html页面代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>modal window</title>
<link rel="stylesheet" href="css/demo1.css"/>
<script type="text/javascript" src="js/demo01.js"></script>
</head>
<body>
<button id="buttonone" onclick="showDiv('myDiv','fade')" >Click me</button>
<!-- pop up background DIV-->
<div id="fade" class="black-overlay">
</div>
<div id="myDiv" class="white-content">
<div style="height: 30px;">
<div id="head1">
<span style="font-size: x-large; color: #000000; ">Create a new link</span>
</div>
<div id="head2">
<span style="font-size: 25px;color: #D3D3D3;cursor: pointer;" onclick="closeDiv('myDiv','fade')">×</span>
</div>
</div>
<br>
<hr size="1em" color="#D3D3D3"/>
<br>
<div style="padding-left: 28px;">
<b><span style="font-size: medium; font-family: 'Arial';">Link Title</span></b><br>
<label for="a1">
<input id="a1" name="title" type="text" placeholder="input title of the link"/>
</label><br>
<div id="a2"></div>
<br>
<div>
<b> <span style="font-family:'Arial';">Link Extra Twitter Bootstrap Class</span></b><br>
<div><button id="a4" onclick="showIcons('ic')">Link icons<span id="sin"></span></button></div><br>
<div id="ic" class="link-icons">
<table>
<tr>
<td width="10"><img src="../images/01.gif" id="pic1" onclick="add(this)"></td>
<td><img src="../images/02.gif" id="pic2" onclick="add(this)"></td>
<td><img src="../images/03.gif" id="pic3" onclick="add(this)"></td>
<td><img src="../images/04.gif" id="pic4" onclick="add(this)"></td>
<td><img src="../images/05.gif" id="pic5" onclick="add(this)"></td>
<td><img src="../images/06.gif" id="pic6" onclick="add(this)"></td>
</tr>
<tr>
<td><img src="../images/07.gif" id="pic7" onclick="add(this)"></td>
<td><img src="../images/08.gif" id="pic8" onclick="add(this)"></td>
<td><img src="../images/09.gif" id="pic9" onclick="add(this)"></td>
<td><img src="../images/10.gif" id="pic10" onclick="add(this)"></td>
<td><img src="../images/11.gif" id="pic11" onclick="add(this)"></td>
<td><img src="../images/12.gif" id="pic12" onclick="add(this)"></td>
</tr>
</table>
</div>
<span class="sp">For more classes you could use go <a href="">here</a></span><br>
</div>
<div style="margin-top: 20px;"><b><span style="font-family:'Arial';">URL</span></b> <br></div>
<div style="margin-top: 3px;"><label ><input type="text" name="location" value="http://" id="a3"
onblur="uBlur(this)" onfocus="uFocus(this)"/></label></div>
<br>
<label><input type="checkbox" name="pri"/><span style="font-family:'Arial';font-size: small;color: #333333"> Private</span></label><br>
<span class="sp">Want to create private link? You have to login in first <a href="">here</a></span><br>
</div>
<div style="float: right;padding-right: 50px;margin-top: 25px;">
<label>
<button id="btn1" onclick="add()">Submit</button>
<button id="btn2" onclick="closeDiv('myDiv','fade')">Close</button>
</label>
</div>
</div>
</body>
</html>
js文件代码:
/**
* Created by Alvin on 2015/8/6.
*/
//pop up hidden window
function showDiv(showDiv, bgDiv) {
document.getElementById(showDiv).style.display = 'block';
document.getElementById(bgDiv).style.display = 'block';
// var bgdiv = document.getElementById(bgDiv);
// bgdiv.style.width = document.body.scrollWidth;
// bgdiv.style.height = $(document).height();
// $("#"+bg_div).height($(document).height());
}
//close pop up window
function closeDiv(showDiv, bgDiv) {
document.getElementById(showDiv).style.display = 'none';
document.getElementById(bgDiv).style.display = 'none';
}
//pop up small picture list
function showIcons(linkIc) {
// alert(link_ic);
var status = document.getElementById(linkIc);
if (status.style.display === 'none' || status.style.display === '') {
status.style.display = 'block';
} else {
status.style.display = 'none';
}
}
function add(obj) {
var ph = obj.src;//get picture url
ph = ph.substring(ph.indexOf("/") + 27); //intercept correct url
showImg(ph); //display the image in the specified position
}
function showImg(imgSrc) {
document.getElementById('ic').style.display = 'none';
var imageSrc = ".." + imgSrc;
document.getElementById('a2').innerHTML = "<img src='" + imageSrc + "'/>";
}
//Link Title--add content text color control
function myFocus(obj) {
if (obj.value === 'input title of the link') {
obj.value = "";
}
obj.style.color = 'black';
}
function myBlur(obj) {
if (obj.value === '') {
obj.value = 'input title of the link';
obj.style.color = '#D3D3D3';
} else {
obj.style.color = '#000000';
}
}
//URL text box
function uFocus(obj) {
if (obj.value === 'http://') {
obj.style.color = 'black';
}
}
function uBlur(obj) {
if (obj.value === 'http://') {
obj.style.color = '#999999';
} else {
obj.style.color = 'black';
}
}
CSS文件代码:
.black-overlay {
display: none;
position: absolute;
top: 0;
left: 0;
right:0;
bottom: 0;
background-color: #000000;
z-index: 1001;
-moz-opacity: 0.8;
opacity: 80;
filter: alpha(opacity=80);
/*set opacity*/
}
.white-content {
display: none;
position: absolute;
top: 5%;
left: 15%;
70%;
height: 90%;
border: 5px solid #ADD8E6;
background-color: #FFFFFF;
z-index: 1002;
overflow: auto;
}
.link-icons {
display: none;
position: absolute;
top: auto;
left: auto;
200px;
height: 150px;
border: 1px solid #999999;
background-color: #F5F5F5;
z-index: 1002;
overflow: auto;
}
#a1 {
border: 1px solid #D3D3D3;
95%;
height: 30px;
color: #000000;
border-radius: 4px;
cursor: pointer;
}
#a2 {
padding: 0;
border: 1px solid #DCDCDC;
display: block;
120px;
height: 130px;
background-color: #F5F5F5;
margin-top: 12px;
border-radius: 5px;
text-align: center;
}
#a3 {
color: #999999;
border-radius: 4px;/*To make the border four smooth */
95%;
height: 30px;
border: 1px solid #D3D3D3;
cursor:pointer;
}
#a4 {
100px;
height: 30px;
border: 1px solid #999999;
border-radius: 5px;
background-color: #FFFFFF;
cursor:pointer;
}
#btn2 {
background-color: #FFFFFF;
color: #999999;
70px;
height: 30px;
font-family: 'Times New Roman', serif;
font-size: 21px;
font-weight: bold;
border: none;
cursor:pointer;
}
#btn1 {
background-color: #3333FF;
color: #FFFFFF;
70px;
height: 30px;
border: none;
border-radius: 5px;
border-color: #3333FF;
cursor:pointer;
}
#a2 img {
margin-top: 40%;
}
a {
color: #6495ED;
}
.sp {
font-family: 'Arial', serif;
font-size: small;
color: #999999;
}
tr td {
20px;
}
button{
100px;
height: 25px;
}
#head1{
text-align: left;
cursor: default;
height: 30px;
padding-left: 28px;
padding-top:10px;
float: left;
}
#head2{
text-align: right;
cursor: default;
height: 30px;
padding-right: 5px;
padding-top:10px;
float: right;
}
#sin{
/* float: right;*/
height: 0;
0;
border-color: #000000 transparent transparent transparent;
border-style: solid;
border- 5px;
overflow: hidden;
font-size: 0;
line-height: 0;
margin-top: auto;
}
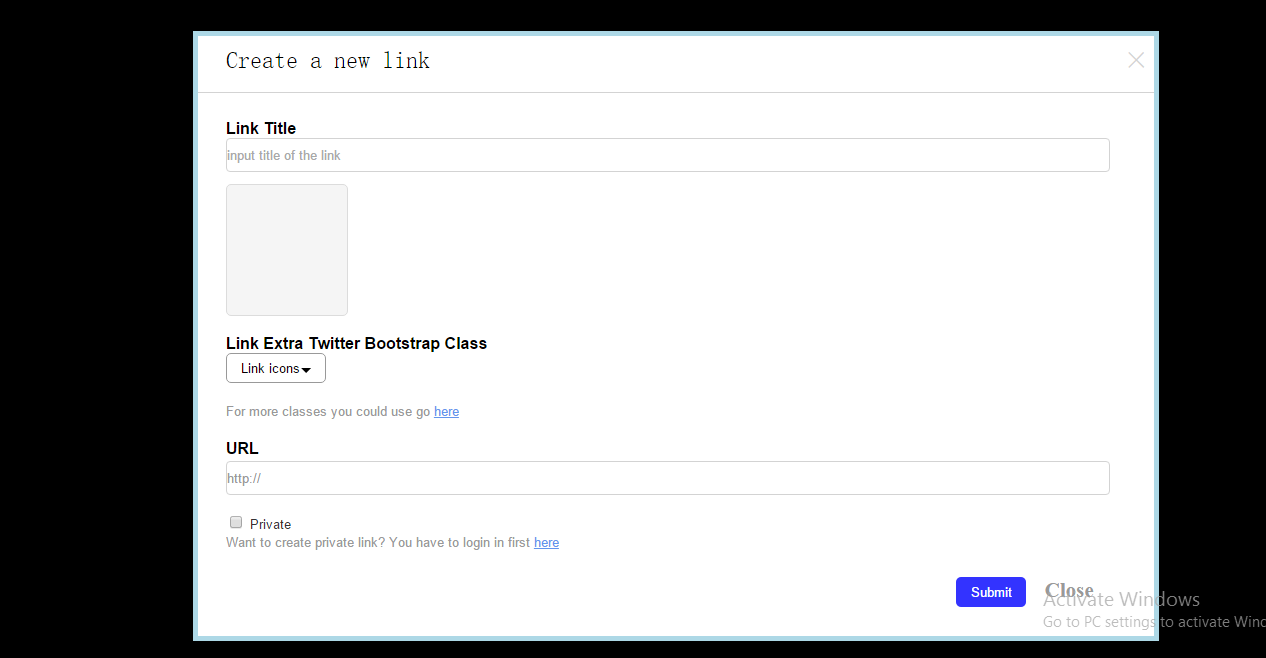
效果图: