一.前期准备安装
1.git客户端(1.产生gitlab服务端和本地git相互传输时所需要校验的私钥和公钥 2.直接在Idea中使用git提交和push代码,当然也可以用sourcetree提交代码 )
2.sourcetree客户端(1.拉取远端服务器代码到本地 2.push本地代码到远端 3.创建分支,解决提交代码中的冲突)
3.gitlab账号(一般公司配置,用自己的邮箱)(1.建立远端分支,可追踪 2.本地和远端代码的修改活动详细显示 3.云储存库,储存代码 )
一句话就是gitlab中存储着远端的代码,git是本地代码和远端代码沟通的桥梁,不过是用命令行的形式,sourcetree是将git变为可见的客户端。
二.基本思路和图解:
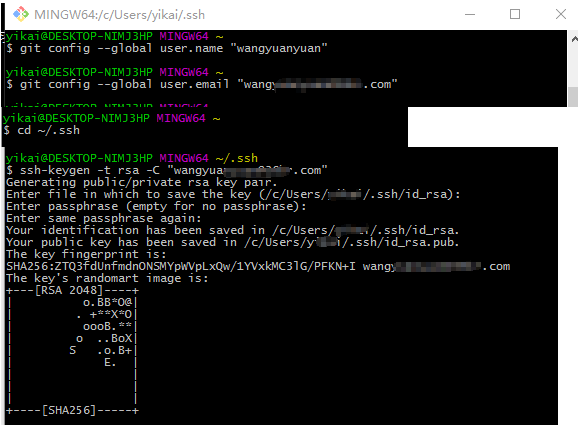
1.利用git bash生成公钥和私钥
(使用git bash命令生成gitlab服务端和本地git相互传输时所需要校验的私钥和公钥,公钥用于配置gitlab,私钥用户配置sourcetree。)
打开git bash,输入以下命令:
(1)设置git的user name和email:
$ git config --global user.name "test"
$ git config --global user.email "test@gmail.com"
(2)生成SSH密钥过程:
1.查看是否已经有了ssh密钥:cd ~/.ssh
如果没有密钥则不会有此文件夹,有则备份删除
2.生成密钥:(注意ssh与参数之间没有空格!!!)
$ ssh-keygen -t rsa -C “邮箱地址”
按3个回车,密码为空。

此时在.ssh文件夹下回生成下面3个文件,

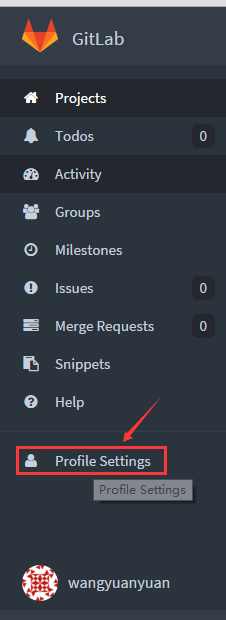
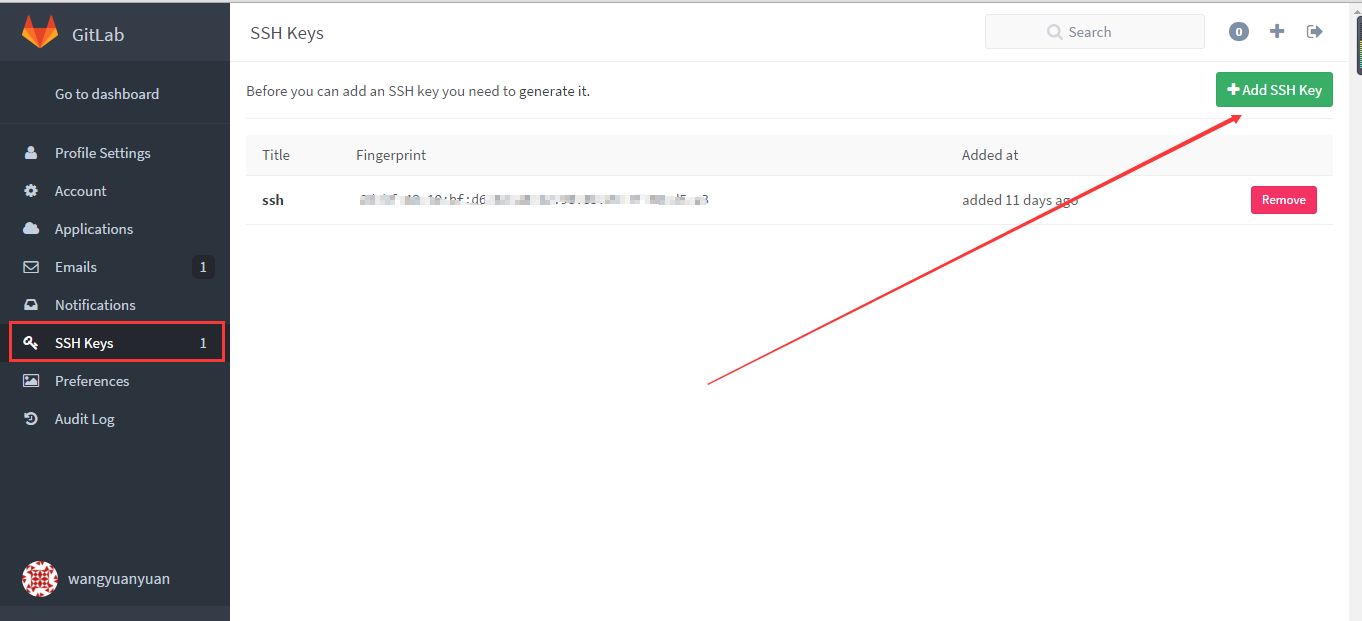
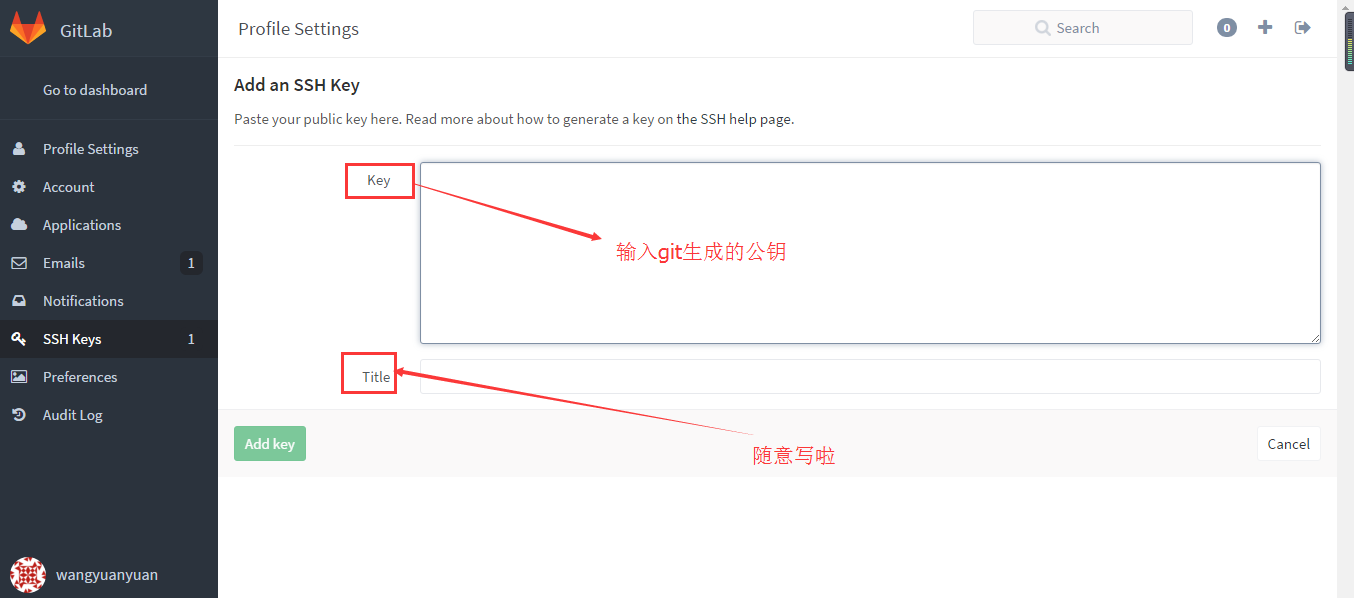
2.在gitlab中配置公钥
登录gitlab,》project setting》SSH,添加即可



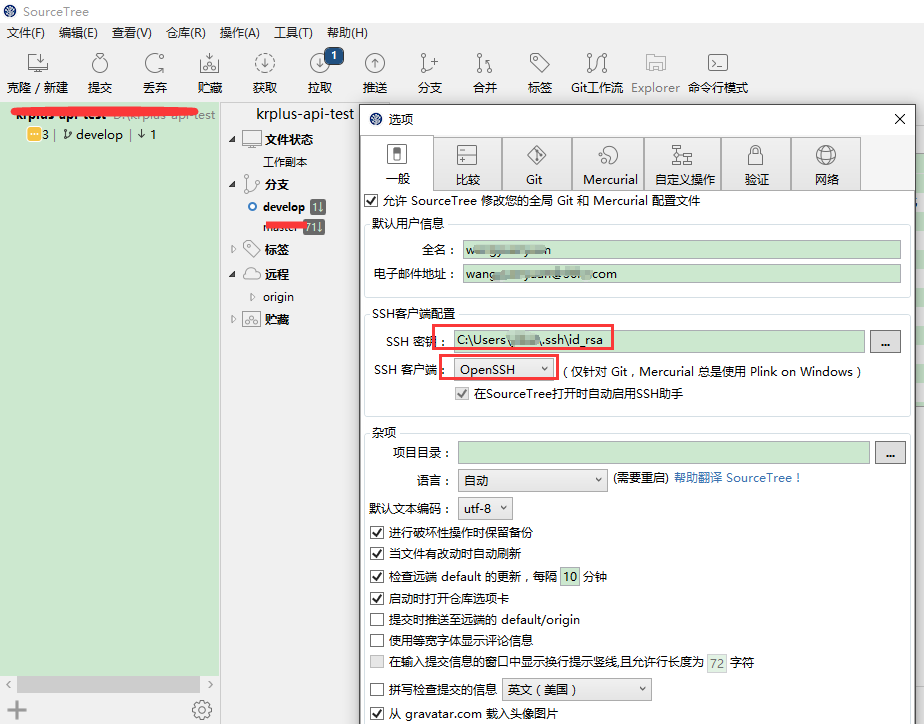
3.sourceTree配置的私钥,与gitlab公钥对应
打开sourcetree,点击工具》选项》一般,设置公钥的路径即可。注意客户端选择:OpenSSH

这样就可以配置成功了!!!
--------华丽丽的分割线------
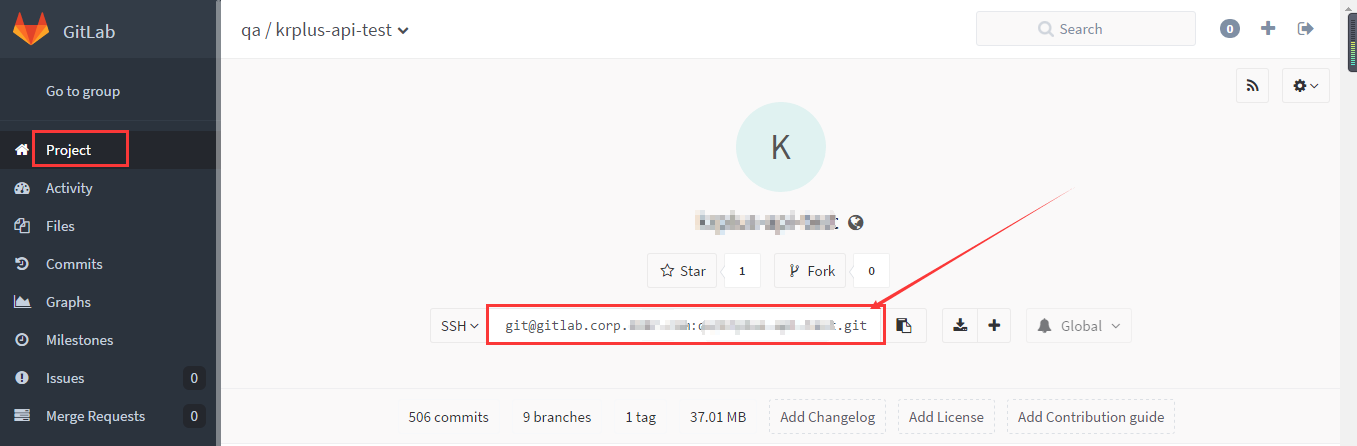
3.拉取远端代码到本地仓库
在gitlab中寻找需要拉取的仓库地址,如下:

在sourcetree中,》克隆/新建仓库,填写远端和本地的仓库路径,添加即可,之后直接pull 仓库即可。

这样以后可以直接在sourcetree拉取代码了。
bingo~
over~