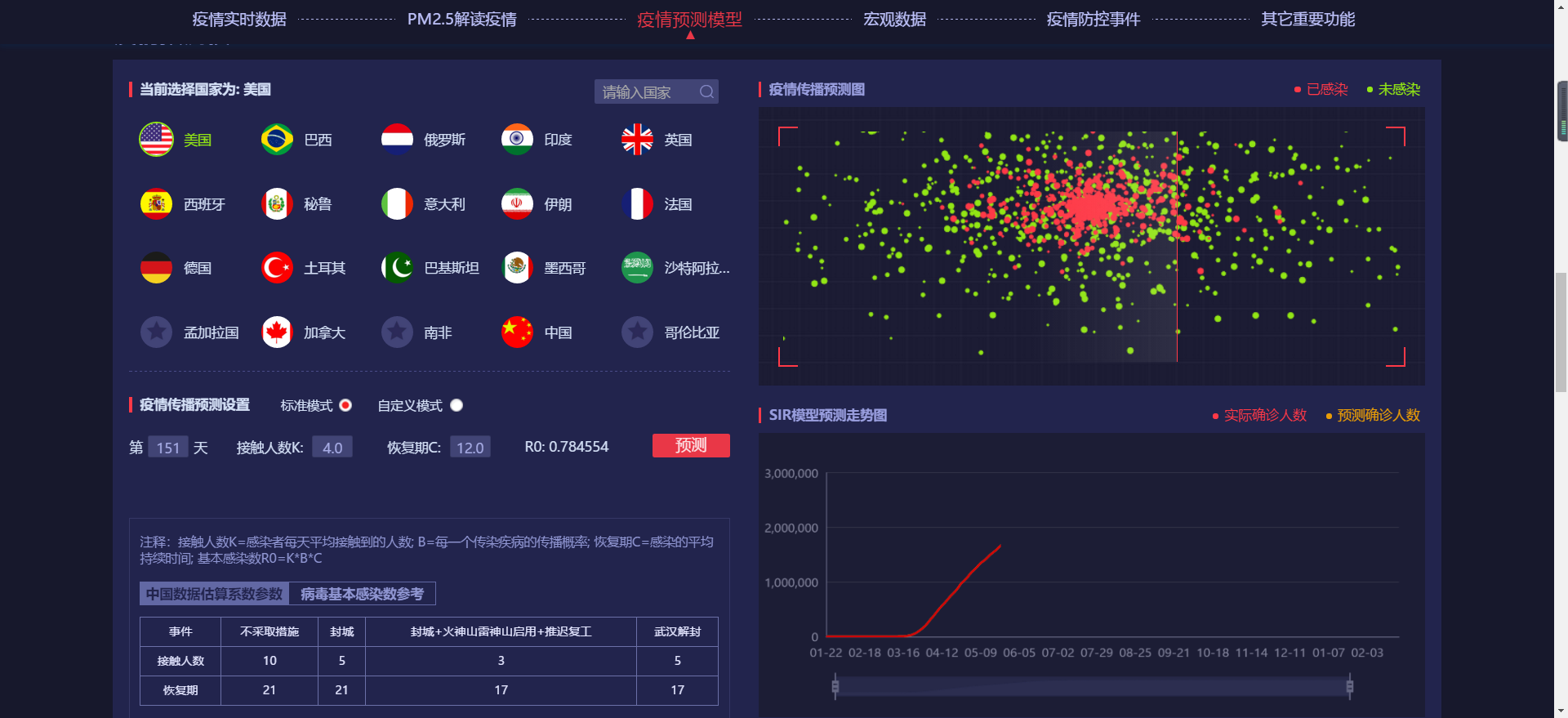
- 先看下完成之后的效果图:

左侧是选择切换国家以及可以进行自定义预测和预测参数的调整等;右侧是预测的结果和过程动画,可直观的看到疫情随时间的发展过程和在当前国家的扩散情况和人数占比等。
2、模拟疫情扩散
模拟疫情扩散的仿真模型在国内疫情比较严重的那段时间十分火爆,各大视频网站都在分享类似的模拟动画,大部分的模型都是用java、python等在服务端完成的。产品总是不关系技术实现的,至少在我们部门是这样的,这个需求被抛到了前端实现([泪奔.jpg]),抱怨和排斥是解决不了问题的,于是乎开始进行方案调研。
首先想到的是echart的气泡图,通过限定气泡的大小来模拟数据点。但是echarts绘制气泡需要提供每个气泡的坐标,模型只能给出感染人数,无法计算数据点的位置,而且如果进行频繁的setOption操作,会造成特别大的资源开销,这对于我们客户端是一个挑战。
最后选择用canvas自己写,干就完了。
首先是布局问题,根据产品的要求,依据正态分布原则对数据点进行绘制,然后设定一个刷新时间点,一个合适的步伐长度,让所有的点按照预先设定的步伐范围进行随机运动(模拟人员流动),然后感染人员也从中心点,按照正态分布的原则向外扩散。
后端传过来的数据是当前国家的总人口数和当前日期的感染数,画布有限不可能按照真实人数去绘制数据点,这个时候需要用到d3的Scales比例尺方法,把数据映射到一个合适的比例区间内。为了红色点和绿色点的比例显示更美观均衡一些,我们需要给感染病例数使用另一套比例尺,防止出现感染人数比较少的国家不显示红点的现象。
写好基础的模型,只需要根据后端返回的数据传进去进行动态渲染即可。
3、最后,
我们需要在整个模拟图形canvas上加上一条线,模拟扫描的效果(产品的想法总是出人意料),可以用js来实现,当然用css3的transform和animate也是个很nice的选择,毕竟通常能用css实现的功能还是优先选择css,轻量高效。
内网网关问题,暂且未能提供源码,有需要可联系(qq:1006934861)或者留言。