introduction:
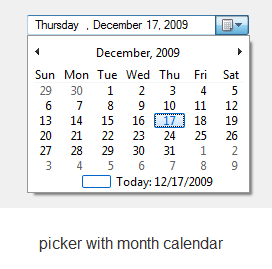
DateTimePicker control allows the user to select a single item from a list of dates or times. It consists of two parts: the one with the exact date or time represented in text, and a grid that appears when you click on the down-arrow next to the list. The grid looks like the MonthCalendar control, which can be used for selecting multiple dates. see the figure(1) below:


figure (1) datetimePicker of visual studio 2010 for desktop applications.
we decided to show the result one could get prior to the explanation which is to follow
![]()
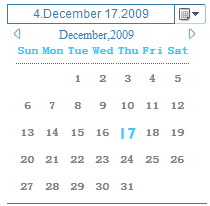
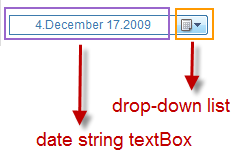
figure(2): the drop down list with represented date text .

figure(2):datePikcer of mooryLib ^-^ for web & desktop applications.
physical points:
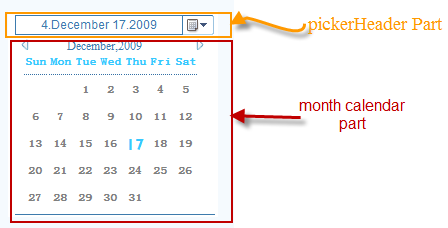
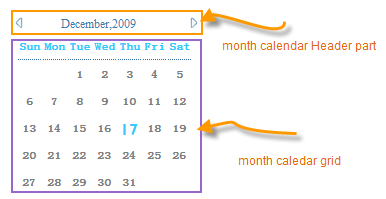
from physical point of view we consider the datepicker as two mainparts figure (3) show the main two parts of the datepicker control which are pikcer header part and month calender part.

figure(3): two main parts of the datepicker control.
so these tow parts with more details are:
a. the header of datepicker is the div html tag contain div tag float to the right of the header and input html tag margin 0px in the header , the nested div is the drop-down list which control visibility of the the month calender part, the input tag is represent the date string.show figure below

figure(4): the header part of the datepicker control.
b. month calendar part which also contian two mainparts one for control the month calendar and the other for contian the month calendar itself.

so the total physical point of the datepicker control is like below.

figure(3): datepicker from physical point of view
design issues
1-month calendar object:
a.physical structure:
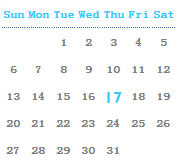
month calendar is seems like table 7 x 6 grid, it's header for dayes captions (sat,sun...) and the others are for setting thr date.
see the figure(4) below

figure(4): the month calendar physical points.
css style:
/*div tag*/
.MonthCalendarContainer
{
font-family: 宋体;
font-size:12px;
color:black;
cursor:default;
position:absolute;
}
/*table listview*/
.MonthCalendar
{
width:auto;
height:auto;
position:absolute;
padding:0px;
margin-left:0px;
margin-top:0px;
z-index:inherit;
cursor:default;
border-top:1px transparent solid;
}
/* tr: fitsr row in the table*/
.MonthCalendar .ColsHeader
{
width:inherit;
height:23px;
cursor:default;
}
/*td*/
.ColsHeader th
{
width:30px;
height:inherit;
cursor:default;
border-bottom:1px #3370A5 dotted;
color: #37C8FF;
font-size:11px;
}
.MonthCalendar .Row
{
width:inherit;
height:23px;
cursor:default;
color:gray;
text-align:center;
font-size:11px;
font-weight:bold;
}
.Row td
{
width:30px;
height:inherit;
cursor:default;
cursor:default;
}
/*move for each cell*/
.MonthCalendar .Row:hover
{
text-align:center;
font-size:16px;
font-weight:bold;
color:#37C8FF;
font-family:"Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
.MonthCalendar .todayStyle
{
text-align:center;
font-size:16px;
font-weight:bold;
color:#37C8FF;
font-family:"Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
/*today MouseMove*/
.MonthCalendar .todayStyle:hover
{
color:#5A5E62;
}
js code :
a. create the grid for the month calendar using js , as i said above the the month calendar is table consist of 7 x 6 cells
the code below explian how to create the html code dynamiclly using js oop , creating table with table tag , cells with tr ,td and th.
{
// TABLE
var parentObject=document.getElementById(pid);//parentObject.innerHTML="";
var Table=document.createElement('table');
Table.setAttribute('id',pid+'table');
Table.className='MonthCalendar';
parentObject.appendChild(Table);
// HEADER PARENT
var HP=document.getElementById(pid+'table');
var Hearder=document.createElement('thead');
Hearder.id=pid+'tableHead';
var Body=document.createElement('tbody');
Body.id=pid+'tableBody';
HP.appendChild(Hearder);
HP.appendChild(Body);
// HEADER PARENT CELL
var HCP=document.getElementById(pid+'tableHead');
var headerCellContent=document.createElement('tr');
headerCellContent.id=pid+'tableHeadTr';
headerCellContent.className='ColsHeader';
HCP.appendChild(headerCellContent);
var cellParent=document.getElementById(pid+'tableHeadTr');
for(var i=1;i<=7;i++)
{
var headerCellContent=document.createElement('th');
headerCellContent.id=pid+'tableHeaderTh'+i;;
cellParent.appendChild(headerCellContent);
switch(i)
{
case 1:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Sun';
break;
case 2:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Mon';
break;
case 3:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Tue';
break;
case 4:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Wed';
break;
case 5:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Thu';
break;
case 6:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Fri';
break;
case 7:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Sat';
break;
}
}
// create the cell in the body:
var Bp=document.getElementById(pid+'tableBody');
// add 6 tr , each tr has 7 cell
for(var row=0;row<=5;row++)//row max=5
{
var RowContent=document.createElement('tr');
RowContent.id=pid+'tableBodyTr'+row;
Bp.appendChild(RowContent);
var Bpp=document.getElementById(pid+'tableBodyTr'+row);
for(var cell=0;cell<=6;cell++)// cell=7
{
var cellCon=document.createElement('td');
cellCon.id=pid+'tableBodyCell'+row+cell;
cellCon.className='Row';
Bpp.appendChild(cellCon);
}
}
}
// end create table
b. we also need to create the months and dayes captions putting them in array to be conventient to us.
// that is to say in which row of the body of the table will be.
function getRow(todayDate) // input the date of today. mean the day in the month
{
// towdayDate must be interger.
return Math.floor(todayDate/7)-1;
}
var months=new Array(12);
months[0]='January'; //31
months[1]='February'; //28
months[2]='March';//31
months[3]='April';//30
months[4]='May';//31
months[5]='June';//30
months[6]='July';//31
months[7]='August';//31
months[8]='September';//30
months[9]='October';//31
months[10]='November';//30
months[11]='December';//31
function getMonth(month)
{
var MonthDayNumber=new Array(12);
MonthDayNumber[0]=31;
MonthDayNumber[1]=28;
MonthDayNumber[2]=31;
MonthDayNumber[3]=30;
MonthDayNumber[4]=31;
MonthDayNumber[5]=30;
MonthDayNumber[6]=31;
MonthDayNumber[7]=31;
MonthDayNumber[8]=30;
MonthDayNumber[9]=31;
MonthDayNumber[10]=30;
MonthDayNumber[11]=31;
return (MonthDayNumber[month]);
}
c. month calendar object:
to be convienent we try to make ports for month calendar object for example where to put it , it's size , visiblity and others features.
we going to explain one by one in details below.
i. set cell value : this function is to set the date value in the correct grid body , the postions of the cell is determind by the row and col.
{
var CellObj=document.getElementById(pid+'tableBodyCell'+row+cell);
CellObj.onclick=function()
{
currentClickedDate=value;
}
CellObj.innerHTML=value;
}
iz.get cell value:
just return the value of specific cell with row and col:
{
var CellObj=document.getElementById(pid+'tableBodyCell'+row+cell);
return (CellObj.innerHTML);
}
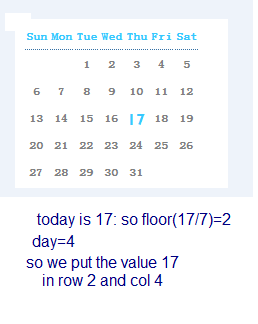
ii. fill function :
is the most important function in the monthcalendar object coz it is the way we fill the month calendar by datat so it need to specific where to put the correct date in the corredec cell. it caontain a smart algorithm to put the correct date value in the correct cell position , so that we get the col value by getting day number sat=0,sun=1.. and so.we get the row value by floor math function divided by week days number all minus one, mean Math.floor(todayDate/7)-1. we should also keep in mind that not all months has the same days some of them are 30 days,31 days, and also 28 days. all these problems solved by code below.

{
//- thDate=the the number of the day in the month:1-31
// day= day in the week 0-6
// month 0~11
// the thedate==the row .
var today=theDate// the date of today.
var row=getRow(today);
var col=day;
var todayBreak=today-col;
var befor=todayBreak;
var after=todayBreak;
var rRed=row+1;
var tdCELL=pid+'tableBodyCell'+rRed+col;
// current.
befor--;
for( r=row;r>=0;r--)
{
for(var cell=6;cell>=0;cell--)
{
if(befor>0)
{
this.setCellValue(r,cell,befor--);
}
else
break;
}
}
for( r=row+1;r<6;r++)
{
for(var cell=0;cell<7;cell++)
{
if(after<=getMonth(month))
{
this.setCellValue(r,cell,after++);
}
else
break;
}
}
if(document.getElementById(tdCELL))
{
document.getElementById(tdCELL).className='todayStyle'
}
else
{
alert('Error');
}
}
iii.clear function:
that just to set all cells empty.it is usful when we want to move to next month or to last month , so we clear the result of current month first and we start to load the restult of the next or last month.
{
for(var row=1;row<=5;row++)
{
for(var col=0;col<=6;col++)
{
this.setCellValue(row,col,"");
}
}
}
iix.move to next & last month function : here we just consider if the current month value mod 12 , so that the current value can not be greater than 11 we start ounting from 0-11. and we also consider that when mod value returned to 11 mean that the year value will increase one and when vlaue hit 0 that mean the value of year will dicrease one.
// next:
this.moveNextMonth=function()
{
try
{
currentMonth++;
if(currentMonth>11)
{
currentMonth%=12;
currentYear++;
}
for(var row=5;row>=4;row--)
{
for(var col=6;col>=0;col--)
{
var val= this.getCellValue(row,col).toString();
if(val!="")
{
nextMonthDay=(col+1)%7;
this.clear();
this.fill(1,nextMonthDay,currentMonth);
this.ClearFirstLine();
break;
}
}
}
}
catch(e)
{
alert(e);
}
}
// last:
this.moveLastMonth=function()
{
currentMonth--;
if(currentMonth==-1)
{
currentMonth=11;
currentYear--;
}
for(var row=0;row<=1;row++)
{
for(var col=6;col>=0;col--)
{
var val= this.getCellValue(row,col).toString();
if(val=="")
{
lastMonthDay=(col-1);
this.clear();
this.fill(getMonth(currentMonth),lastMonthDay,(currentMonth));
this.ClearFirstLine();
break;
}
else
{
this.clear();
this.fill(getMonth(currentMonth),6,(currentMonth));
this.ClearFirstLine();
break;
}
}
}
}
iix.get return values from the month calendar
these function although very simple but really usful , need them to return the current month , current date, current year and many.
this.getMonthNo=function(){return currentMonth;}
this.getTodayFullCapton=function(){return todayDay+'.'+months[this.getMonthNo()]+' '+todayDate+'.'+this.getYear();}
this.getMonthYear=function(){return months[this.getMonthNo()]+','+this.getYear();}
this.getTodayFullCaptionCurrentDate=function(){return todayDay+'.'+months[this.getMonthNo()]+' '+currentClickedDate +'.'+this.getYear();}
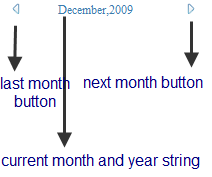
2.month calender header
the header part consist of the three parts (nextMonth button,current month and year string,lastMonth), these three parts to control the month calendar in some way next month ,last month information such date day,year.

figure(): month calendar header part.
css style:
accordign to figure above you can understand the css style below, one element contain three elements inside .
.MonthCalenderPart .monthHeader
{
position: absolute;
margin-left:0px;
margin-top:0px;
width:inherit;
height:20px;
z-index:inherit;
}
.monthHeader .leftBtn
{
background-image:url('images/last.png');
background-repeat:no-repeat;
width:8px;
height:11px;
position: absolute;
margin-left:0px;
margin-top:0px;
z-index:inherit;
}
.monthHeader .RightBtn
{
background-image:url('images/next.png');
background-repeat:no-repeat;
width:8px;
height:11px;
position: absolute;
margin-left:0px;
margin-top:0px;
z-index:inherit;
}
.monthHeader .Label
{
margin-left:15px;
margin-top:2px;
position: absolute;
height:15px;
width:10px;
color:#3D7BAD;
font-size:12px;
text-align:center;
z-index:inherit;
}
js code:
for the header part we also create the html code dynamiclly ,postions and naming are also setting dynamiclly , for the last and next buttons we also consider the effective change state that is mean when mouse move, when move up , when move down , that just to make the object interactive with users.
// this part can be hiden:
var monthCalnedrPart=new Child();
monthCalnedrPart.setParent(pid);
monthCalnedrPart.setTag('div');
monthCalnedrPart.setClassName('MonthCalenderPart');
monthCalnedrPart.setId(pid+'mc');
var monthCalnedrPartObj=monthCalnedrPart.getObject();
monthCalnedrPartObj.style.display='none';
// control the hiding of calender or visiblity:hObj
hObj.onclick=function()
{
// when the head part is clicked:
if(isHeaderClicked)
{
isHeaderClicked=false;
monthCalnedrPartObj.style.display='none';
obj.style.height=collapsedHeight;
obj.style.borderBottom="0px #3D7BAD solid";
}
else
{
isHeaderClicked=true;
monthCalnedrPartObj.style.display='block';
obj.style.height=height;
obj.style.borderBottom="1px #3D7BAD solid";
}
}
// set the month header of the month calender
var monthHeader=new Child();
monthHeader.setParent(monthCalnedrPart.getId());
monthHeader.setTag('div');
monthHeader.setClassName('monthHeader');
monthHeader.setId(pid+'mh');
// add the butonLeft for the monthHeader
var btnLast=new Child();
btnLast.setParent(monthHeader.getId());
btnLast.setTag('div');
btnLast.setClassName('leftBtn');
btnLast.setId(pid+'mhBlast');
var btnLastObj=btnLast.getObject();
btnLastObj.style.marginLeft=6;
btnLastObj.style.marginTop=3;
btnLastObj.onmousemove=function(){changeState(btnLast.getId(),11,1);}
btnLastObj.onmouseout=function(){changeState(btnLast.getId(),11,0);}
btnLastObj.onmousedown=function(){changeState(btnLast.getId(),11,2);}
btnLastObj.onmouseup=function(){changeState(btnLast.getId(),11,1);}
// set the lable of month Header
var mhLabel=new Child();
mhLabel.setParent(monthHeader.getId());
mhLabel.setTag('div');
mhLabel.setClassName('Label');
mhLabel.setId(pid+'mhLabel');
var mhLabelObj=mhLabel.getObject();
mhLabelObj.style.width=width-50;
this.setMonthHeaderText=function(val)
{
mhLabelObj.innerHTML=val;
}
// set the button right:
var btnNext=new Child();
btnNext.setParent(monthHeader.getId());
btnNext.setTag('div');
btnNext.setClassName('RightBtn');
btnNext.setId(pid+'mhNext');
var btnNextObj=btnNext.getObject();
btnNextObj.style.marginLeft=width-36+17;
btnNextObj.style.marginTop=3;
btnNextObj.onmousemove=function(){changeState(btnNext.getId(),11,1);}
btnNextObj.onmouseout=function(){changeState(btnNext.getId(),11,0);}
btnNextObj.onmousedown=function(){changeState(btnNext.getId(),11,2);}
btnNextObj.onmouseup=function(){changeState(btnNext.getId(),11,1);}
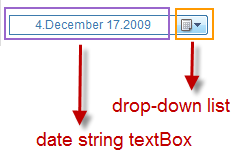
3. the datepicker header part:
the datepicker header part shown in figure below , easy to see that is consist of tow main parts which are drop-down part and the scope to show the date string.

css style:
according to figure above we just need the style below.
.DatePikcer
{
width:500px;
height:500px;
position: absolute;
overflow: hidden;
margin-left:0px;
margin-top:0px;
border-bottom:1px #3D7BAD solid;
}
.DatePikcer .HeaderPart
{
position: absolute;
margin-left:0px;
margin-top:0px;
height:20px;
width:inherit;
z-index:inherit;
}
.HeaderPart .header
{
background-image:url('images/DatePicker.png');
background-repeat:no-repeat;
width:34px;
height:20px;
position: absolute;
margin-left:0px;
margin-top:0px;
z-index:inherit;
}
.HeaderPart .Text
{
position: absolute;
height:inherit;
border:1px #3D7BAD solid;
text-align:center;
color:#3D7BAD;
font-size:12px;
text-align:center;
z-index:inherit;
}
.DatePikcer .MonthCalenderPart
{
position: absolute;
margin-left:0px;
margin-top:22px;
width:inherit;
height:180px;
overflow:hidden;
z-index:inherit;
background-image:url('images/bgk.png');
}
js code:
just to show how to create the code of the header using js.header part is is html div element contain tow nested html tags one is div and one is text input, the drop-down shuold be in the left side of the header with width 34px, so it margin left will be headerWidth-35. for the input tag will have width equal to header with minus drop-down width. as it shown below the input tag must be conatin port function to set and get the date from.also the drop-down list contain the effect of mouse move, down and normal states.
headerPart.setParent(pid);
headerPart.setTag('div');
headerPart.setClassName('HeaderPart');
headerPart.setId(pid+'hp');
// add the head of the headerPart
var head=new Child();
head.setParent(headerPart.getId());
head.setTag('div');
head.setClassName('header');
head.setId(pid+'h');
var hObj=head.getObject();
hObj.style.marginLeft=width-35;
hObj.style.marginTop=1;
hObj.onmousemove=function(){changeState(head.getId(),20,1);}
hObj.onmouseout=function(){changeState(head.getId(),20,0);}
hObj.onmousedown=function(){changeState(head.getId(),20,2);}
hObj.onmouseup=function(){changeState(head.getId(),20,1);}
// set the input or text of the header
var headerText=new Child();
headerText.setParent(headerPart.getId());
headerText.setTag('input');
headerText.setClassName('Text');
headerText.setId(pid+'t');
var txtObj=headerText.getObject();
txtObj.style.marginLeft=0;
txtObj.style.marginTop=1;
txtObj.style.width=width-36;
txtObj.style.height=16;
this.setHeaderText=function(val)
{
txtObj.value=val;
}
html code:
finally we show how to create th calendar object using Html.
1- header files:headers files are located in the head tag of html page such code below.
<script language="javascript" type="text/javascript" src="DatePicker.js"></script>
<link rel="stylesheet" type="text/css" href="MonthCalendar.css"/>
<script language="javascript" type="text/javascript" src="MonthCalendar.js"></script>
here we create the object as below:
<script language="javascript" type="text/javascript" >
var dp=new DatePicker('pid',200,200);
dp.setMargin(200,20);
</script>
total code:
css code:
1- create new css file and copy the code below to.
befor you need to create and image file and put the image in.
![]()
![]()
last and next buttons of the month calendar part.
![]()
drop down list with five state ,normal,mouse move , mouse down ,fucosed and disable.
/*div tag*/
.MonthCalendarContainer
{
font-family: 宋体;
font-size:12px;
color:black;
cursor:default;
position:absolute;
}
/*table listview*/
.MonthCalendar
{
width:auto;
height:auto;
position:absolute;
padding:0px;
margin-left:0px;
margin-top:0px;
z-index:inherit;
cursor:default;
border-top:1px transparent solid;
}
/* tr: fitsr row in the table*/
.MonthCalendar .ColsHeader
{
width:inherit;
height:23px;
cursor:default;
}
/*td*/
.ColsHeader th
{
width:30px;
height:inherit;
cursor:default;
border-bottom:1px #3370A5 dotted;
color: #37C8FF;
font-size:11px;
}
.MonthCalendar .Row
{
width:inherit;
height:23px;
cursor:default;
color:gray;
text-align:center;
font-size:11px;
font-weight:bold;
}
.Row td
{
width:30px;
height:inherit;
cursor:default;
cursor:default;
}
/*move for each cell*/
.MonthCalendar .Row:hover
{
text-align:center;
font-size:16px;
font-weight:bold;
color:#37C8FF;
font-family:"Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
.MonthCalendar .todayStyle
{
text-align:center;
font-size:16px;
font-weight:bold;
color:#37C8FF;
font-family:"Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
/*today MouseMove*/
.MonthCalendar .todayStyle:hover
{
color:#5A5E62;
}
.DatePikcer
{
width:500px;
height:500px;
position: absolute;
overflow: hidden;
margin-left:0px;
margin-top:0px;
border-bottom:1px #3D7BAD solid;
}
.DatePikcer .HeaderPart
{
position: absolute;
margin-left:0px;
margin-top:0px;
height:20px;
width:inherit;
z-index:inherit;
}
.HeaderPart .header
{
background-image:url('images/DatePicker.png');
background-repeat:no-repeat;
width:34px;
height:20px;
position: absolute;
margin-left:0px;
margin-top:0px;
z-index:inherit;
}
.HeaderPart .Text
{
position: absolute;
height:inherit;
border:1px #3D7BAD solid;
text-align:center;
color:#3D7BAD;
font-size:12px;
text-align:center;
z-index:inherit;
}
.DatePikcer .MonthCalenderPart
{
position: absolute;
margin-left:0px;
margin-top:22px;
width:inherit;
height:180px;
overflow:hidden;
z-index:inherit;
background-image:url('images/bgk.png');
}
.MonthCalenderPart .monthHeader
{
position: absolute;
margin-left:0px;
margin-top:0px;
width:inherit;
height:20px;
z-index:inherit;
}
.monthHeader .leftBtn
{
background-image:url('images/last.png');
background-repeat:no-repeat;
width:8px;
height:11px;
position: absolute;
margin-left:0px;
margin-top:0px;
z-index:inherit;
}
.monthHeader .RightBtn
{
background-image:url('images/next.png');
background-repeat:no-repeat;
width:8px;
height:11px;
position: absolute;
margin-left:0px;
margin-top:0px;
z-index:inherit;
}
.monthHeader .Label
{
margin-left:15px;
margin-top:2px;
position: absolute;
height:15px;
width:10px;
color:#3D7BAD;
font-size:12px;
text-align:center;
z-index:inherit;
}
total js code:
create new js file and copy the code below in to.
var Da=new Date();
var todayDate=Da.getDate();
var todayDay=Da.getDay();
var currentMonth=Da.getMonth();
var currentYear=Da.getFullYear();
var nextMonthDay;
var lastMonthDay;
var selectedDay;
function CreateTable(pid)
{
// TABLE
var parentObject=document.getElementById(pid);//parentObject.innerHTML="";
var Table=document.createElement('table');
Table.setAttribute('id',pid+'table');
Table.className='MonthCalendar';
parentObject.appendChild(Table);
// HEADER PARENT
var HP=document.getElementById(pid+'table');
var Hearder=document.createElement('thead');
Hearder.id=pid+'tableHead';
var Body=document.createElement('tbody');
Body.id=pid+'tableBody';
HP.appendChild(Hearder);
HP.appendChild(Body);
// HEADER PARENT CELL
var HCP=document.getElementById(pid+'tableHead');
var headerCellContent=document.createElement('tr');
headerCellContent.id=pid+'tableHeadTr';
headerCellContent.className='ColsHeader';
HCP.appendChild(headerCellContent);
var cellParent=document.getElementById(pid+'tableHeadTr');
for(var i=1;i<=7;i++)
{
var headerCellContent=document.createElement('th');
headerCellContent.id=pid+'tableHeaderTh'+i;;
cellParent.appendChild(headerCellContent);
switch(i)
{
case 1:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Sun';
break;
case 2:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Mon';
break;
case 3:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Tue';
break;
case 4:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Wed';
break;
case 5:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Thu';
break;
case 6:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Fri';
break;
case 7:
document.getElementById(pid+'tableHeaderTh'+i).innerHTML='Sat';
break;
}
}
// create the cell in the body:
var Bp=document.getElementById(pid+'tableBody');
// add 6 tr , each tr has 7 cell
for(var row=0;row<=5;row++)//row max=5
{
var RowContent=document.createElement('tr');
RowContent.id=pid+'tableBodyTr'+row;
Bp.appendChild(RowContent);
var Bpp=document.getElementById(pid+'tableBodyTr'+row);
for(var cell=0;cell<=6;cell++)// cell=7
{
var cellCon=document.createElement('td');
cellCon.id=pid+'tableBodyCell'+row+cell;
cellCon.className='Row';
Bpp.appendChild(cellCon);
}
}
}
// end create table
// get the week.
// that is to say in which row of the body of the table will be.
function getRow(todayDate) // input the date of today. mean the day in the month
{
// towdayDate must be interger.
return Math.floor(todayDate/7)-1;
}
var months=new Array(12);
months[0]='January'; //31
months[1]='February'; //28
months[2]='March';//31
months[3]='April';//30
months[4]='May';//31
months[5]='June';//30
months[6]='July';//31
months[7]='August';//31
months[8]='September';//30
months[9]='October';//31
months[10]='November';//30
months[11]='December';//31
function getMonth(month)
{
var MonthDayNumber=new Array(12);
MonthDayNumber[0]=31;
MonthDayNumber[1]=28;
MonthDayNumber[2]=31;
MonthDayNumber[3]=30;
MonthDayNumber[4]=31;
MonthDayNumber[5]=30;
MonthDayNumber[6]=31;
MonthDayNumber[7]=31;
MonthDayNumber[8]=30;
MonthDayNumber[9]=31;
MonthDayNumber[10]=30;
MonthDayNumber[11]=31;
return (MonthDayNumber[month]);
}
function Calendar(pid,left,top)
{
var currentClickedDate=0;
CreateTable(pid);
//create the table:
var TableName=pid+'table';
var tabeObject=document.getElementById(TableName);
tabeObject.style.marginLeft=left;
tabeObject.style.marginTop=top;
document.getElementById(pid).className='MonthCalendarContainer';
this.setVisible=function(value)
{
if(value==true)
{
tabeObject.style.display='block';
}
else if(value==false)
{
tabeObject.style.display='none';
}
}
this.setCellValue=function(row,cell,value)
{
var CellObj=document.getElementById(pid+'tableBodyCell'+row+cell);
CellObj.onclick=function()
{
currentClickedDate=value;
}
CellObj.innerHTML=value;
}
this.fill=function(theDate,day,month)
{
//- thDate=the the number of the day in the month:1-31
// day= day in the week 0-6
// month 0~11
// the thedate==the row .
var today=theDate// the date of today.
var row=getRow(today);
var col=day;
var todayBreak=today-col;
var befor=todayBreak;
var after=todayBreak;
var rRed=row+1;
var tdCELL=pid+'tableBodyCell'+rRed+col;
// current.
befor--;
for( r=row;r>=0;r--)
{
for(var cell=6;cell>=0;cell--)
{
if(befor>0)
{
this.setCellValue(r,cell,befor--);
}
else
break;
}
}
for( r=row+1;r<6;r++)
{
for(var cell=0;cell<7;cell++)
{
if(after<=getMonth(month))
{
this.setCellValue(r,cell,after++);
}
else
break;
}
}
if(document.getElementById(tdCELL))
{
document.getElementById(tdCELL).className='todayStyle'
}
else
{
alert('Error');
}
}
// ini today:
this.fill(todayDate,todayDay,currentMonth);
//
this.getCellValue=function(row,cell)
{
var CellObj=document.getElementById(pid+'tableBodyCell'+row+cell);
return (CellObj.innerHTML);
}
this.clear=function()
{
for(var row=1;row<=5;row++)
{
for(var col=0;col<=6;col++)
{
this.setCellValue(row,col,"");
}
}
}
this.ClearFirstLine=function()
{
for(var row=0;row<1;row++)
{
for(var col=0;col<=6;col++)
{
var val=this.getCellValue(row,col);
val=val-0;
if(val<1)
{
this.setCellValue(row,col,"");
}
}
}
}
this.moveNextMonth=function()
{
try
{
currentMonth++;
if(currentMonth>11)
{
currentMonth%=12;
currentYear++;
}
for(var row=5;row>=4;row--)
{
for(var col=6;col>=0;col--)
{
var val= this.getCellValue(row,col).toString();
if(val!="")
{
nextMonthDay=(col+1)%7;
this.clear();
this.fill(1,nextMonthDay,currentMonth);
this.ClearFirstLine();
break;
}
}
}
}
catch(e)
{
alert(e);
}
}
this.moveLastMonth=function()
{
currentMonth--;
if(currentMonth==-1)
{
currentMonth=11;
currentYear--;
}
for(var row=0;row<=1;row++)
{
for(var col=6;col>=0;col--)
{
var val= this.getCellValue(row,col).toString();
if(val=="")
{
lastMonthDay=(col-1);
this.clear();
this.fill(getMonth(currentMonth),lastMonthDay,(currentMonth));
this.ClearFirstLine();
break;
}
else
{
this.clear();
this.fill(getMonth(currentMonth),6,(currentMonth));
this.ClearFirstLine();
break;
}
}
}
}
this.getYear=function(){return currentYear;}
this.getMonthNo=function(){return currentMonth;}
this.getTodayFullCapton=function(){return todayDay+'.'+months[this.getMonthNo()]+' '+todayDate+'.'+this.getYear();}
this.getMonthYear=function(){return months[this.getMonthNo()]+','+this.getYear();}
this.getTodayFullCaptionCurrentDate=function(){return todayDay+'.'+months[this.getMonthNo()]+' '+currentClickedDate +'.'+this.getYear();}
}
function changeState( element ,height,statNumber)
{
try
{
var top=height*statNumber;
document.getElementById(element).style.backgroundPosition='100% -'+top+'px';
}
catch(e)
{
alert(e);
}
}
function Child()
{
var pa;
var chi;
this.setParent=function(pid)
{
pa=document.getElementById(pid);
}
this.setTag=function(tag)
{
chi=document.createElement(tag);
pa.appendChild(chi);
}
this.setId=function(Name)
{
chi.id=Name;
}
this.setClassName=function(css)
{
chi.className=css;
}
this.getId=function(){return chi.id;}
this.getObject=function(){return document.getElementById(chi.id);}
}
function DatePicker(pid,width,height)
{
var screenHeight=window.screen.height;
var mleft,mtop;
var isHeaderClicked=false;
var collapsedHeight=22;
var obj=document.getElementById(pid);
obj.style.width=width;
obj.style.height=collapsedHeight;
obj.style.borderBottom="0px #3D7BAD solid";
obj.className='DatePikcer';
this.setMarginLeft=function(val){obj.style.marginLeft=val;}
this.setMarginTop=function(val){obj.style.marginTop=val; obj.style.zIndex=-val-screenHeight;}
this.setMargin=function(lll,ttt){this.setMarginLeft(lll);this.setMarginTop(ttt);}
// create the header part:
var headerPart=new Child();
headerPart.setParent(pid);
headerPart.setTag('div');
headerPart.setClassName('HeaderPart');
headerPart.setId(pid+'hp');
// add the head of the headerPart
var head=new Child();
head.setParent(headerPart.getId());
head.setTag('div');
head.setClassName('header');
head.setId(pid+'h');
var hObj=head.getObject();
hObj.style.marginLeft=width-35;
hObj.style.marginTop=1;
hObj.onmousemove=function(){changeState(head.getId(),20,1);}
hObj.onmouseout=function(){changeState(head.getId(),20,0);}
hObj.onmousedown=function(){changeState(head.getId(),20,2);}
hObj.onmouseup=function(){changeState(head.getId(),20,1);}
// set the input or text of the header
var headerText=new Child();
headerText.setParent(headerPart.getId());
headerText.setTag('input');
headerText.setClassName('Text');
headerText.setId(pid+'t');
var txtObj=headerText.getObject();
txtObj.style.marginLeft=0;
txtObj.style.marginTop=1;
txtObj.style.width=width-36;
txtObj.style.height=16;
this.setHeaderText=function(val)
{
txtObj.value=val;
}
//set the month calendar:
// this part can be hiden:
var monthCalnedrPart=new Child();
monthCalnedrPart.setParent(pid);
monthCalnedrPart.setTag('div');
monthCalnedrPart.setClassName('MonthCalenderPart');
monthCalnedrPart.setId(pid+'mc');
var monthCalnedrPartObj=monthCalnedrPart.getObject();
monthCalnedrPartObj.style.display='none';
// control the hiding of calender or visiblity:hObj
hObj.onclick=function()
{
// when the head part is clicked:
if(isHeaderClicked)
{
isHeaderClicked=false;
monthCalnedrPartObj.style.display='none';
obj.style.height=collapsedHeight;
obj.style.borderBottom="0px #3D7BAD solid";
}
else
{
isHeaderClicked=true;
monthCalnedrPartObj.style.display='block';
obj.style.height=height;
obj.style.borderBottom="1px #3D7BAD solid";
}
}
// set the month header of the month calender
var monthHeader=new Child();
monthHeader.setParent(monthCalnedrPart.getId());
monthHeader.setTag('div');
monthHeader.setClassName('monthHeader');
monthHeader.setId(pid+'mh');
// add the butonLeft for the monthHeader
var btnLast=new Child();
btnLast.setParent(monthHeader.getId());
btnLast.setTag('div');
btnLast.setClassName('leftBtn');
btnLast.setId(pid+'mhBlast');
var btnLastObj=btnLast.getObject();
btnLastObj.style.marginLeft=6;
btnLastObj.style.marginTop=3;
btnLastObj.onmousemove=function(){changeState(btnLast.getId(),11,1);}
btnLastObj.onmouseout=function(){changeState(btnLast.getId(),11,0);}
btnLastObj.onmousedown=function(){changeState(btnLast.getId(),11,2);}
btnLastObj.onmouseup=function(){changeState(btnLast.getId(),11,1);}
// set the lable of month Header
var mhLabel=new Child();
mhLabel.setParent(monthHeader.getId());
mhLabel.setTag('div');
mhLabel.setClassName('Label');
mhLabel.setId(pid+'mhLabel');
var mhLabelObj=mhLabel.getObject();
mhLabelObj.style.width=width-50;
this.setMonthHeaderText=function(val)
{
mhLabelObj.innerHTML=val;
}
// set the button right:
var btnNext=new Child();
btnNext.setParent(monthHeader.getId());
btnNext.setTag('div');
btnNext.setClassName('RightBtn');
btnNext.setId(pid+'mhNext');
var btnNextObj=btnNext.getObject();
btnNextObj.style.marginLeft=width-36+17;
btnNextObj.style.marginTop=3;
btnNextObj.onmousemove=function(){changeState(btnNext.getId(),11,1);}
btnNextObj.onmouseout=function(){changeState(btnNext.getId(),11,0);}
btnNextObj.onmousedown=function(){changeState(btnNext.getId(),11,2);}
btnNextObj.onmouseup=function(){changeState(btnNext.getId(),11,1);}
// put the month calender now:
var MonCalenderPa=new Child();
MonCalenderPa.setParent(monthHeader.getId());
MonCalenderPa.setTag('div');
MonCalenderPa.setClassName('RightBtn');
MonCalenderPa.setId(pid+'calender');
// the month calendar
var monthCalender=new Calendar(MonCalenderPa.getId(),(width/2)-93,10);
// set the next and last:
this.setHeaderText(monthCalender.getTodayFullCapton());
this.setMonthHeaderText(monthCalender.getMonthYear());
btnLastObj.onclick=function()
{
monthCalender.moveLastMonth();
this.setMonthHeaderText(monthCalender.getMonthYear());
}
btnNextObj.onclick=function()
{
monthCalender.moveNextMonth();
this.setMonthHeaderText(monthCalender.getMonthYear());
}
}
ammmar howbani