-
XMPie部署与创建过程
1PhotoShop、Indesign、VS2013关系、作用、使用
.1.1目的与过程
1. Photoshop负责导出cpkg文件。
1.1 动态性
如果你想要生成动态的文字,可在Photoshop文字中添加'<>'包含的变量名字,例如<firstname>,firstname就是变量名。
1.2 导出cpkg文件
导出cpkg文件步骤:点击【File】à 【Automate】à【Export XMPie DPKG】
注意:导出文件的时候你可以看到你有哪些变量名字和变量对应的字体。

1.3 CPKG文件
Cpkg是一个压缩文件,可用解压软件解压此文件文件。此cpkg文件包含文件有:Fonts、output、psd文件、XMPie文件。Fonts文件夹存放ttf等字体格式文件。Psd文件是你用Photoshop导出的psd文件。

2. Indesign负责导出cpkg和dpkg文件,供uProduct使用。
2.1 使用过程
1)新建一个document文件。如果没有xmpie ucreate插件显示,则在indesign中添加此窗口。操作方法:Window à XMPie uCreate Print。
2)链接数据库
一.Link to Data Source
这里可以链接text、excel等。分隔符可以选择comma、tab、semicolon。会发现链接完成后会有很多个你数据库的字段。

二.Link to Plan
在uProduct中下载plan文件,保存在硬盘中。打开indesign,点击link to plan,然后选择刚才下载的plan文件,最后成功链接。
三.Link to ICP Port
此方法是在线测试uProduct campaign很有效的方法。
我们主要填写uProduct Server Address、登录用户名、密码。如下图:

例如:

点击【Next】:

最后选择你的Account、Campaign、Port,点击【Finish】。
3)创建uPlan对象
一.概要
创建uPlan对象,分为Text、Text with Style、Text File、Graphic、Visibility、Style、Table。
Text:普通的文字文本对象
Text with Style:富文本对象。可以指定文本的字体、样式(粗细、斜体等)、大小、颜色。
Text File:文本文件对象
Graphic:图像对象。图像对象包括psd文件、cpkg文件、普通格式(jpg、png)的图片文件、QRCode等。
Visibility:可视性控制。例如,如果email为空,则输出address,否则输出email。
Style:定义文本、图片、网格的样式。
Table:表格对象,可通过excel、text导入文本,输出表格。
二.创建text对象
在XMPie uCreate Print区域右键,【New Content Object】。
然后选择你要的规则,例如

你可以点击【View QLingo】,看到XMPie的代码书写方式,这里因为只输出email,所以代码为"|->[Email]"
三.创建UImage对象
【New Content Object】à Type选择【Graphic】。
如果从XMPie uCreate导入我们通过Photoshop生成的dpkg文件,请在Rule中选择【uImagePhoto】。如下图:

然后点击【Package】,弹出uImage Settings窗口。
我们在Template Package中选择刚才创建的dpkg文件,如图所示:

可以看到,uImage Tags有个变量—myname,我们可以定义这个myname的输出值。点击【uImage Tags】旁边的【Customize】。如下图:(这里只定义了myname=last name)

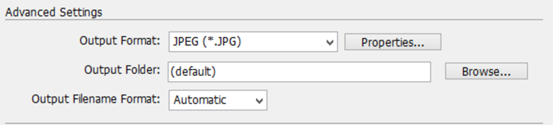
现在返回到【uImage Settings】页面,现在我们讲解一下Advanced Settings。

Output Format输出文件类型,一般为JPG。这里可以改变输出图片的大小。
Output Folder为输出个性化的文件,如图片。一般不用选,default就可以了。
Output Filename Format为输出文件名字。一般选默认。
2.2 文本、图片动态
在indesign中,拖拉文字输入框到indesign文件中。位置在软件左侧 。然后选择想要动态化的文字,最后双击XMPie uCreate Print里面的对象。
。然后选择想要动态化的文字,最后双击XMPie uCreate Print里面的对象。


最后可以看到文字动态化:

备注:uImage的动态化一样的操作,这里略。
6.4.2 Campain模版创建
1.新建Campaign – DemoPortal
1)打开http://192.168.10.108/XMPieDashboard/Login.aspx uProduct网站并登录
2)选择【Accounts】,点击【New】

然后输入名字即可,例如DemoPortal
3)进入【DemoPortal】,点击【New】,新建一个Campaigns à DemoCmp。
-
这样步骤已完成,可看到DemoCmp里面什么都没有,如图:

2.新建uPlan
1)打开XMPie uPlan软件,可看到里面什么都没有。

2)New ADOR Objects

这里要新建的对象对应数据库字段。如数据库有一个string类型字段叫firstname,在uPlan里面要创建一个string类型字段firstname。如下图:

如此类推,我们创建所有ADOR Objects跟数据库对应。
3)New Schema
选择窗口下面的【Plan Objects】à【Recipiennt Information】à【Schema】,如下图:

右键,新建一个对象。此对象一定要对应数据库,数据库有多少字段,这里Schema就有多少对象。例如:

2.uPlan ADOR Objects详解
一.点击刚才创建的firstname,我们可以看到窗口左下角有一个属性的窗口。

这里可以看到ADOR对象的name、type、campaign dial、group、annotation、expression type。
Name:对应对象名字
Type:类型,比如Text、Graphic等
Campaign Dial:campaign拔,值为布尔值
Annotation:字段的注释
Expression Type:这个字段是否为读写。值为:Read、Write、Read+Write。Read代表只读,Write代表可以修改字段值。
注意这里我们把firstname的Expression Type属性设置为Read+Write。因为我们的页面有更新firstname字段值的功能。
二.Read+Write
要控制firstname值的输出和更新,要在ADOR Objects对象里面修改它们的Read+Write属性。
首先,我们选中firstname,右键,可以看到:

可以看到【Edit Read Expression】和【Edit Write Expression】两个选项。
然后,我们编辑Edit Read Expression:(选中【Edit Read Expression】)

看到值为空,我们添加数据:|->[firstname],如下图:

这里代表当用户读取firstname这个ADOR Objects对象时,从数据库获取firstname的值。
再同样的方法,我们编辑Edit Write Expression:(选中【Edit Write Expression】)
在里面填上:

这里代表当用户更新firstname这个ADOR Objects对象时,从数据库更新firstname对象。
最后,我们保存uPlan文件,并上传到uProduct中。
在网站上选中Plan à 点击【Upload】,上传我们刚才创建的文件。
多表关联的实现
1.多表关联是在uPlan来实现。
2.下面我们记录一下步骤:(这里展示的2个表分别为school、class表。字段分别为:class为主表
class表:name,num_of_people,rate,floor
school表:name,age,sex,class,class_id
)
1)打开uPlan,点左上角的闪电 按钮,来新建uPlan
按钮,来新建uPlan
2)然后选择单表data source的创建

3)步骤如下:





4)导入完主表之后,我们导入从表
我们首先看到uPlan界面左边栏的窗口—Plan Objects,右键Data Sources,如下图:

选择上述完毕后,我们就导入了从表了。这样导入了2张相关联的表。
最后,我们可以看到Data Sources里面多了一张表--student

5)下面,我们添加字段到ADOR Objects
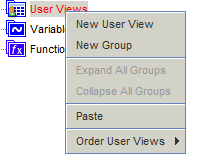
首先,右击User Views,点击New User View

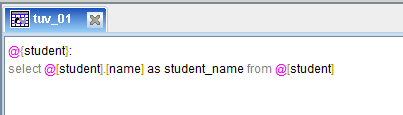
这里,我们创建了一个名为tuv_01的User Views。
然后,我们双击tuv_01,在里面填写我们需要的代码

最后,选中tuv_01,右键,点击Create Text ADORs就可以把字段放到ADOR上了。

Marketing Console 跟踪
-
通过dream weaver 生成tracking方法
-
打开DW。这里我们选中test06的sit

-
追踪页面:
我们随便打开一个页面,这里打开landing.aspx
我们想要跟踪页面,选中DW上面的TrackingàTracking Page Visits。
这样我们就能跟踪页面了。系统自动会追加下面代码:

-
追踪Action:
先选中界面上的一个Button或者超链接,选中DW上面的TrackingàTracking This。会弹出下面界面:

Page name为追踪页面名字,Action name为追踪action的名字,这里一般不改。
最后,把代码上传到RURL服务器。
-
在网站上看追踪情况:
打开Marketing Console网站 http://192.168.10.103/MarketingConsole/Login.aspx ,并登陆
-
登陆进去后,我们看到橙色的主界面,在上面我们选中我们的product和campaign。这里,我们选择数据量多一点的Campaign à downloadMonths03

-
选中Campaign后,我们看到左边栏的普通Reports

这里可以看到,主要分4中Reports,分别为:Blank、Print、Email、WebBlank统计页面的情况。Print统计打印情况。Email统计邮件发送、接收情况。Web统计网站流量情况。
如下图:

这里统计有多少人访问过页面。
-
追踪统计可以看到的东西:
一.可看到页面进出时间、停留时间
二.点击了哪些按钮多少次
三.有多少人进入过网站、这些人访问了哪些网页
四.每个页面有多少人访问过
2 通过marketing console提供的api生成tracking 的方法
(1) 跟踪页面
一.在VS2013中导入uProduct的API
二.在要追踪的页面的代码中加入下面代码:

这里是调用的追踪类Tracker的event方法来达到追踪页面的目的。
(2) 跟踪对象 (track this)
3 dreamweaver控件
uCreateControl 这个绑定dreamweaver的控件是否有sdk文档说明,如何使用?如果懂得如何使用uCreateControl控件,那么可以在不用dreamweaver的情况下,通过原生的调用方式实现跟踪。
3 通过marketing console控制台查看跟踪信息
3 demo示例
通过上述两种方法开发一个简单页面进行跟踪,并指导如何通过marketing console控制台查看跟踪信息。