一、CSS介绍
1、什么是CSS
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让他更加美观。
当浏览器读到一个样式表,他就会按照这个样式表来对文档进行格式化(渲染)
2、CSS语法
css实例
每个CSS样式由两个部分组成:选择器和声明。声明有包括属性和属性值。每个声明之后用分号结束。
3、CSS注释
/*这是注释*/
二、CSS的几种引入方式
1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用
2、内部样式
嵌入式是将css样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff
}
</style>
</head>
3、外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式
<link href="mystyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
p {color:blue;}
/*注释*/
注释一般都使用来描述后面这段css代码是给页面上哪一个板块用的
/*标题样式*/
xxxxx
/*个人中心设置*/
三、CSS选择器(如何找到对应的标签)
1、基本选择器
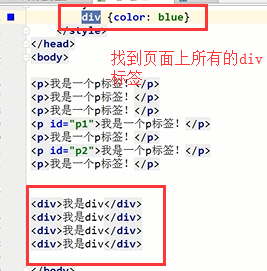
● 元素选择器(标签名)
p {color: "red";}

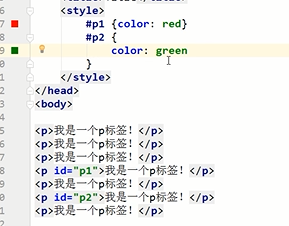
● ID选择器
#il { #号表示id属性,后面的il表示id属性的值
background-color: red; #背景色,color:red是字体颜色
}

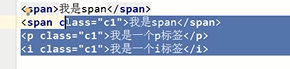
● 类选择器
.c1 { .表示class属性,c1表示class的值
font-size: 14px;
}
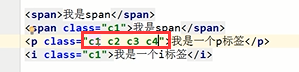
p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格昂
color: red;
}



注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。



● 通用选择器
* { *表示所有的标签
color: white;
}
2、组合选择器
● 后代选择器(子子孙孙)
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
● 儿子选择器(只找儿子)
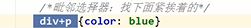
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
● 毗邻选择器
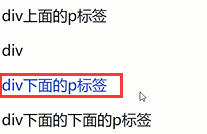
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}




● 弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}

找id为d2的div标签下的兄弟标签中的p标签,往下找

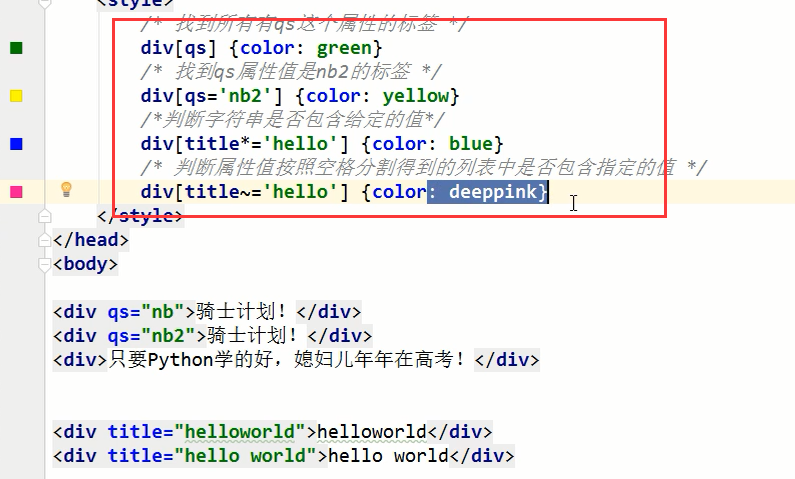
3、属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
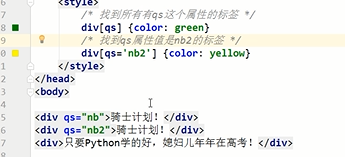
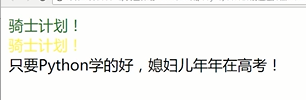
p[title="213"] {
color: green;
}
通过属性或属性的值来查找,这个属性是我们自定义的,不是id啊class啊这种html自带的属性


每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title的值,还有
下面这些不太差雇佣的正则写法,属性值以什么开头,什么结尾。
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
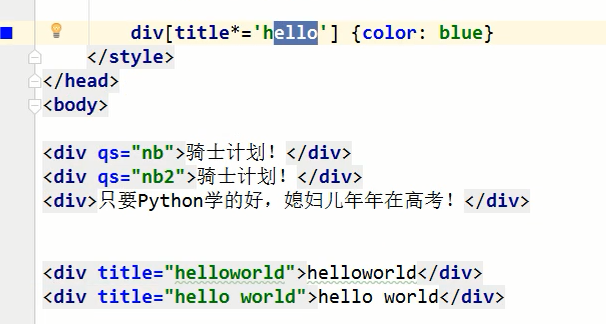
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
看示例:title*='hello'


看示例:title~=’hello‘


上面这个属性选择器不常用,简单了解一下就行了。