模板字符串概述
这里先简单说一下模板字符串的概念
1、模板字符串,从名字上可以得出其实返回的是字符串,普通使用其实就想引号一样的使用,只是加了一些功能
注:先这些实验例子都是自浏览器控制台中测试的。
当做引号使用,返回字符串
`aaaaa`
//返回字符串"aaaaa"
插入表达式,其实有点格式化输出的感觉
var a=123;
`aaa${a}aaa`
//返回字符串"aaa123aaa"
带标签的模板字符串,可以自定义函数处理模板字符串
var person = 'Mike';
var age = 28;
function myTag(strings, personExp, ageExp) {
var str0 = strings[0]; // "that "
var str1 = strings[1]; // " is a "
// There is technically a string after
// the final expression (in our example),
// but it is empty (""), so disregard.
// var str2 = strings[2];
var ageStr;
if (ageExp > 99){
ageStr = 'centenarian';
} else {
ageStr = 'youngster';
}
return str0 + personExp + str1 + ageStr;
}
var output = myTag`that ${ person } is a ${ age }`;
console.log(output);
//输出字符串that Mike is a youngster
这里需要注意的一点是,使用标签函数时,模板字符串会解析成字符串数组跟各个${}的值,然后传入标签函数中,因为标签函数的入参就是这样的,下面会深入将标签函数的。
标签函数定义
标签使您可以用函数解析模板字符串。
标签函数的第一个参数包含一个字符串值的数组。其余的参数与表达式相关。最后,你的函数可以返回处理好的的字符串(或者它可以返回完全不同的东西,全看标签函数的处理)。用于该标签的函数的名称可以被命名为任何名字。
下面看一下标签函数的组成
function Tag(strings, personExp,ageExp,
我们可以看个例子,console.log可以打印出来
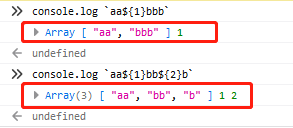
console.log `aaa${1}bbb`
//['aaa','bbb'] 1
console.log `aaa${1}b${2}bb`
//['aaa','b','bb'] 1 2

可以很好的看到,使用标签函数时,模板字符串会被分解成各部分,然后传入标签函数中进行处理。
而标签函数怎么处理完全看函数内部是怎么实现的了,上面例子中实现的myTag标签函数就是拼接字符串然后返回,就相当于字符串拼接的功能。
拓展问题--内置函数作标签函数使用
从上面学习,标签函数是可以自己实现的,除了内置的标签函数,用内置函数是不是也可以作标签函数呢
我们用alert函数试一下
alert`aa${1}bbb`
//返回字符串"aa,bbb"
//实际模板字符串分解后的数据是['aa','bbb'] 1
为什么呢,猜想原因有两个
1、alert内置函数的入参可能只有一个,所以只传入了数组
2、alert内置函数的内部处理逻辑是把数组内容拼接,以,分割
验证第一个猜想
使用另一个函数,上面例子也是用过的console.log,
console.log(obj1 [, obj2,
这个函数入参有很多个
console.log `aaa${1}bbb`
//['aaa','bbb'] 1
console.log `aaa${1}b${2}bb`
//['aaa','b','bb'] 1 2
从输出结果来看,这个就把所有参数都传入了
验证第二个猜想
上面console.log的例子也证明了第二个猜想,跟alert不同,console.log没有做处理,而是将输入直接输出,跟alert不一样
结论
1、可自定义标签函数