 function sendMess() 87 { 88 89 getPlainTxt(); 90 //如果消息为空给出提示并返回 91 var messvalue =$("#mess").html(); 92 messvalue=trim(messvalue); 93 94 if(messvalue.length>650){ 95 alert("参与互动提示: 亲,输入的文字是不是有点多了?!,少说点吧! 复制过来的文字!请先清除格式!"); 96 //document.getElementById("mess").focus();//把焦点设置到消息输入框 97 return false; 98 } 99 100 101 102 if($("#mess").html().length<2){ 103 alert("参与互动提示: 请填写您要发表的内容,长度必须2~250个字节!"); 104 //document.getElementById("mess").focus();//把焦点设置到消息输入框 105 return false; 106 } 107 108 var d = new Date(); 109 var username = $("#username").val() ; 110 var userto = $("#userto").val() ; 111 var userid = $("#userid").val() ; 112 //var mess = document.getElementById("mess").value ; 113 var mess = messvalue ; 114 var userpid = $("#userpid").val() ; 115 var IP = $("#IP").val() ; 116 var usertype = $("#usertype").val() ; 117 118 var sendUrl = "username="+username+"&userto="+userto+"&userid="+userid+"&userpid="+userpid+"&mess="+mess +"&IP="+IP +"&usertype="+usertype+"&d="+d.getTime(); 119 var sendUrl = encodeURI(sendUrl); 120 XMLHttp.sendReq('POST', 'send.php',sendUrl, send_response); 121 122 123 } 124 125 function send_response(obj){ 126 var response = obj.responseText; 127 if(response=='ok'){ 128 if(!isposted){ 129 isposted = true; 130 getMess(); 131 } 132 setContentmess();//设置消息框为空 133 } 134 if(response=='false'){ 135 alert("发送失败!你的字符含有非法字"); 136 getMess(); 137 } 138 } 139 140 function getMess(){ 141 var d = new Date(); 142 143 var getUrl = "getmess.php?lastid="+lastID +"&numbermess=80&d="+d.getTime();//从服务器返回消息的地址 144 $.ajax({ 145 type:"GET", 146 dataType:"xml", 147 url:getUrl, 148 async: true, 149 timeout:80000, //ajax请求超时时间80秒 150 151 success:function(data,textStatus){ 152 //从服务器得到数据,显示数据并继续查询 153 isposted = false; 154 var chatEL = $("#chat"); 155 $(data).find("message").each(function(i,va){ 156 var sid =$(this).find("sid").text(); 157 var succ =$(this).find("succ").text(); 158 var umax =$(this).find("umax").text(); 159 var user =$(this).find("user").text(); 160 var userto =$(this).find("userto").text(); 161 var userid =$(this).find("userid").text(); 162 var usersex =$(this).find("usersex").text(); 163 var usertype =$(this).find("usertype").text(); 164 var userpic =$(this).find("userpic").text(); 165 var userpid =$(this).find("userpid").text(); 166 var text =$(this).find("text").text(); 167 var date =$(this).find("date").text(); 168 var uid = _getArgs('function.js','2') 169 //有数据 170 171 if(succ==1){ 172 if(uid>=98){ 173 delhtml='<a href="#" id="delmess" onclick=delmess("'+ sid +'","delmess");>[删除]</a><a href="#" onclick=delmess("'+ userid +'","delusermess"); id="delusermess">[删除该用户的全部信息]</a>'; 174 }else{ 175 delhtml=''; 176 } 177 if(usertype>=98){ 178 var chatELinnerHTML = '<div class=chu><ul><li class=chu1><a href=http://www.0917cc.com?ID='+userid+' target=_blank><img src='+userpic+' border=0 width=70 height=70 /></a></li><li class=chu2><a href=http://www.0917cc.com?ID='+userid+' target=_blank><img src=/WebSystems/images/img/icons/gif/group.png /></a> <a href=javascript:void(0) onclick=getFirend("'+ user +'"); ><font class=ChatFont3>管理员(' + user + ')</font></a> <img src=/WebSystems/images/img/icons/gif/male.png /> <a href=javascript:void(0) onclick=getFirend("'+ userto +'");><font class=ChatFont3>' + userto + '</font></a> <font color=#575D69>说</font> <font color=#575D69>' + date +'</font><img src=/WebSystems/images/img/icons/gif/07.gif />'+delhtml+'<br>' +text + '</li></ul></div>'; 179 chatEL.append(chatELinnerHTML); 180 }else{ 181 var chatELinnerHTML = '<div class=chu><ul><li class=chu1><a href="#" target=_blank><img src='+userpic+' border=0 width=70 height=70 /></a></li><li class=chu2><a href=http://www.0917cc.com?ID='+userid+' target=_blank><img src=/WebSystems/images/img/icons/gif/group.png /></a> <a href=javascript:void(0) onclick=getFirend("'+ user +'"); ><font class=ChatFont1>(' + user + ')</font></a> <img src=/WebSystems/images/img/icons/gif/male.png /> <a href=javascript:void(0) onclick=getFirend("'+ userto +'");><font class=ChatFont2>' + userto + '</font></a> <font color=#575D69>说</font> <font color=#575D69>' + date +'</font>'+delhtml+'<br>' + text+ '</li></ul></div>'; 182 chatEL.append(chatELinnerHTML); 183 } 184 lastID = umax;//上次消息的ID 185 chatEL.scrollTop(document.getElementById("chat").scrollHeight);//滚动到最后一条消息 186 if(!isposted){ 187 isposted = true; 188 getMess(); 189 } 190 } 191 192 193 194 //未从服务器得到数据,继续查询 195 if(succ==0){ 196 lastID = sid;//上次消息的ID 197 chatEL.scrollTop = chatEL.scrollHeight;//滚动到最后一条消息 198 if(!isposted){ 199 isposted = true; 200 getMess(); 201 } 202 } 203 }); 204 //each--end 205 }, 206 //-success-end 207 //Ajax请求超时,继续查询 208 error:function(XMLHttpRequest,textStatus,errorThrown){ 209 if(textStatus=="timeout"){ 210 $("#msg").show().html("您有好长时间没有发言了啊.").fadeOut(3200); 211 if(!isposted){ 212 isposted = true; 213 getMess(); 214 } 215 } 216 } 217 218 }); 219 220 }
*本聊天系统采用PHP+AJAX+MYSQL开发而成!数据库支持mysql,支持XML,支持txt,支持accsess等数据库,可随意转换
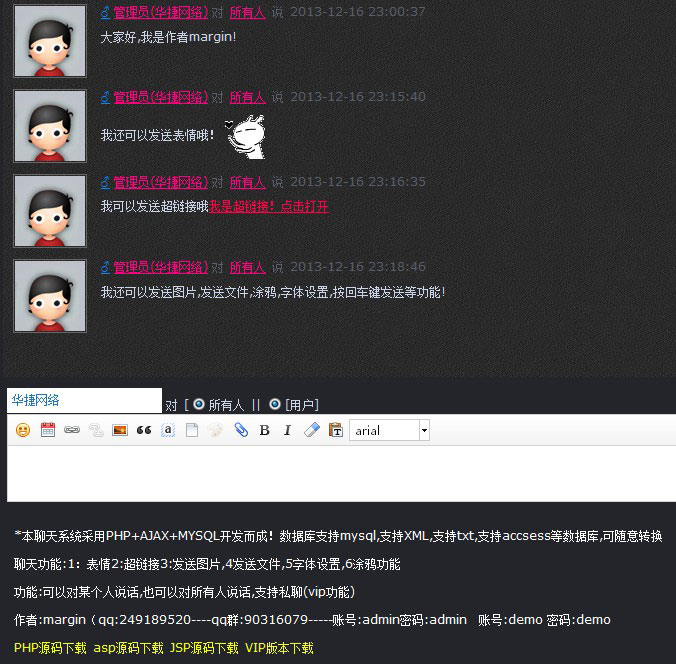
聊天功能:1:表情2:超链接3:发送图片,4发送文件,5字体设置,6涂鸦功能
功能:可以对某个人说话,也可以对所有人说话,支持私聊(vip功能)
支持PHP长连接sleep实现的聊天室源码跟ajax实现的聊天室代码
作者:margin(qq:249189520----qq群:90316079-----账号1:admin密码:admin 账号2:demo 密码:demo
PHP+ajax聊天室模拟推送http://room.0917y.com/websystems/Chatroom2/
可以在火狐FF下查看连接进程跟下面的有什么不一样
PHP+ajax聊天室http://room.0917y.com/websystems/Chatroom/index.php?pid=25&ppid=64
*模拟推送是根据PHP长连接sleep实现的
不足跟缺点:
一直困惑了我一晚上都没有解决的问题是,在编辑器开头第一个插入空格的话!老是提示错误!好像跟XML规范有关系!
又好像是编辑器ueditor的问题取出来的空格会有c2a0会变成乱码,处理这种情况u00a0不知道怎么处理
服务器的过滤不行!客户的过滤还不行!请求高手看下....