Part2
Spin Box control
v Introduction
The NumericUpDown control looks like a combination of a
text box and a pair of arrows that the user can click to adjust a value. The
control displays and sets a single numeric value from a list of choices. The
user can increase and decrease the number by clicking up and down buttons, by
pressing the UP and DOWN ARROW keys, or by typing a number. Clicking the UP
ARROW key moves the value toward its maximum; clicking the DOWN ARROW key moves
the position toward the minimum. An example where this kind of control might be
useful is for a volume control on a music player. Numeric up-down controls are
used in some Windows control panel applications. The NumericUpDown control is controlled by four integer properties Minimum, Maximum, Value, and Increment. The Minimum and Maximum properties define the minimum and
maximum values of the control. The Value property is the current value of the
control. The Increment property defines the amount by which
the current value is incremented or decremented when the user clicks the up or
down arrow buttons. The current value is always incremented or decremented by
the Increment value, unless the resulting value would
be out of the range defined by the Minimum and Maximum values. Figure below show the spin box.

Figure 1: the spin box (NumericUpDown box)
v Design issues:
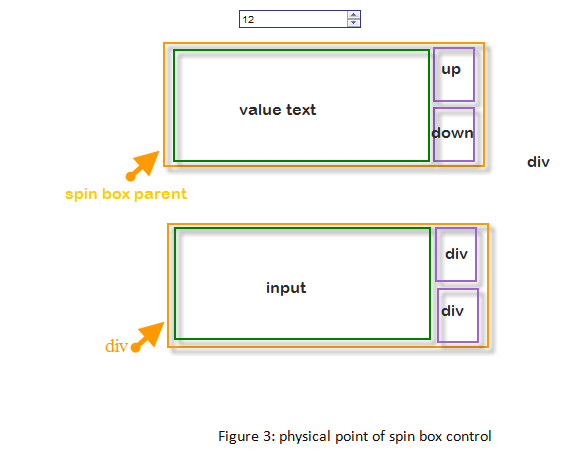
Let start from the
physical point of the spin box control by considering the out looking only using
css style sheets, before starting let show some design diagrams below showing that the spin control is consist of
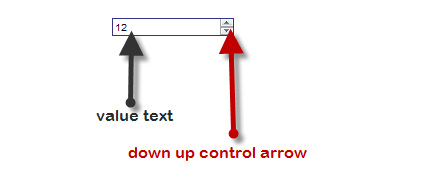
two main parts only as shown in figure below the value text and the control
arrows .

Figure 2: main two parts of spin box control
Arrows control as it explained in the introduction just for the control the increment and decrement the value of the spin.tow separated arrows are always in the left

Css style:
From html point of view
the spin box control is one div element contain three html elements tow of then can be div and the third is input tag element , css element
just consider the default looking and layout of the elements in the spin and
also taking onto consideration the spin itself , see below we always have to
consider the margining left and top for all elements inside the parent element or the parent element itself
.numericUpDown
{
position: absolute;
height:16px;
border:1px transparent solid;
overflow:hidden;
background:transparent ;
}
.numericUpDown .downBtn
{
height:8px;
width:14px;
position:absolute;
background-image:url('images/Down.png');
background-repeat:no-repeat;
}
.numericUpDown .upBtn
{
height:8px;
width:14px;
position:absolute;
background-image :url('images/up.png');
background-repeat:no-repeat;
}
.numericUpDown .inputTxt
{
height:10px;
position:absolute;
margin-left:0px;
margin-top:1px;
border:1px transparent solid;
font-size:11px;
text-align:justify;
text-decoration:blink;
background:transparent;
}
v Js aspects:
As usual js code is
intended to create the html code in dynamic way mean no need for user to write
even one line code of html markups, so before we dive js code of the spin let
show the function and methods of the spin, in other word what should spin what
the facilities that could the spin control offer to user? The answer of this
question is below; functions are listing in way function name function
parameters and returned value if any.
Martial:
as we said that the spin contain tow arrows , tow images with five state normal state ,mouse over
state, mouse down state, spin disable
and forced.
![]()
![]()
In this book we always
control the state of the object by background position value
function changeState(element,height,statNumber)
{
var top=height*statNumber;
document.getElementById(element).style.backgroundPosition='100% -'+top+'px';
}
1-
Increasing value button: code below show how to create the html tag in
put it the spin box , setting its margin
left and top , setting the effective interactions with mouse events ‘mouse down ,mouse move,…’ . when mouse down the value is creasing as below
upBtnObj.onmousedown=function()
{
if(enable)
{
changeState(upBtn.getId(),8,2);
if(currentValue<max)
{
currentValue+=increament;
if(bindingObjectArray==false)
{
inputTxtObj.value=currentValue;
}
else
{
if(currentValue<bindingArrayLenght)
{
inputTxtObj.value=buffer[currentValue];
}
}
}
}
}
in other hand all
operation for the up button are shown below , starting by creating
the button in the spin box, adding
the state for the object.
var upBtn=new Child();
upBtn.setParent(pid);
upBtn.setTag('div');
upBtn.setClassName('upBtn');
upBtn.setId(pid+'upBtn');
var upBtnObj=upBtn.getObject();
upBtnObj.style.marginLeft=width-13;
upBtnObj.style.marginTop=0;
upBtnObj.onmousemove=function()
{
if(enable==true)
{
changeState(upBtn.getId(),8,1);
}
}
upBtnObj.onmouseout=function()
{
if(enable==true)
{
changeState(upBtn.getId(),8,0);
}
}
upBtnObj.onmousedown=function()
{
if(enable)
{
changeState(upBtn.getId(),8,2);
if(currentValue<max)
{
currentValue+=increament;
if(bindingObjectArray==false)
{
inputTxtObj.value=currentValue;
}
else
{
if(currentValue<bindingArrayLenght)
{
inputTxtObj.value=buffer[currentValue];
}
}
}
}
}
upBtnObj.onmouseup=function()
{
if(enable)
{
changeState(upBtn.getId(),8,1);
}
}
HTML code:
1-
Creating the header file css :
<link rel="stylesheet" type="text/css" href="NumericDownUp.css"/>
2-
Creating the header file js :
<script language="javascript" type="text/javascript" src="NumericDownUp.js"></script>
3-
In body tag put the code below:
<div id="xx" > </div>
<script language="javascript" type="text/javascript">
var nu=new NumericDownUp('xx',120);
nu.setMarginLeft(0);
nu.setMarginTop(0);
nu.setMax(6);
nu.setEnable(true);
nu.setBorder(1,'#338','double');
nu.setBackground('0');
nu.setFontColor('200');
nu.setFontSize(10);
nu.setIncreament(1);
var xx=new Array('sat','sun','mon','thu','thr','friday');
nu.BindArray(xx);
</script>
Total code for js:
function Child()
{
var pa;
var chi;
this.setParent=function(pid)
{
pa=document.getElementById(pid);
}
this.setTag=function(tag)
{
chi=document.createElement(tag);
pa.appendChild(chi);
}
this.setId=function(Name)
{
chi.id=Name;
}
this.setClassName=function(css)
{
chi.className=css;
}
this.getId=function(){return chi.id;}
this.getObject=function(){return document.getElementById(chi.id);}
}
function changeState(element,height,statNumber)
{
var top=height*statNumber;
document.getElementById(element).style.backgroundPosition='100% -'+top+'px';
}
function NumericDownUp(pid,width)
{
var bindingObjectArray=false; // boolean value to show when we use fixed array value.!
var bindingArrayLenght=0;// the length of buffer array
var buffer=new Array(1000);// the budder array that we put the values.
/* the return value of increament is
acting like index of array , so that it can show the value of the rray in the that index cell*/
var enable=true;
var visible=true;
var left,top,Height,max=0,min=0;increament=1;
var currentValue=min;
var Obj=document.getElementById(pid);
Obj.className='numericUpDown';
Obj.style.width=width;
// input:txt
var inputTxt=new Child();
inputTxt.setParent(pid);
inputTxt.setTag('input');
inputTxt.setClassName('inputTxt');
inputTxt.setId(pid+'inputTxt');
var inputTxtObj=inputTxt.getObject();
inputTxtObj.style.width=width-20;
inputTxtObj.value=min;
// value increasing:
// create the childern:
//1-:buttons: the up button:
var upBtn=new Child();
upBtn.setParent(pid);
upBtn.setTag('div');
upBtn.setClassName('upBtn');
upBtn.setId(pid+'upBtn');
var upBtnObj=upBtn.getObject();
upBtnObj.style.marginLeft=width-13;
upBtnObj.style.marginTop=0;
upBtnObj.onmousemove=function()
{
if(enable==true)
{
changeState(upBtn.getId(),8,1);
}
}
upBtnObj.onmouseout=function()
{
if(enable==true)
{
changeState(upBtn.getId(),8,0);
}
}
upBtnObj.onmousedown=function()
{
if(enable)
{
changeState(upBtn.getId(),8,2);
if(currentValue<max)
{
currentValue+=increament;
if(bindingObjectArray==false)
{
inputTxtObj.value=currentValue;
}
else
{
if(currentValue<bindingArrayLenght)
{
inputTxtObj.value=buffer[currentValue];
}
}
}
}
}
upBtnObj.onmouseup=function()
{
if(enable)
{
changeState(upBtn.getId(),8,1);
}
}
// btn2:
var downBtn=new Child();
downBtn.setParent(pid);
downBtn.setTag('div');
downBtn.setClassName('downBtn');
downBtn.setId(pid+'downBtn');
var downBtnObj=downBtn.getObject();
downBtnObj.style.marginLeft=width-13;
downBtnObj.style.marginTop=8;
downBtnObj.onmousemove=function()
{
if(enable)
{
changeState(downBtn.getId(),8,1);
}
}
downBtnObj.onmouseout=function()
{
if(enable)
{
changeState(downBtn.getId(),8,0);
}
}
downBtnObj.onmousedown=function()
{
if(enable)
{
changeState(downBtn.getId(),8,2);
if(currentValue>min)
{
currentValue-=increament;
if(bindingObjectArray==false)
{
inputTxtObj.value=currentValue;
}
else
{
inputTxtObj.value=buffer[currentValue];
}
}
}
}
downBtnObj.onmouseup=function()
{
if(enable)
{
changeState(downBtn.getId(),8,1);
}
}
this.getValue=function()
{
return inputTxtObj.value;
}
this.setValue=function(val)
{
inputTxtObj.value=val;
currentValue=val;
}
this.getHeight=function()
{
return 0;
}
this.setMarginTop=function(value)
{
Obj.style.marginTop=value;
top=value;
}
this.getMarginTop=function()
{
return top;
}
this.setMarginLeft=function(value)
{
Obj.style.marginLeft=value;
left=value;
}
this.getMarginLeft=function(){return left;}
this.setMax=function(value)
{
max=value;
}
this.getMax=function(){return max;}
this.setMin=function(val)
{
min=val;
inputTxtObj.value=val;
currentValue=val;
}
this.getMin=function(){return min;}
this.getWidth=function(){return Width;}
inputTxtObj.value=min;
currentValue=min;
this.setIncreament=function(val)
{
increament=val;
}
this.getIncreament=function(){return increament;}
// visible:
this.setVisible=function(val)
{
if(val==true)
{
Obj.style.display='block';
}
else if(val==false)
{
Obj.style.display='none';
}
}
this.setEnable=function(val)
{
if(val==true)
{
enable=true;
changeState(downBtnObj.id,8,0);
changeState(upBtnObj.id,8,0);
}
else if(val==false)
{
enable=false;
changeState(downBtnObj.id,8,3);
changeState(upBtnObj.id,8,3);
}
}
this.setBorder=function(size,color,type)
{
Obj.style.borderWidth=size;
Obj.style.borderType=type;
Obj.style.borderColor=color;
}
this.setBorderColor=function(color)
{
Obj.style.borderColor=color;
}
this.setBorderWidth=function(val)
{
Obj.style.borderWidth=val;
}
this.setBackground=function(val)
{
Obj.style.background=val;
inputTxtObj.style.background=val;
}
this.setFontColor=function(val)
{
inputTxtObj.style.color=val;
}
this.setFontSize=function(val)
{
inputTxtObj.style.fontSize=val;
}
this.BindArray=function(arr)
{
bindingObjectArray=true;
bindingArrayLenght=arr.length;
for(var x=0;x<bindingArrayLenght;x++)
{
buffer[x]=arr[x];
}
inputTxtObj.value=buffer[0];
}
}