H5新增了drag事件,在H5中拖拽是十分常见的。
可以拖拽的分为页面内的和页面外的
页面内的一般默认可以拖拽的是img和a标签
页面外的常指的是文件
上代码吧~
let zoom = document.getElementById('drag_zoom');
zoom.addEventListener('dragenter',_=>{
zoom.innerHTML = '释放鼠标~~';
},false)
zoom.addEventListener('dragleave',_=>{
zoom.innerHTML = '请把文件拖到这里~~';
},false)
zoom.addEventListener('dragover',ev=>{
ev.preventDefault();
},false)
zoom.addEventListener('drop',ev=>{
console.log(ev.dataTransfer.files);
zoom.innerHTML = '请把文件拖到这里~~';
ev.preventDefault();
},false)
特别的是,dragover和drop都需要把浏览器的默认事件去除,其中一个没有去除都会导致浏览器直接读取该文件,而导致离开本页面
如果拖拽进来的是文件的话,ev.dataTransfer.files可以读取到拖拽进来文件的一些信息。
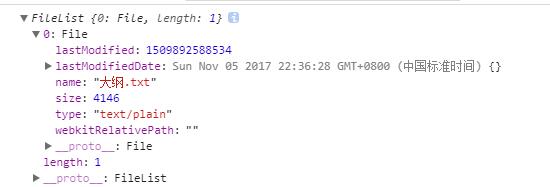
dataTransfer.files的结构如下:

可以看出,我们可以初步获取文件的name、type、size、lastModified这些属性
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
配合FileReader读取文件,用法直接上代码
let fr = new FileReader(); fr.onload = function(){ console.log(this.result); } fr.onerror = function(){ alert('失败了~~'); } div.addEventListener('drop',ev=>{ fr.readAsText(ev.dataTransfer.files[0]); fr.readAsDataURL(ev.dataTransfer.files[0]); fr.readAsArrayBuffer(ev.dataTransfer.files[0]); fr.readAsBinaryString(ev.dataTransfer.files[0]); },false)
值得注意的是:
1.FileReader读出文件比较特殊的是,回来data的不是onload的回调参数,而是FileReader实例本身的result属性
2.FileReader实例有4种读取文件的方式:
1) readAsText 以文本方式读取 (多用于读取文本文件)
2) readAsDataURL 以base64方式读取 (多用于读取图片)
3) readAsArrayBuffer 以二进制的方式读取(不常用,js难以操作这种数据类型)
4) readAsBinaryString 以二进制字符串的方式读取 (多用于上传数据)