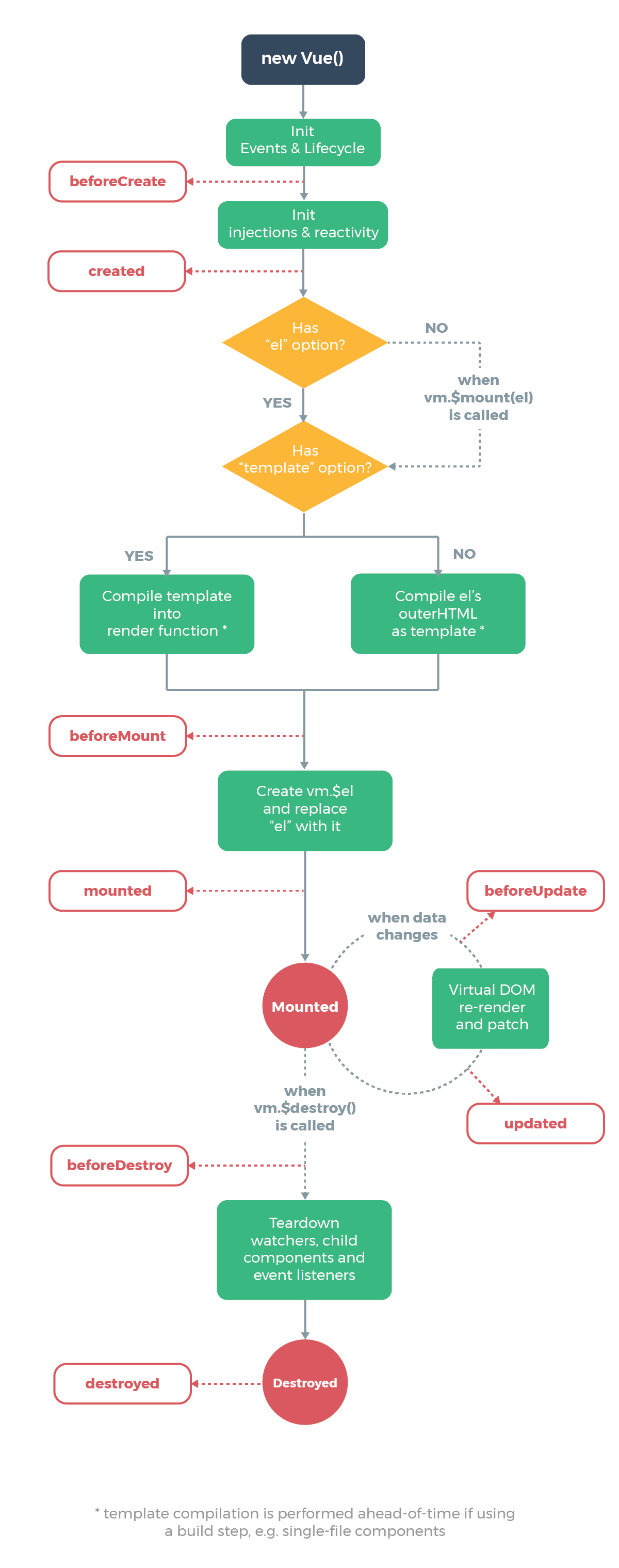
vue的生命周期

beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行 (data数据已经初始化 但是 dom结构渲染完成 组件没有加载)
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情 (dom渲染完成 组件挂载完成 )
beforeDestroy: 你确认删除XX吗?(简单来说 就是组件还存在)
destroyed :当前组件已被删除,清空相关内容 (组件已经销毁 )
所以说 mounted 是生命周期方法之一,会在对应生命周期时执行。
而 methods 是Vue实例对象上绑定的方法,供当前Vue组件作用域内使用,未调用不会执行。
而 computed 是计算属性 属性 method是 方法
在使用时 computed函数直接使用 method需要加上()【如method()】来执行
computed计算的结果如果不发生改变就不会触发。而methods中一般都是定义的需要事件触发的一些函数。每次只要触发事件,就会执行对应的方法。如果把computed中的方法写到method中会浪费性能。computed必须返回一个值页面绑定的才能取得值,而methods中可以只执行逻辑代码,可以有返回值,也可以没有。
对于watched 属性 监听 需要自己手动去写监听的值 会大大的浪费一定性能去做监听这种事情 不像computed是自动的