说到宏任务和微任务,我们就不得不提 Event Loop 了
JS的本质是单线:
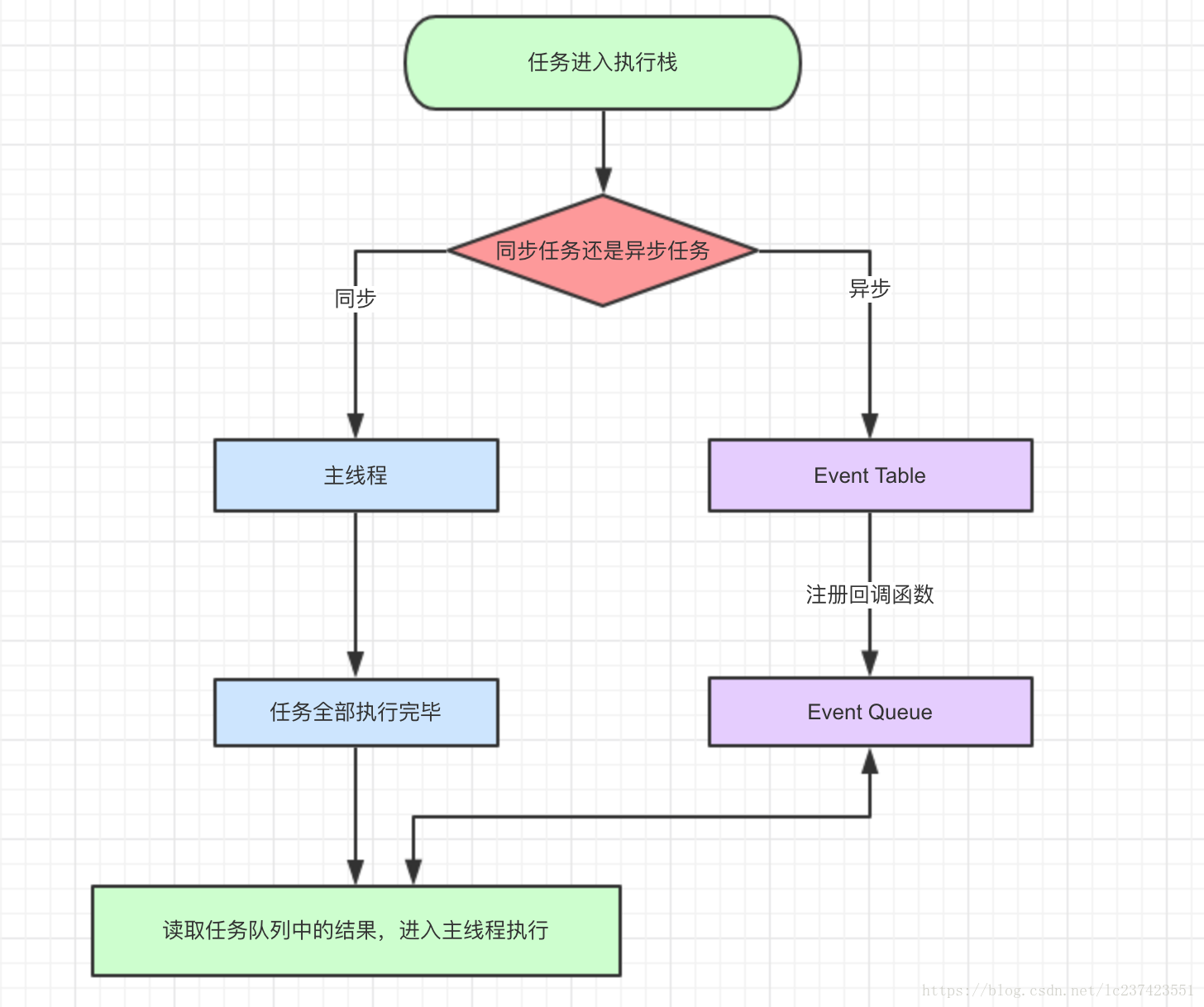
1. 一般来说,非阻塞性的任务采取同步的方式,直接在主线程的执行栈完成。
2. 一般来说,阻塞性的任务都会采用异步来执行,异步的工作一般会交给其他线程完成,然后回调函数会放到事件队列中。

当主线程的任务执行完了(执行栈空了),JS会去询问事件队列
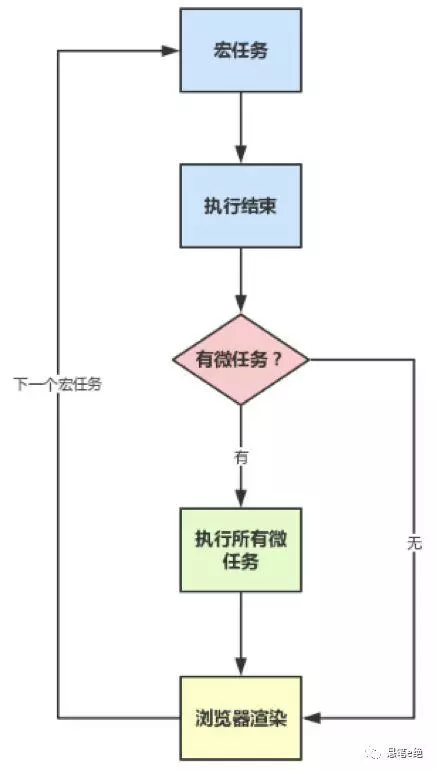
执行一个宏任务(先执行同步代码)-->执行所有微任务-->UI render-->执行下一个宏任务-->执行所有微任务-->UI render-->......
根据HTML Standard,一轮事件循环执行结束之后,下轮事件循环执行之前开始进行UI render。即:macro-task任务执行完毕,接着执行完所有的micro-task任务后,此时本轮循环结束,开始执行UI render。UI render完毕之后接着下一轮循环。但是UI render不一定会执行,因为需要考虑ui渲染消耗的性能已经有没有ui变动

哪些是宏任务、微任务呢?
推荐阅读:https://juejin.im/post/5b73d7a6518825610072b42b
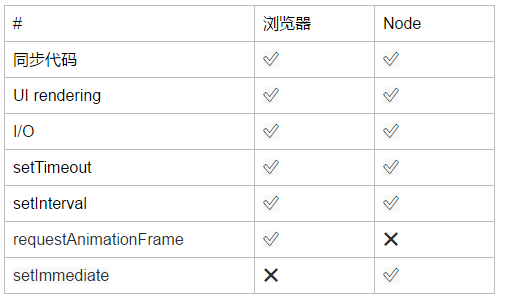
宏任务macrotask:主代码块 > setImmediate > MessageChannel > setTimeout / setInterval (大部分浏览器会把DOM事件回调优先处理 因为要提升用户体验 给用户反馈,其次是network IO操作的回调,再然后是UIrender,之后的顺序就难以捉摸了,其实不同浏览器的表现也不太一样,这里不做过多讨论。)
微任务microtask:process.nextTick > Promise = MutationObserver
就是说任务执行的顺序是建立与优先级之上的:
如果队列已经有一个setTImeout的宏任务,后来又加入了主代码的宏任务,会让主代码的的任务插队。