CSS-基本语法/引用/文本设置
css基本语法及页面引用
css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。代码示例:
div{ 100px; height:100px; color:red }
css页面引入方法:
1、外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css"> div{ width:100px; height:100px; color:red } ...... </style>
3、内联式:通过标签的style属性,在标签上直接写样式。
<div style="100px; height:100px; color:red ">......</div>
4.导入式: 将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中。
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
css文本设置
常用的应用文本的css样式:
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';
-
font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
-
line-height 设置文字的行高,如:line-height:24px;
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
-
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
-
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
css颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
css选择器
常用的选择器有如下几种:

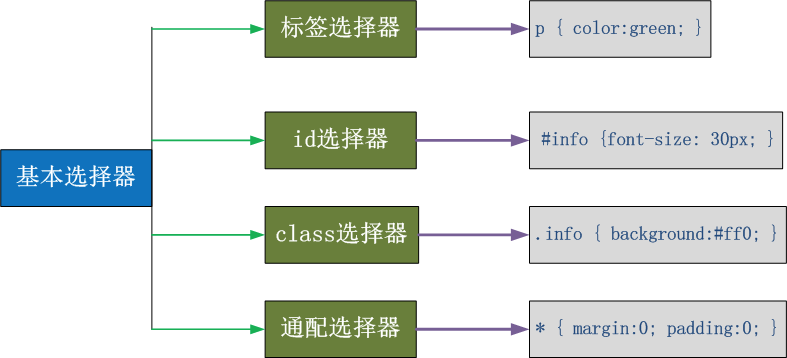
1、标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。
举例:
*{margin:0;padding:0} <!-- 应用于所有的标签 -->
div{color:red} <!-- 应用于div标签 -->
<div>....</div> <!-- 这里是使用,对应以上两条样式 -->
<div class="box">....</div> <!-- 对应以上两条样式 -->
2、id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
举例:
#box{color:red} <div id="box">....</div> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
3、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:
.red{color:red} .big{font-size:20px} .mt10{margin-top:10px} <div class="red">....</div> <h1 class="red big mt10">....</h1> <p class="red mt10">....</p>
4、层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
举例:
.box span{color:red} .box .red{color:pink} .red{color:red} <div class="box"> <span>....</span> <a href="#" class="red">....</a> </div> <h3 class="red">....</h3>
5、组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
举例:
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; } E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;} E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; } E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; } E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; } .box1,.box2,.box3{100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
6、伪类及伪元素选择器:专用于控制链接的显示效果
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
1 伪类选择器 2 link: 3 hover: 4 .out:hover .box1{ <!-- 悬浮out 修改 box1,被操作的标签(box 5 )一定是悬浮标签(out)的子元素 --> } 6 visited: 7 active: 8 9 before: 10 after:用于 内联 标签之间增加个换行(块标签)
before after伪类
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
属性选择器
1 <style> 2 div[egon]{ <!-- 标签是 div 属性是 egon的 --> 3 color:red; 4 } 5 6 [egon]{ <!-- *属性是 egon的 --> 7 color:red; 8 } 9 10 div[egon="123"]{ <!-- *精确定位 --> 11 color:red; 12 } 13 14 div[egon^="123"]{ <!-- 123开头的 --> 15 color:red; 16 } 17 18 div[egon$="123"]{ <!-- 123结尾的 --> 19 color:red; 20 } 21 22 div[egon*="123"]{ <!-- 包含123 --> 23 color:red; 24 } 25 26 div[egon~="123"]{ <!-- 多条属性的时候,选择其中一条属性 --> 27 color:red; 28 } 29 </style>
选择器的优先级:
1 color:red!important;(最高) 内嵌:1000 id:100 class:10 element(标签):1 2 .c1 .c2 .c3{ <!-- 级别是30 -->} 3 .c1 p{ <!-- 级别是11 --> }
选择器的继承:
盒子套盒子,外面盒子的属性会被里面的盒子继承
属性:
color;
background-color;
fount-size;
border;
text-decoration:none 下划线吧。。。
字体:
color:RBGA(前三个是颜色,A是透明度)
text-align; left center right justify(两端对齐)
vertical-align;baseline - top - middle - (-)10px
background-color;
background-image;
background-repeat; repeat-x - repeat-y - no-repeat(填充规则)
background-position:100px 200px; 左-100, 上-200
center center
(修改图片位置)
background:url("图片地址") no-repeat center center;
border:1px 线形 red;
border-style:线型
border-color:颜色
border-宽度
list
list-style:none(加元素)
margine
width;
height;
border-radius:20 (圆润度)
placeholder:text框中的默认值
cursor:设置鼠标指针形状-例子中是用在 botton 中的
pointer
outline:搜索框外面的线(选中的时候才有)
CSS3新增选择器
1、E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
<style type="text/css"> .list div:nth-child(2){ background-color:red; } </style> ...... <div class="list"> <h2>1</h2> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> <!-- 第2个子元素div匹配 -->
2、E:nth-last-child(n):匹配元素类型为E且是父元素的倒数第n个子元素(与上一项顺序相反)
3、E:first-child:匹配元素类型为E且是父元素的第一个子元素
4、E:last-child:匹配元素类型为E且是父元素的最后一个子元素
5、E:only-child:匹配元素类型为E且是父元素中唯一的子元素
6、E:nth-of-type(n):匹配父元素的第n个类型为E的子元素
7、E:nth-last-of-type(n):匹配父元素的倒数第n个类型为E的子元素(与上一项顺序相反)
8、E:first-of-type:匹配父元素的第一个类型为E的子元素
9、E:last-of-type:匹配父元素的最后一个类型为E的子元素
10、E:only-of-type:匹配父元素中唯一子元素是E的子元素
11、E:empty 选择一个空的元素
12、E:enabled 可用的表单控件
13、E:disabled 失效的表单控件
14、E:checked 选中的checkbox
15、E:not(s) 不包含某元素
<style type="text/css"> .list div:not(:nth-child(2)){ background-color:red; } </style> ...... <div class="list"> <h2>1</h2> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> <!-- 第 3、4、5 子元素div匹配 -->
其他说明
li:nth-child(2){ 修改第2个li
}
li:nth-child(2n){ 修改偶数
}
li:nth-child(2n+1){ 修改奇数的
}
.box div:nth-child(3){ 找到第三个子元素,如果是div就运行
}
.box div:nth-of-type(3){ 找到子元素中的第三个div元素
}
CSS3圆角、阴影、rgba
CSS3圆角
设置某一个角的圆角,比如设置左上角的圆角:
border-top-left-radius:30px 60px;
同时分别设置四个角: border-radius:30px 60px 120px 150px;
设置四个圆角相同:
border-radius:50%;
CSS3阴影
box-shadow:h-shadow v-shadow blur spread color inset;
分别设置阴影:水平偏移 垂直偏移 羽化大小 扩展大小 颜色 是否内阴影
<style type="text/css"> .box{ width:200px; height:50px; background-color:gold; /* box-shadow:10px 10px 5px 2px pink inset; */ box-shadow:10px 10px 5px 2px pink; } </style> ...... <div class="box"></div> <!-- 给盒子加上了粉红色的阴影 -->
rgba(新的颜色值表示法)
1、盒子透明度表示法:opacity:0.1;filter:alpha(opacity=10)(兼容IE);
2、rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度