abstract
The attached tabs creates a tabbed interface from an unordered list of links/anchors that point to any elements on your page that have an id attribute. If the tabs-interface is implemented into the structure of browsers supporting JavaScript, it is sure to make the search engine user-f . It attaches in one line of code for simple use cases, but is highly customizable and can be used in a variety of edge cases. here we introduce the methods how can we create tabbed control for web application as well as for the desktop applications.
introduction :
the tab control is fully programmable, so that can be change the width, height ,top ,left in way that no need for manual ,it also provide a very nice look and interactive events. it is outoHTML CODE GENERATOR.mean no need for write html code you just need to right only one line on code in html code .
we can consider the tab control as three parts
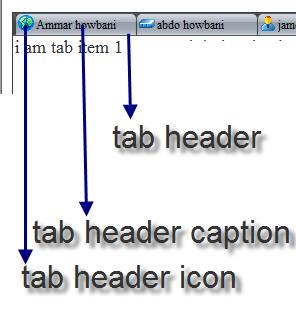
>1- the header part :
the header part is the part that contain the text caption of the tab item it may contain some else element for instance the the icon image or some others needed elements , here we can see the tab header as figure below ,which contain three headers , each header contain two elements which are the icon and the text caption.


>2- the body part : the body the scope where to contain the nested element ,or the element that to be add to the tab control.
>..>3- the tab control it's self .
design methodology:
first of all we consider the css code:
.tabTile
{
position: absolute;
background-image:url('images/OtherBg.png');
background-repeat:repeat;
width:300px;
height:22px;
padding-top:1px;
padding-left:2px;
}
/*-------------------------------------------*/
.tabBody
{
position: absolute;
width:300px;
height:60px;
border:1px #3A3E42 solid;
border-bottom:2px #3A3E42 solid;
overflow: hidden;
}
.tabBody .body
{
width:inherit;
height:inherit;
position:absolute;
margin-top:0px;
margin-left:0px;
z-index:0;
color:#333;
font-size:large;
}
/*-------------------------------------------*/
.tabHeader
{
position:absolute;
width:0px;
height:21PX;
}
.tabHeader .leftB
{
width:6PX;
height:21PX;
background-image:url('images/Left.png');
background-repeat:no-repeat;
position:absolute;
margin-top:0px;
}
.tabHeader .rightB
{
width:6PX;
height:21PX;
background-image:url('images/right.png');
background-repeat:no-repeat;
position:absolute;
margin-top:0px;
}
.tabHeader .centerB
{
width:0px;
background-image:url('images/center.png');
background-repeat:repeat-x;
height:21PX;
position:absolute;
margin-top:0px;
}
.tabHeader .icon
{
position:absolute;
width:16px;
height:16px;
margin-left:2px;
margin-top:1px;
z-index:0;
background-repeat:no-repeat;
}
.tabHeader .caption
{
text-align:left;
height:auto;
width:auto;
position:absolute;
margin-left:20px;
cursor:default;
font-size:12px;
margin-top:3px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis
}
here we see the js code:
/*
* Ammar howbani
** anhui , crearo
*** 2009
*/
///--------------------------------------------------------tab title--------------------------------------------------------------------
function createTabTitleHtmlCode(pid,headers)
{
var pa=document.getElementById(pid);
pa.className='tabTile';
for(var x=0;x< headers;x++)
{
var item=document.createElement('div'); // the border
item.id=pid+'Header_'+x;
pa.appendChild(item);
}
}
function TabTitle(pid,headers)
{
createTabTitleHtmlCode(pid,headers);
var obj=document.getElementById(pid);
var tabCount=-1,headerWidth=80,image_of_icons='images/icon.gif',width,top,left;
this.setHeaderWidth=function(val){headerWidth=val;}
this.setWidth=function(val){ width=val;obj.style.width=width;}
this.setMarginLeft=function(val){left=val,obj.style.marginLeft=left;}
this.setMarginTop=function(val){top=val;obj.style.marginTop=val;}
this.setImageIcon=function(val){image_of_icons=val;}
this.addNewHeader=function(Htxt,IconNum)
{
tabCount++;
if(tabCount<headers)
{
var tabH=new TabHeader(pid+'Header_'+tabCount,headerWidth,Htxt);
tabH.setMarginLeft(tabCount*headerWidth+tabCount+1);
tabH.setIcon(image_of_icons,IconNum);
}
else
{
// no pid,,,
}
return document.getElementById(pid+'Header_'+tabCount);
}
}
//----------------------------------tab header-------------------------------------------------------------------------------------------
function changeState( element ,height,statNumber)
{
try
{
var top=height*statNumber;
document.getElementById(element).style.backgroundPosition='100% -'+top+'px';
}
catch(e)
{
alert(e);
}
}
function createTabHeaderHtmlCode(pid)
{
var left=document.createElement('div'); // the border
left.id=pid+'left';
left.className='leftB';
var center=document.createElement('div'); // the border
center.id=pid+'center';
center.className='centerB';
var right=document.createElement('div'); // the border
right.id=pid+'right';
right.className='rightB';
var icon=document.createElement('div'); // the border
icon.id=pid+'icon';
icon.className='icon';
var caption=document.createElement('div'); // the border
caption.id=pid+'caption';
caption.className='caption';
var pa=document.getElementById(pid);
pa.className='tabHeader';
pa.appendChild(left);
pa.appendChild(center);
pa.appendChild(right);
pa.appendChild(caption);
pa.appendChild(icon);
}
function TabHeader(pid,w,txt)
{
var left,top;
createTabHeaderHtmlCode(pid);
// objects,,
var leftB=document.getElementById(pid+'left'); // the left object of the tab header
var rightB=document.getElementById(pid+'right'); // the right object of the tab ,,
var centerB=document.getElementById(pid+'center'); // the center part of the tab ,,
var caption=document.getElementById(pid+'caption'); // caption part of the tabe
var icon=document.getElementById(pid+'icon'); // the icon part of the tab ,,
var obj=document.getElementById(pid); // the control part of the tab ,,
obj.style.width=w;
centerB.style.width=w-12;//8 is the left and right width,,,,
caption.style.width=w-20;
leftB.style.marginLeft=0;
rightB.style.marginLeft=w-6;
centerB.style.marginLeft=6;
caption.innerHTML=txt;
// set the ,looks effects,,
obj.onmousemove=function()
{
// chnage the state of the left, right,and center to the state 1=mouse move state,,
changeState(leftB.id,21,1);
changeState(rightB.id,21,1);
changeState(centerB.id,21,1);
}
obj.onmousedown=function()
{
// when the mouse down,, state the state the mouse down state =2
changeState(leftB.id,21,2);
changeState(rightB.id,21,2);
changeState(centerB.id,21,2);
}
obj.onmouseout=function()
{
// when mouse down,,
changeState(leftB.id,21,0);
changeState(rightB.id,21,0);
changeState(centerB.id,21,0);
}
obj.onmouseup=function()
{
// when mouse up,,
changeState(leftB.id,21,1);
changeState(rightB.id,21,1);
changeState(centerB.id,21,1);
}
this.setMarginLeft=function(val){obj.style.marginLeft=val;left=val;}
this.setMarginTop=function(val) {obj.style.marginTop=val;}
this.getWidth=function(){return w;}
this.getMarginLeft=function(){return left;}
this.setIcon=function(val,iconNum)
{
icon.style.backgroundImage="url("+val+")";
var top=16*iconNum;
icon.style.backgroundPosition='100% -'+top+'px';
}
}
// ------------------------------------------tab iteme--,, tab control,,------------------------------------------------------------------------------
function getLastCharIndex(str,cha)
{
// str= the total string ,,
// ch= the char we find in the string ,,,
var position=-1;
var s="";
for(var i=str.length-1;i>=0;i--)
{
if(str.charAt(i)==cha)
{
position=i;
break;
}
}
if(position>=0)
{
for( var i=position+1;i<=str.length;i++)
{
s+=str.charAt(i);
}
}
var d=s-0; // convert to integer,,
return d;
}
function createTabBodyHTMLCode(pid,items)
{
var pa=document.getElementById(pid);
pa.className='tabBody';
var item=document.createElement('div'); // the border
item.id=pid+'tabTitle';
pa.appendChild(item);
for(var i=0;i<items;i++)
{
var tt=document.createElement('div'); // the border
tt.id=pid+'tabbody_'+i;
tt.className='body';
pa.appendChild(tt);
}
}
function TabControl(pid,width,height,left,top,headersNum)
{
var Hcount=-1; // the tabs item count
var tabsItem=new Array(headersNum); // keep the id of each tab item,
var tabsItemObjects=new Array(headersNum);
createTabBodyHTMLCode(pid,headersNum)
var obj=document.getElementById(pid); // tab control object]
obj.style.marginLeft=left;
obj.style.marginTop=top;
obj.style.width=width;
obj.style.height=height;
var tabTitleObj=document.getElementById(pid+'tabTitle'); // the header parts , mean the title witch contain all the headers,,
tabTitleObj.style.width=width-2;
tabTitleObj.style.marginLeft=0;
tabTitleObj.style.marginTOP=0;
// hide all tabBodyes,,
function HideAll()
{
for( var tabBodyCounter=0;tabBodyCounter<headersNum;tabBodyCounter++)
{
document.getElementById(pid+'tabbody_'+tabBodyCounter).style.display='none';
}
}
// show the first tab body only,,
document.getElementById(pid+'tabbody_'+0).style.display='block';
// the body height,and width,,
for( var tabBodyCounter=0;tabBodyCounter<headersNum;tabBodyCounter++)
{
document.getElementById(pid+'tabbody_'+tabBodyCounter).style.height=height-26;
document.getElementById(pid+'tabbody_'+tabBodyCounter).style.width=width-4;
document.getElementById(pid+'tabbody_'+tabBodyCounter).style.marginTop=24;
document.getElementById(pid+'tabbody_'+tabBodyCounter).style.marginLeft=2;
// hide all tabs body,,
if(tabBodyCounter>0)
{
document.getElementById(pid+'tabbody_'+tabBodyCounter).style.display='none';
}
}
var title=new TabTitle(pid+'tabTitle',headersNum);
// the,,,,,
this.addNewTabHeader=function(txt,icon,itemHeight)
{
Hcount++;
var hobj=title.addNewHeader(txt,icon);
tabsItem[Hcount]=pid+'tabbody_'+Hcount;
// hide all tabes itesm,, exept me,,
var str=hobj.id;
str+="";
var currentClicked=getLastCharIndex(str,'_');
hobj.onclick=function()
{
if(currentClicked>=0)
{
HideAll();
document.getElementById(pid+'tabbody_'+currentClicked).style.display='block';
document.getElementById(pid+'tabbody_'+currentClicked).style.height=itemHeight-26;
obj.style.height=itemHeight;
}
}
document.getElementById(pid+'tabbody_'+currentClicked).innerHTML='i am tab item '+currentClicked+'<<--->>'+hobj.innerText;
// return the bodyObj, but not the header object,,
return document.getElementById(pid+'tabbody_'+currentClicked);
}
this.setHeaderWidth=function(val){title.setHeaderWidth(val);}
this.setImageIcon=function(val){title.setImageIcon(val);}
this.getTabItemId=function()
{
return tabsItem;
}
}
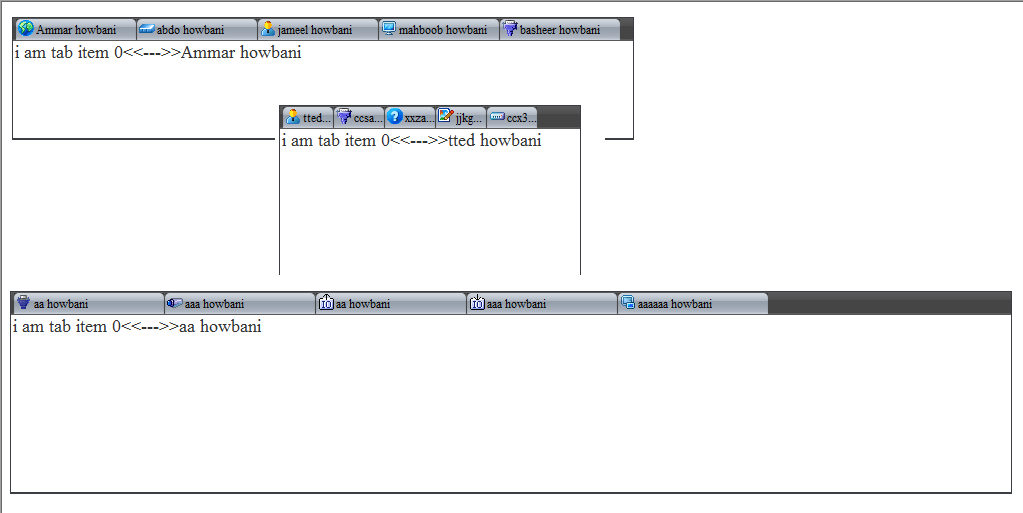
now we see how to create the tab control with html code:
in the head part of the html page add the headers file mean css and js files.
<script language="javascript" type="text/javascript" src="TabHeader.js"></script>
after that just add one line html code as ant element , here we add the div element
now add the js code:
var x=new TabControl('x',620,120,0,0,5);
x.setHeaderWidth(120);
x.addNewTabHeader('Ammar howbani',0,100);
x.addNewTabHeader('abdo howbani',1,200);
x.addNewTabHeader('jameel howbani',7,300);
x.addNewTabHeader('mahboob howbani',6,400);
x.addNewTabHeader('basheer howbani',8,500);

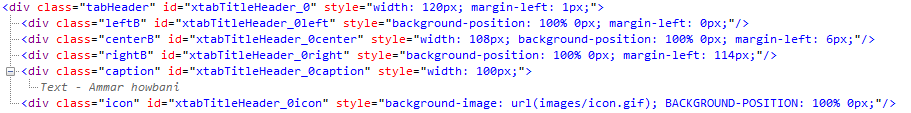
here we can see the auto generated code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML Strict//EN"><META http-equiv="Content-Type" content="text/html; charset=utf-8">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD><STYLE>
.tabTile
{
background-image: url(images/OtherBg.png); POSITION: absolute;
padding-left: 2px;
width: 300px;
background-repeat: repeat;
height: 22px;
padding-top: 1px;
}
.tabBody
{
border-bottom: #3a3e42 2px solid;
position: absolute;
border-left: #3a3e42 1px solid;
width: 300px;
height: 60px;
overflow: hidden;
border-top: #3a3e42 1px solid;
border-right: #3a3e42 1px solid;
}
.tabBody .body
{
z-index: 0;
position: absolute;
margin-top: 0px;
color: #333;
margin-left: 0px;
font-size: large;
}
.tabHeader
{
position: absolute;
width: 0px;
height: 21px;
}
.tabHeader .leftB
{
background-image: url(images/Left.png); POSITION: absolute;
margin-top: 0px;
width: 6px;
background-repeat: no-repeat;
height: 21px;
}
.tabHeader .rightB
{
background-image: url(images/right.png); POSITION: absolute;
margin-top: 0px;
width: 6px;
background-repeat: no-repeat;
height: 21px;
}
.tabHeader .centerB
{
background-image: url(images/center.png); POSITION: absolute;
margin-top: 0px;
width: 0px;
background-repeat: repeat-x;
height: 21px;
}
.tabHeader .icon
{
z-index: 0;
position: absolute;
margin-top: 1px;
width: 16px;
background-repeat: no-repeat;
height: 16px;
margin-left: 2px;
}
.tabHeader .caption
{
position: absolute;
text-align: left;
margin-top: 3px;
width: auto;
text-overflow: ellipsis;
white-space: nowrap;
height: auto;
margin-left: 20px;
font-size: 12px;
overflow: hidden;
cursor: default;
}
</STYLE></HEAD>
<BODY>
<DIV style="MARGIN-TOP: 0px; WIDTH: 620px; HEIGHT: 120px; MARGIN-LEFT: 0px" id="x" class="tabBody">
<DIV style="WIDTH: 618px; MARGIN-LEFT: 0px; marginTOP: 0" id="xtabTitle" class="tabTile">
<DIV style="WIDTH: 120px; MARGIN-LEFT: 1px" id="xtabTitleHeader_0" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xtabTitleHeader_0left" class="leftB">
</DIV>
<DIV style="WIDTH: 108px; MARGIN-LEFT: 6px" id="xtabTitleHeader_0center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 114px" id="xtabTitleHeader_0right" class="rightB">
</DIV>
<DIV style="WIDTH: 100px" id="xtabTitleHeader_0caption" class="caption">
Ammar howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% 0px" id="xtabTitleHeader_0icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 120px; MARGIN-LEFT: 122px" id="xtabTitleHeader_1" class="tabHeader">
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 0px" id="xtabTitleHeader_1left" class="leftB">
</DIV>
<DIV style="WIDTH: 108px; BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 6px" id="xtabTitleHeader_1center" class="centerB">
</DIV>
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 114px" id="xtabTitleHeader_1right" class="rightB">
</DIV>
<DIV style="WIDTH: 100px" id="xtabTitleHeader_1caption" class="caption">
abdo howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -16px" id="xtabTitleHeader_1icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 120px; MARGIN-LEFT: 243px" id="xtabTitleHeader_2" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xtabTitleHeader_2left" class="leftB">
</DIV>
<DIV style="WIDTH: 108px; MARGIN-LEFT: 6px" id="xtabTitleHeader_2center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 114px" id="xtabTitleHeader_2right" class="rightB">
</DIV>
<DIV style="WIDTH: 100px" id="xtabTitleHeader_2caption" class="caption">
jameel howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -112px" id="xtabTitleHeader_2icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 120px; MARGIN-LEFT: 364px" id="xtabTitleHeader_3" class="tabHeader">
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 0px" id="xtabTitleHeader_3left" class="leftB">
</DIV>
<DIV style="WIDTH: 108px; BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 6px" id="xtabTitleHeader_3center" class="centerB">
</DIV>
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 114px" id="xtabTitleHeader_3right" class="rightB">
</DIV>
<DIV style="WIDTH: 100px" id="xtabTitleHeader_3caption" class="caption">
mahboob howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -96px" id="xtabTitleHeader_3icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 120px; MARGIN-LEFT: 485px" id="xtabTitleHeader_4" class="tabHeader">
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 0px" id="xtabTitleHeader_4left" class="leftB">
</DIV>
<DIV style="WIDTH: 108px; BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 6px" id="xtabTitleHeader_4center" class="centerB">
</DIV>
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 114px" id="xtabTitleHeader_4right" class="rightB">
</DIV>
<DIV style="WIDTH: 100px" id="xtabTitleHeader_4caption" class="caption">
basheer howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -128px" id="xtabTitleHeader_4icon" class="icon">
</DIV>
</DIV>
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 616px; DISPLAY: block; HEIGHT: 94px; MARGIN-LEFT: 2px" id="xtabbody_0" class="body">
i am tab item 0<<--->>Ammar howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 616px; DISPLAY: none; HEIGHT: 94px; MARGIN-LEFT: 2px" id="xtabbody_1" class="body">
i am tab item 1<<--->>abdo howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 616px; DISPLAY: none; HEIGHT: 94px; MARGIN-LEFT: 2px" id="xtabbody_2" class="body">
i am tab item 2<<--->>jameel howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 616px; DISPLAY: none; HEIGHT: 94px; MARGIN-LEFT: 2px" id="xtabbody_3" class="body">
i am tab item 3<<--->>mahboob howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 616px; DISPLAY: none; HEIGHT: 94px; MARGIN-LEFT: 2px" id="xtabbody_4" class="body">
i am tab item 4<<--->>basheer howbani
</DIV>
</DIV>
<DIV style="MARGIN-TOP: 150px; WIDTH: 300px; HEIGHT: 200px; MARGIN-LEFT: 0px" id="xx" class="tabBody">
<DIV style="WIDTH: 298px; MARGIN-LEFT: 0px; marginTOP: 0" id="xxtabTitle" class="tabTile">
<DIV style="WIDTH: 50px; MARGIN-LEFT: 1px" id="xxtabTitleHeader_0" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxtabTitleHeader_0left" class="leftB">
</DIV>
<DIV style="WIDTH: 38px; MARGIN-LEFT: 6px" id="xxtabTitleHeader_0center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 44px" id="xxtabTitleHeader_0right" class="rightB">
</DIV>
<DIV style="WIDTH: 30px" id="xxtabTitleHeader_0caption" class="caption">
tted howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -112px" id="xxtabTitleHeader_0icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 50px; MARGIN-LEFT: 52px" id="xxtabTitleHeader_1" class="tabHeader">
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 0px" id="xxtabTitleHeader_1left" class="leftB">
</DIV>
<DIV style="WIDTH: 38px; BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 6px" id="xxtabTitleHeader_1center" class="centerB">
</DIV>
<DIV style="BACKGROUND-POSITION: 100% 0px; MARGIN-LEFT: 44px" id="xxtabTitleHeader_1right" class="rightB">
</DIV>
<DIV style="WIDTH: 30px" id="xxtabTitleHeader_1caption" class="caption">
ccsa howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -128px" id="xxtabTitleHeader_1icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 50px; MARGIN-LEFT: 103px" id="xxtabTitleHeader_2" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxtabTitleHeader_2left" class="leftB">
</DIV>
<DIV style="WIDTH: 38px; MARGIN-LEFT: 6px" id="xxtabTitleHeader_2center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 44px" id="xxtabTitleHeader_2right" class="rightB">
</DIV>
<DIV style="WIDTH: 30px" id="xxtabTitleHeader_2caption" class="caption">
xxzas howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -272px" id="xxtabTitleHeader_2icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 50px; MARGIN-LEFT: 154px" id="xxtabTitleHeader_3" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxtabTitleHeader_3left" class="leftB">
</DIV>
<DIV style="WIDTH: 38px; MARGIN-LEFT: 6px" id="xxtabTitleHeader_3center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 44px" id="xxtabTitleHeader_3right" class="rightB">
</DIV>
<DIV style="WIDTH: 30px" id="xxtabTitleHeader_3caption" class="caption">
jjkgh howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -256px" id="xxtabTitleHeader_3icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 50px; MARGIN-LEFT: 205px" id="xxtabTitleHeader_4" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxtabTitleHeader_4left" class="leftB">
</DIV>
<DIV style="WIDTH: 38px; MARGIN-LEFT: 6px" id="xxtabTitleHeader_4center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 44px" id="xxtabTitleHeader_4right" class="rightB">
</DIV>
<DIV style="WIDTH: 30px" id="xxtabTitleHeader_4caption" class="caption">
ccx332 howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -288px" id="xxtabTitleHeader_4icon" class="icon">
</DIV>
</DIV>
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 296px; DISPLAY: block; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxtabbody_0" class="body">
i am tab item 0<<--->>tted howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 296px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxtabbody_1" class="body">
i am tab item 1<<--->>ccsa howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 296px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxtabbody_2" class="body">
i am tab item 2<<--->>xxzas howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 296px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxtabbody_3" class="body">
i am tab item 3<<--->>jjkgh howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 296px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxtabbody_4" class="body">
i am tab item 4<<--->>ccx332 howbani
</DIV>
</DIV>
<DIV style="MARGIN-TOP: 400px; WIDTH: 1000px; HEIGHT: 200px; MARGIN-LEFT: 0px" id="xxx" class="tabBody">
<DIV style="WIDTH: 998px; MARGIN-LEFT: 0px; marginTOP: 0" id="xxxtabTitle" class="tabTile">
<DIV style="WIDTH: 150px; MARGIN-LEFT: 1px" id="xxxtabTitleHeader_0" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxxtabTitleHeader_0left" class="leftB">
</DIV>
<DIV style="WIDTH: 138px; MARGIN-LEFT: 6px" id="xxxtabTitleHeader_0center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 144px" id="xxxtabTitleHeader_0right" class="rightB">
</DIV>
<DIV style="WIDTH: 130px" id="xxxtabTitleHeader_0caption" class="caption">
aa howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -320px" id="xxxtabTitleHeader_0icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 150px; MARGIN-LEFT: 152px" id="xxxtabTitleHeader_1" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxxtabTitleHeader_1left" class="leftB">
</DIV>
<DIV style="WIDTH: 138px; MARGIN-LEFT: 6px" id="xxxtabTitleHeader_1center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 144px" id="xxxtabTitleHeader_1right" class="rightB">
</DIV>
<DIV style="WIDTH: 130px" id="xxxtabTitleHeader_1caption" class="caption">
aaa howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -304px" id="xxxtabTitleHeader_1icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 150px; MARGIN-LEFT: 303px" id="xxxtabTitleHeader_2" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxxtabTitleHeader_2left" class="leftB">
</DIV>
<DIV style="WIDTH: 138px; MARGIN-LEFT: 6px" id="xxxtabTitleHeader_2center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 144px" id="xxxtabTitleHeader_2right" class="rightB">
</DIV>
<DIV style="WIDTH: 130px" id="xxxtabTitleHeader_2caption" class="caption">
aa howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -208px" id="xxxtabTitleHeader_2icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 150px; MARGIN-LEFT: 454px" id="xxxtabTitleHeader_3" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxxtabTitleHeader_3left" class="leftB">
</DIV>
<DIV style="WIDTH: 138px; MARGIN-LEFT: 6px" id="xxxtabTitleHeader_3center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 144px" id="xxxtabTitleHeader_3right" class="rightB">
</DIV>
<DIV style="WIDTH: 130px" id="xxxtabTitleHeader_3caption" class="caption">
aaa howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -192px" id="xxxtabTitleHeader_3icon" class="icon">
</DIV>
</DIV>
<DIV style="WIDTH: 150px; MARGIN-LEFT: 605px" id="xxxtabTitleHeader_4" class="tabHeader">
<DIV style="MARGIN-LEFT: 0px" id="xxxtabTitleHeader_4left" class="leftB">
</DIV>
<DIV style="WIDTH: 138px; MARGIN-LEFT: 6px" id="xxxtabTitleHeader_4center" class="centerB">
</DIV>
<DIV style="MARGIN-LEFT: 144px" id="xxxtabTitleHeader_4right" class="rightB">
</DIV>
<DIV style="WIDTH: 130px" id="xxxtabTitleHeader_4caption" class="caption">
aaaaaa howbani
</DIV>
<DIV style="BACKGROUND-IMAGE: url(images/icon.gif); BACKGROUND-POSITION: 100% -176px" id="xxxtabTitleHeader_4icon" class="icon">
</DIV>
</DIV>
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 996px; DISPLAY: block; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxxtabbody_0" class="body">
i am tab item 0<<--->>aa howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 996px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxxtabbody_1" class="body">
i am tab item 1<<--->>aaa howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 996px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxxtabbody_2" class="body">
i am tab item 2<<--->>aa howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 996px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxxtabbody_3" class="body">
i am tab item 3<<--->>aaa howbani
</DIV>
<DIV style="MARGIN-TOP: 24px; WIDTH: 996px; DISPLAY: none; HEIGHT: 174px; MARGIN-LEFT: 2px" id="xxxtabbody_4" class="body">
i am tab item 4<<--->>aaaaaa howbani
</DIV>
</DIV>
<SCRIPT language="javascript" type="text/javascript">
var x=new TabControl('x',620,120,0,0,5);
x.setHeaderWidth(120);
x.addNewTabHeader('Ammar howbani',0,100);
x.addNewTabHeader('abdo howbani',1,200);
x.addNewTabHeader('jameel howbani',7,300);
x.addNewTabHeader('mahboob howbani',6,400);
x.addNewTabHeader('basheer howbani',8,500);
var xx=new TabControl('xx',300,200,0,150,5);
xx.setHeaderWidth(50);
xx.addNewTabHeader('tted howbani',7,100);
xx.addNewTabHeader('ccsa howbani',8,200);
xx.addNewTabHeader('xxzas howbani',17,300);
xx.addNewTabHeader('jjkgh howbani',16,400);
xx.addNewTabHeader('ccx332 howbani',18,500);
var xxx=new TabControl('xxx',1000,200,0,400,5);
xxx.setHeaderWidth(150);
xxx.addNewTabHeader('aa howbani',20,100);
xxx.addNewTabHeader('aaa howbani',19,200);
xxx.addNewTabHeader('aa howbani',13,300);
xxx.addNewTabHeader('aaa howbani',12,400);
xxx.addNewTabHeader('aaaaaa howbani',11,500);
</SCRIPT>
</BODY>
</HTML>