Alpha冲刺 (5/6)(2020/11/29-2020/12/2)
项目github地址
前端:https://github.com/Amoniaa/Group4-front-end
后端:https://github.com/Xisaname/Group4-back-end
项目文档:https://github.com/Amoniaa/Group4-project-documentation
一、任务总结
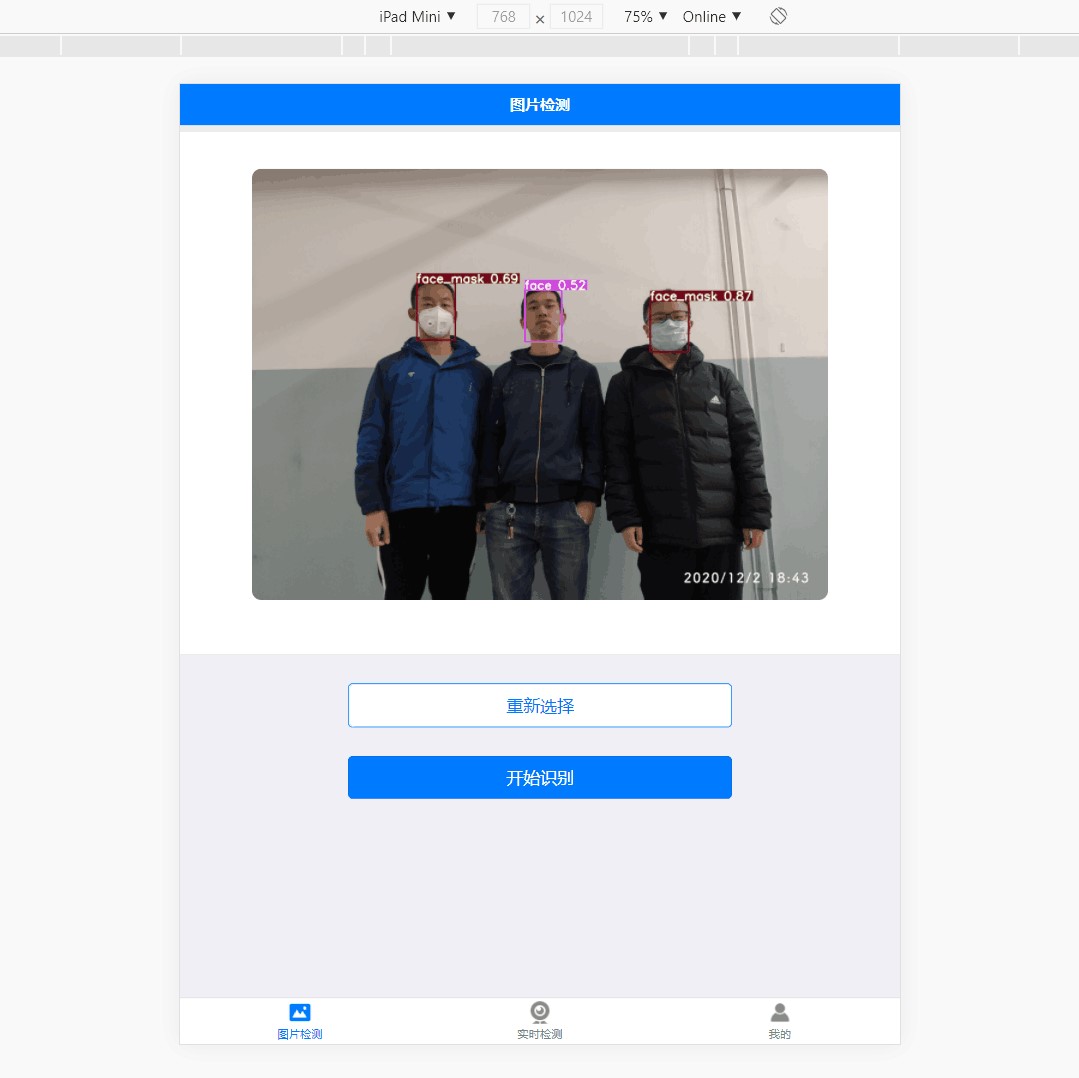
1. 实现了图片的识别和显示
2. 基于Uni-app框架重构前端页面,完成了检测结果图片的显示(前端)。
代码签入记录:
https://github.com/Amoniaa/Group4-front-end/tree/main/webapp
前端issue记录:
https://github.com/Amoniaa/Group4-front-end/issues
3. 开始实现前后端图片的传递,完成数据库的创建,并在django中建立模型(后端)。
代码签入记录:
https://github.com/Xisaname/Group4-back-end/tree/FXD
后端issue记录:
https://github.com/Xisaname/Group4-back-end/issues
二、工作总结
1. 已经完成的工作:
王嘉毅:
基于uni-app,重构前端代码,完成了图片检测页、注册登录页和个人中心页的重构,实现了调用接口,显示检测结果的功能。
范新东:
1.开始实现前后端图片的传递. 2. 完成数据库相关代码 3. 对图片已经完成上传分析。
万文龙:
实现在后端预测结果并返回json结果的接口,完成image数据库的创建并在django中建立模型。
王泓元:
低级服务器的租用;合法域名的申请、备案;SSL证书的获取。
单岳超:
完成产品设计文档初稿(后续将填写补充对应的框架内容),Django框架的知识大体已了解。
2. 计划完成的工作:
王嘉毅:
实现图片上传功能的接口对接。完善应用细节,为其他功能的完成做好准备。
范新东:
1.前后端连接起来 2. 实现登录功能。
万文龙:
完善后端代码,实现前端上传图片在后端自动检测。
王泓元:
准备项目测试用例的编写;辅助完成网页界面部分功能的前后端对接工作;辅助项目服务器端环境的配置。
单岳超:
用所学Django知识完成登录注册编写及接口对接。
3. 遇到的困难:
王嘉毅:
在跨域调用接口时出现了问题。对于实时视频流的显示仍然需要研究学习。
范新东:
后端环境配置困难,对于django还不是很熟悉。
万文龙:
虽然模型运行速度快,但加载速度较慢,使得总结比较慢,需要进行优化。
王泓元:
如何在服务器端将后端成功部署出来。
单岳超:
Django的知识内容仅限于看懂但不是很灵活地会运用。
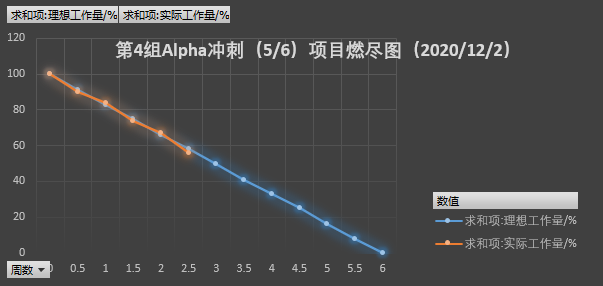
三、燃尽图

四、成功召开第五次例会

五、收获和疑问
王嘉毅:
收获:学会了uni-app应用程序的开发,完成了接口对接的初步尝试。对跨平台的应用程序实现方式有了更为清晰的认识。
疑问:接口跨域调用问题、实时视频处理问题仍然需要进一步研究。
范新东:
收获: 数据的训练部分已经完成,数据库已经建立。
疑问:后端环境配置困难,对于django还不是很熟悉。
万文龙:
收获:实现了在前后端分离的情况下建立后端部分,并用postman测试接口。
疑问:如何调用摄像头实时传送视频流。
王泓元:
收获:对服务器的合理运用,是实现代码上线的重要步骤。通过在服务器里的部署,能实现程序在互联网上进行访问,非常具有成就感。
疑问:如何在服务器端将后端成功部署出来。
单岳超:
收获:看完Django的内容以及相关的其他知识点还是蛮有体会的。
疑问:Django的知识内容仅限于看懂但不是很灵活地会运用。