Git
在 Windows 上安装 Git
从https://git-for-windows.github.io下载(网速慢的同学请移步国内镜像),然后按默认选项安装即可。
安装完成后,在使用的文件目录鼠标右键打开

打开后在命令行输入如下命令来输入用户名和邮箱:
$ git config --global user.name "Your Name" $ git config --global user.email "email@example.com"
注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
创建版本库
所创建的目录为隐藏的 .git , 这个目录里面所有文件都会被Git管理,每个文件修改和历史纪录,都可以被保存,并可以随时回退到那个版本,文件夹及文件的创建同于 linux,这里直接从将该目录变成 git 管理仓库开始
通过 git init 命令把这个目录变成一个git管理仓库
$ git init
这样的话,我们就可以开始在这个文件夹中编辑/修改我们的文件了,编辑结束后,我们可以用如下命令把它放入到 git 仓库中。
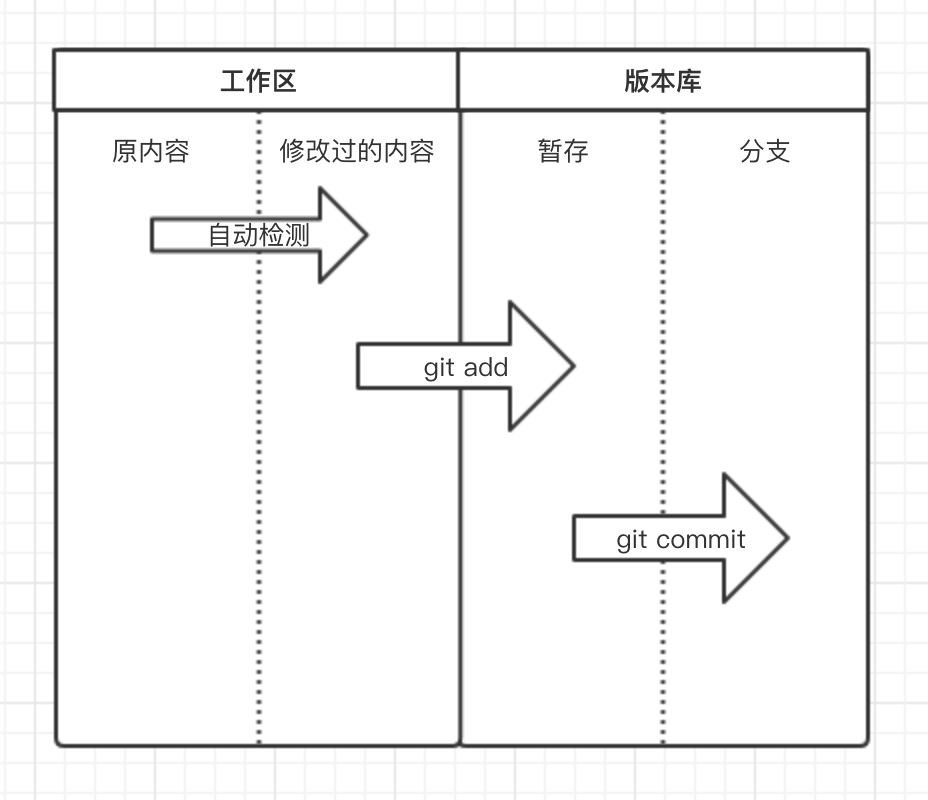
git仓库分为两个区域四个状态

第一步: git add 将文件放入版本库的缓存中。下面有两种方法,都可以
$ git add readme.txt // readme 文件 $ git add . // 所有文件
第二步: git commit 把文件提交版本库的分支中
$ git commit -m "wrote a readme file"
-m 后面输入的是这次我们体提交内容的说明,引号里面的内容可以随便写,但通常我们会用有意义的,容易明白的字符来描述它。
这个时候,我们可以通过 git status 命令结果
$ git status
On branch master
Your branch is ahead of 'origin/master' by 1 commit.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: README.MD
no changes added to commit (use "git add" and/or "git commit -a")
这个提示告诉我们, README.MD 被修改了,这个时候,我们可以重复以上的步骤实现再次添加,也可以通过 git diff 命令查看修改了那些部位:
$ git diff diff --git a/README.MD b/README.MD index 4ff95a4..f4c699e 100644 --- a/README.MD +++ b/README.MD @@ -1,2 +1,3 @@ # sasasui 这是一个随便的库用来做个测试 +阿斯顿发顺丰 No newline at end of file
这个很容易按出来,我们在第三行加了一句 “阿斯顿发顺丰” 的字符串
我们可以通过以上命令,多次向版本库中体提交多次文件,并已经对它们做了详细的描述。
这个时候,我们可以通过 git log 命令查看之前提交的各个版本的历史纪录
commit 3ae8d92375866a9c078ed376dc22e11aa5651b8a
Author: kaylee <123@126.com>
Date: Tue Sep 19 16:12:01 2017 +0800
新增了b文件
commit bdccaf6f62cb46017f931bf58bc64d78f6a111b2
Author: kaylee <123@126.com>
Date: Tue Sep 19 15:44:42 2017 +0800
第一次提交
这里有一些其他命令如:最近的一次是append GPL,上一次是add distributed,最早的一次是wrote a readme file。
版本回退 git reset --hard
git reset --hard bdccaf6f62cb46017f931bf58bc64d78f6a111b2
回退到最早的版本,再通过 git log 就看不到其它版本的信息了,这个时候我们需要通过 git reflog 来查看记录
$ git reflog
230ca8b (master) HEAD@{3}: commit: 没有变化,just又保存了一遍
3ae8d92 HEAD@{4}: checkout: moving from dev to master
b2f8aad (HEAD -> dev) HEAD@{5}: commit: 家里开发功能1
426d881 HEAD@{12}: commit: 新增Dev分支
3ae8d92 HEAD@{13}: checkout: moving from master to dev
3ae8d92 HEAD@{14}: commit: 新增了b文件
bdccaf6 (origin/master, origin/HEAD) HEAD@{15}: clone: from https://github.com/kaylee000/zmt919002.git
变换目录
git reset --hard 230ca8b
当程序开发到一半的时候,可能突然发现正在运行的代码出现了 bug ,这个时候,我们就需要先将正在开发的代码进行一次临时存储,然后跳到上次的代码进行开发,结束后在读取临时的存储进行开发。
1. 暂存
将当前工作区所有修改过的内容存储到“某个地方”,将工作区还原到当前版本未修改过的状态
git stash
解决bug
git add .
git commit -m '修复bug完毕'
2. 读取
将第一个记录从“某个地方”重新拿到工作区(可能有冲突)
git stash pop
git add .
git commit -m '解决冲突后,继续开发后续功能'
下面还有一些其它的方法
git stash 将当前工作区所有修改过的内容存储到“某个地方”,将工作区还原到当前版本未修改过的状态 git stash pop 将第一个记录从“某个地方”重新拿到工作区(可能有冲突) git stash list 查看“某个地方”存储的所有记录 git stash clear 清空“某个地方” git stash apply 编号, 将指定编号记录从“某个地方”重新拿到工作区(可能有冲突) git stash drop 编号,删除指定编号的记录
分支
在工作中,我们可以创建多个分支以方便我们的工作,之前我们一直在用的都是 master 分支,现在我们可以把他用作专门存放线上版本的,同时我们还可以创建一个分支叫 dev 来存放我们开发的版本,这样的话,一旦master出现了问题,我们就可以暂存后进行紧急修复,然后再回到 dev 继续开发,结束后进入到 master 分支后,使用 git merge dev 命令进行合并
创建分支
git branch dev
查看分支
git checkout dev
切换分支
git checkout dev
如果在开发股成功,发现 master 稳定版本出现bug后,可以先提交 dev 分支的内容,然后进入到 master 分支中继续开发,注意,这里要先处理好 dev 分区,从 master 分区进入到 dev 分区的时候,同样要进行处理
合并分支
git checkout master git merge dev