本文将介绍ListView和Inflater的使用,将接上一篇文章内容.
一.什么是ListView?
在android开发中ListView是比较常用的控件,ListView 控件可使用四种不同视图显示项目,1.大(标准)图标2.小图标3.列表4.报表,比较常用的是列表的形式.ListItem 对象可包含文本和图片。然而,若要使用图片则必须通过 Icons 和 SmallIcons 属性引用 ImageList控件。
本文将接着上一篇文章,将sqlite数据库的数据以列表的形式显示出来.
二.效果图
图1:

图2:

图3:

图4:

图5:

三.实现
/com/amos/android_db/MyActivity.java
package com.amos.android_db; import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ListView; import android.widget.TextView; import com.amos.android_db.dao.Person; import com.amos.android_db.dao.PersonDao; import java.util.List; public class MyActivity extends Activity { private ListView personListView; private List<Person> persons; LayoutInflater inflater;//打气筒 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //inflater是一个系统服务,初始化系统服务,利用inflater将一个布局文件转化为一个对象 inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE); setContentView(R.layout.main); PersonDao personDao = new PersonDao(this); persons = personDao.findAll(); //第一步,得到组件的id的引用 personListView = (ListView) this.findViewById(R.id.listview_show_data); //第二步,设置组件要显示的内容,listview要显示的内容比较复杂,需要数据的适配器 personListView.setAdapter(new MyListAdapter()); } public class MyListAdapter extends BaseAdapter { /** * 返回当前有多少个条目 * @return */ @Override public int getCount() { return persons.size(); } /** * 返回当前position位置对应的条目的object对象 * @param position * @return */ @Override public Object getItem(int position) { return persons.get(position); } /** * 返回当前position位置对应条目的id * @param position * @return */ @Override public long getItemId(int position) { return position; } /** * 返回一个条目显示的具体内容 * 计算当前界面 会有多少个条目出现 * 1.得到每一个textview的高度 * 2.得到listview的高度 * 3.listview高度/textview高度=得到了一个屏幕显示textview的的个数 * listview的每一个条目的显示都需要调用一次getView的方法 * 屏幕上有多个item显示就会调用多少getview的方法 * * @param position * @param convertView * @param parent * @return */ @Override public View getView(int position, View convertView, ViewGroup parent) { // TextView textView = new TextView(MyActivity.this);//图1 // textView.setText(persons.get(position).getName()+":"+persons.get(position).getAge()); // return textView; View view = inflater.inflate(R.layout.item, null);//图2-图5 Person person = persons.get(position); TextView tv_name = (TextView) view.findViewById(R.id.tv_name); TextView tv_age = (TextView) view.findViewById(R.id.tv_age); tv_name.setText("姓名:" + person.getName()); tv_age.setText("年龄:" + person.getAge()); Log.d("item:",""+position); return view; } } }
注:这个是程序的入口,首先初始化系统服务(inflater),然后将得到ListView组件的引用并设置组件适配器和要显示和内容.
ListView显示需要的三个元素
- ListVeiw 用来展示列表的View。
- 适配器 用来把数据映射到ListView上的中介。
- 数据 具体的将被映射的字符串,图片,或者基本组件。
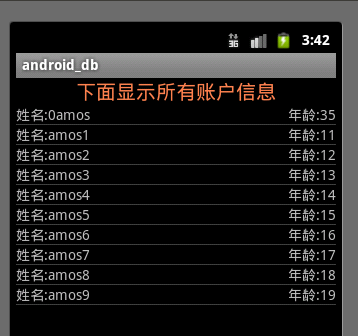
注:把打气筒相关的代码去掉就可以得到图1的结果,图2--图5是加入了布局文件后的效果,图4,图5是新add了一些数据到数据库里的,图4和图2是LogCat里的内容,意在表示每上下翻动时其数据库是动态加载的.
item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/item" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:id="@+id/tv_name" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:id="@+id/tv_age" /> </RelativeLayout>
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center_horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:textColor="#fe824f" android:text="下面显示所有账户信息" /> <ListView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/listview_show_data" > </ListView> </LinearLayout>
本文源码:https://github.com/amosli/android_basic/tree/android_db