首先看项目需求,如果是需要全部组件缓存,每次进去只刷新数据,只需要把路由meta的keepAlive设为true即可。
而在缓存周期中activated()钩子函数,只会更新数据,不会刷新页面。

但是很多项目的需求并不是这样,是想要动态设置组件是否缓存,换句话说,需要缓存组件的时候缓存,不需要的时候去掉缓存。
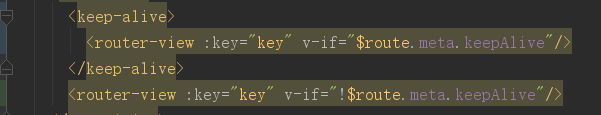
网上很多介绍都是用上面图片里面的方法,但是本人亲自试验过,这个方法是不行的。
那么问题来了,怎么办呢?
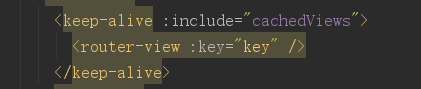
看过官网介绍的同学肯定见过keep-alive include和exclude,两个的意思刚好相反,include 名称匹配的组件会被缓存,exclude 名称匹配的组件不被缓存。
我在项目中用的是include,如果对exclude 感兴趣可自行了解,这就不做详细的介绍。

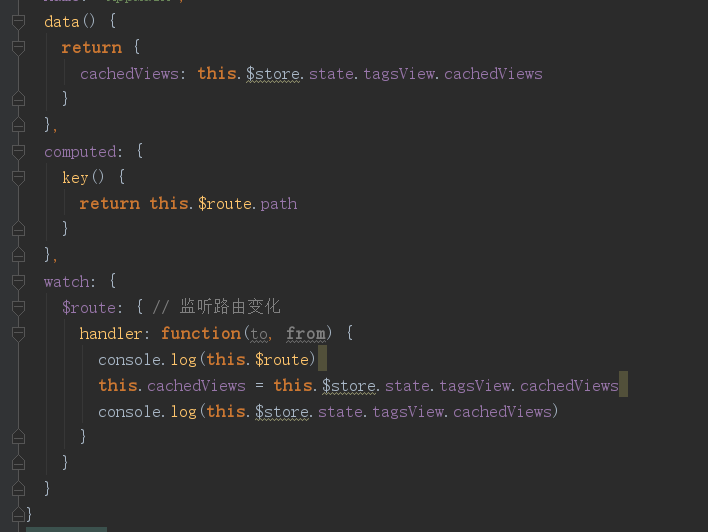
cachedViews 则放在store中,如果有需要缓存的组件,push进cachedViews ,不需要缓存的组件在cachedViews 删除即可。
最后加一个watch 监听,每次路由变化的时候从缓存里取cachedViews

最后提两点注意:
一、cachedViews 一定要放在store 中,并有对应的方法,可以操控增加或者删除组件的缓存。
二、组件缓存的name,即每个vue组件里面的name。